TABLE(テーブル)デザイン・CSS参考サイト・まとめ/シンプル/かっこいい

TABLEタグはネットショップの商品ページなどでは、スペック表、価格表としてよく使う機会があるのではないでしょうか?または、コンテンツのレイアウトに利用することも多いです。
そんなTABLEタグですがHTMLでの記述の方法は覚えたんだけど、それだけでは綺麗でかっこいい見た目にするのって難しいですよね。単純に色を付けたり、線を引いたりするだけでも雰囲気は変わりますが、デザインの凝ったサイトにある表は、なんだか綺麗でかっこよくて何より見やすさが違うなと思うことも多いですし、必ずといっていいほどCSS(スタイルシート)で綺麗に装飾されています。
CSS(スタイルシート)での装飾と一言でいっても指定出来ることが非常に多くwebデザインをしている人でもすべての記述を覚えるのは大変です。最近ではtableを簡単に生成したり、table用のCSSジェネレーターなどもあり簡単にCSSを生成出来るようになっていますし、table+cssのサンプルを公開しているサイトもたくさんあります。
個人的にTABLEタグを使う際に、その都度テーブルのデザインどうしようかなーと迷ってしまいテーブルのデザイン集やCSSについて検索することが多いので参考になるサイト・ブログ等をまとめてみました。使ってみたいテーブルデザインが見つかれば幸いです。
この記事がWeb制作関連で有名なLIGさんの
の中で「table専門参考ページ5選」の1つとして掲載いただきました。ありがとうございます!
H27.9.20 レスポンシブテーブルについて追記しました
TABLE(テーブル)のデザイン・CSSの参考になるサイト・記事まとめ

さくっとコピペで見た目を整えたい時に使えるものから、角丸の実装方法について詳細な解説の参考になるもの、ジェネレーター系、また、海外のtableデザイン・CSSについての情報をピックアップしてみました。有益な情報を提供して下さるサイト・ブログ様に感謝ですね。

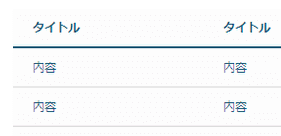
cssでデザインするシンプルテーブル |ホームページを小粋に
定番系のシンプルなものが5つ紹介されています。コピペでさくっと実装出来そうです。


[使える CSS テクニック]CSSを使った見栄えの良い表組み(table) |バシャログ。
線と背景色だけで表現する見栄えの良いテーブル、背景画像を使った方法なども紹介されています。CSSのソースなども短めなので初心者の方でも簡単に使えそうです。


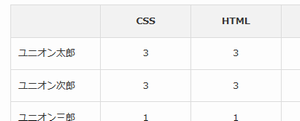
CSSだけで作るtableデザインテクニック |web creators manual
CSSだけで作るtableデザインテクニックVer.02(おまけ付き) |web creators manual
会社情報を表示する表を題材に線と背景色だけでのサンプルが2つ、シンプルだけどかっこいいサンプルが3つ紹介されています。こちらもCSSのソースなど短めなので初心者の方でも使いやすそうです。


CSS3を使って美しく装飾されたテーブルの作り方 |Webpark
CSS3を使ってテーブルを綺麗に装飾する方法が紹介されています。CSSについての解説が細かくあるので勉強したいという方は、ぜひ目を通してみるのが良いかと思います。


tableを見やすくする CSSデザインパターン |Mdn Design Interractive
連載記事の中の1つでシンプルなものから、マウスオーバーでハイライト、ソート機能付きテーブルなど7つのデザインパターンが紹介されています。ソースがダウンロード出来ないのが残念ですが、どれもとても参考になる内容が紹介されています。


CSSでTableをデザインするサンプル集 |CSS Lecture
シンプルなテーブルデザインが10個ほど紹介されています。ソースのダウンロードも可能


CSSで出来るレスポンシブ対応を考えた table レイアウト | ホームページ制作│大阪│株式会社ユニオンネット
レスポンシブに対応したテーブルを実装するCSSについて紹介されています。パソコン、スマホ、タブレットと閲覧される媒体、画面サイズも多様化しているので今後はレスポンシブ対応のサイト作りが求められます。TABLEをレスポンシブで実装する際には参考になるかと思います。


[CSS]レスポンシブ対応のテーブルを実装するシンプルで、賢いアイデア | コリス
レスポンシブテーブルを実装する際のCSSについてシンプルで実用的なアイデアが紹介されています。
角丸テーブルを実装するのに参考になる記事
角が丸いテーブルを実装する方法(画像を使わない方法)が紹介されています。テーブルだけではありませんが角丸にすると印象もかなり変わるので興味のある方は参考になるかと思います。
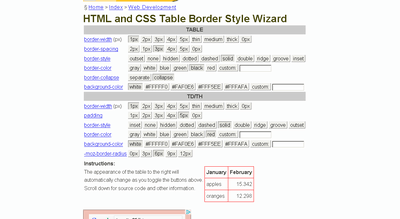
TABLEのCSSジェネレーター
こちらは、テーブルのボーダースタイルを試したり、スタイルのCSSを生成することが出来るWebサービスです。画面上のボタンをクリックするだけでテーブルスタイルを確認することが出来ます。CSSのソースも生成されるので簡単に確認したい場合などは便利です。
海外のTABLEデザイン・CSSに関する情報

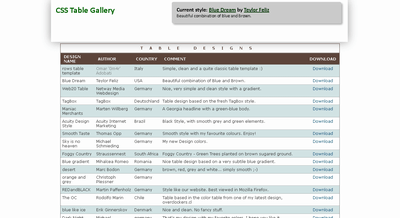
CSS Table Gallery
Design Nameの列で気になるデザインをクリックすると画面上のテーブルデザインが切り替わって確認することができます。 67個のテーブルデザインを見ることが出来ます。また、ダウンロードすることも可能(いくつかダウロード出来ないものもありました)

海外のテーブルデザインの参考になるリンクがまとめられています。
こちらも海外のテーブルデザインの参考になるリンクがまとめられてます。また、ヘッダーの固定やスクロール可能なテーブル(javascript利用)などの情報もあります。
以上、TABLEのデザインの参考になるサイト・記事をまとめてみました。よく利用するパターンをいくつか覚えておくと良いかもしれません。私の場合、色々迷って最終的にシンプルなものに落ち着くって事が多いですが・・・
ぜひ、参考にしてみてください。
また、下記のTABLE関連の下記記事と合わせて利用すれば効率が良いかと思います。

テーブルのマウスオーバー時に行やセルの背景色を変更して表を見やすくする方法















Your Message