背景画像をアニメーションで自動切換 フェード・スライド/bgswitcher

ページのメインコンテンツとして画像を切り替えことが出来るスライダーをこのブログでもいくつか紹介してきました。省スペースに複数の画像を配置できるネットショップ等でもよく使われている表示パーツではないでしょうか。
上記がその過去記事の一部です。メインコンテンツとして大きめのバナー等を動きを付けて複数のバナーを配置・見せることが出来るネットショップ等でもよく使われている見せ方だと思います。
本日も、画像を切り替えてくれるjQueryプラグインを紹介しますが、今までのと違うのは「背景画像」を切り替えるという点です。背景画像をフェード、スライドさせながらスライドショー的に動かすことで、少し変わった見せ方ができるようになります。
背景画像をフェード・スライドなどで切り替え出来る「jquery-bgswitcher」
背景画像を自動的に切り替えたいという要望はありそうなのと面白そうだったので紹介したいと思います。記述も比較的簡単なので簡単に実装できそうです。背景画像の動かし方としてフェード、スライドといったアニメーションの指定も可能ですし、工夫次第では色々な見せ方を実装することが出来るのではないでしょうか。
jquery-bgswitcherの実装方法について

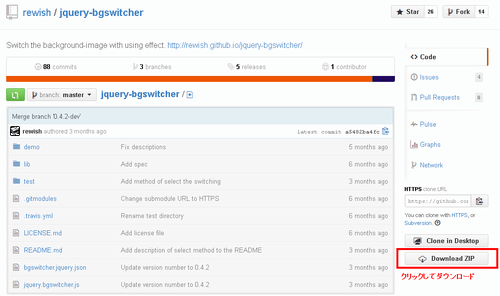
jquery-bgswitcherのダウンロードより、赤枠のボタンをクリックしてファイルをダウンロードしてください。ダウンロードしたファイルの中から「jquery.bgswitcher.js」「style.css」を使います。
また、http://jquery.com/よりjquery.min.jsもダウンロードしてください。
(jQuery 1.7.x以上が必要のようですので、注意してください)
基本的な実装サンプル
サンプルソース sample1.html
<
<link rel="stylesheet" href="style.css">
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.bgswitcher.js"></script>
<script>
$("document").ready(function(){
$(".box").bgswitcher({
images: ["画像URL1","画像URL2","画像URL3","画像URL4","画像URL5"]
});
});
</script>
<div class="box">
<p>背景画像が自動で切り替わります。</p>
</div>
1,2, 3行目でダウンロードしたファイルを読み込んでいます。
4~10行目が背景画像の切り替えの実行、設定をしている部分です。
このサンプルでは設定しているのは画像のみのシンプルな形です。切り替えに使いたい画像の数だけ画像URLを記述します。
12~14行目が背景画像を表示するエリアです。<div class=”box”>の領域の背景画像を切り替えるので6行目の記述で $(“.box”).bgswitcher({ と指定しています。
エフェクトを指定して背景画像を切り替え
画像を切り替えるアニメーションは、デフォルトではフェードになっていますが、縦にスライド、横にスライドなど他にも用意されており指定することが可能です。
fade、blind、clip、slide、dropなどを指定出来ます。
<script>
$("document").ready(function(){
$(".box").bgswitcher({
images: ["画像URL1","画像URL2","画像URL3","画像URL4","画像URL5"],
effect: "slide"
});
});
</script>
紹介しているサンプルは<div>要素の背景画像を切り替えていますが、<body>などの背景画像も同様に切り替えることが可能です。
他にも「切り替えの間隔」「エフェクトの時間」「背景画像の順番をシャッフルする」など設定できますので詳しくは、rewishを確認してみてください。
実装時の注意点「要素の重なりについて」
コメント欄にてご指摘頂いた内容を追記しました。H26.9.19
ご指摘ありがとうございます。
上で紹介したサンプルソースでは<div>要素1つに対して実装する記述になっていますが、実際に実装する場面では要素が重なるような構造になるかと思います。
<div class="main">
<div class="box">
<p>背景画像が自動で切り替わります。</p>
</div>
</div>
上記のような場合で外側の<div class=”main”>に対して背景色や背景画像などを指定していた場合には思ったように実装出来ないことがあります。
↑↑のように外側に要素に背景色を指定している場合は、背景色が手前に表示されてしまい、背景画像を動かしている部分が見えない状態になってしまいます。
上記の解決方法としては、CSSにて要素の重なりの順序を指定する必要があります。
<style type="text/css">
#main{
background-color:#000;
position:relative;
z-index:1;
padding:20px;
}
#box {
z-index:2;
}
</style>
z-indexプロパティは、要素の重なり順序を指定する際に使用します。
外側の<div class=”main”>に対して、position:relative; z-index:1;を指定しています。
内側の<div class=”box”>に対して、 z-index:2;を指定して順序を明確にしています。
(z-indexの値が大きいものほど上になります)
z-indexを指定するためには、親要素にpositionプロパティでstatic以外の記述が必要なので親要素に対してposition:relative;を指定してます。
↑↑ 背景色の黒も表示されて、その上に背景画像を動かす<div class=”box”>が重なっているかと思います。
複数の要素が重なっている場合は、明確な順序を指定することで実装することが出来ます。以上、実装する際の注意点でした。
参考 z-indexプロパティについて
z-indexの仕組み
背景画像なのでメインでクリックしてもらうような部分でもないので、使いどころが難しいかもしれませんが、コンテンツ内のアクセントとしては面白そうですよね。ぜひ、活用してみてください。
背景関連 よろしければこちらもどうぞ
要素の背景色を自動的に切り替えることも可能です。切り替える秒数なども指定できるので、じわじわと色が変わっていくのがわかるようにすることも出来ます。また、切り替える色も複数指定できますし、ランダムに色を変えたりなんてことも!
TABLEのセルの背景色に関する記事になります。マウスオーバーでセルの色を変えることができるので複雑な表などは見る際の行ずれを防ぐ意味でも面白い仕組みだと思います。見やすく、使い勝手の良い表を作成するときには役立つ仕組みです。
スライダーに関する別記事














sample1.htmlってどれですか?
ダウンロードしたフォルダに入っていませんでした。
それからminが1.7以上という事ですが1.11~でも大丈夫ですよね?