テーブルのマウスオーバー時に行やセルの背景色を変更して表を見やすくする方法

ショップページにTABLEタグを使って商品のスペック表や価格表など掲載することは多いのではないでしょうか。そんなTABLEタグですが行数、列数が多い複雑な表になると見づらくなってしまいます。また、TABLEタグを使ってレイアウトをしていくこともあるでしょう。そんな時に知っておくと便利で使い勝手の良い表にする方法について調べてみました。

複雑な表になってくると、閲覧している際に行ずれしてしまうことがあります。そんな時にあると便利なのが、表の上をマウスオーバーした際にカーソルがどの行、列、セルにあるのかを背景色を変えて見せる方法です。本日はCSSのみで実装する方法とjQueryを使った2つの方法について紹介したいと思います。
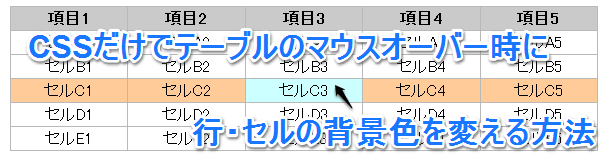
CSSでテーブルのマウスオーバー時に行やセルの背景色を変更する方法

マウスカーソルと連動して現在カーソルがある行やセルの背景色が変わるようにしておくのは行数、列数が多い細かいスペック表など複雑な表を掲載する際にあると親切な仕組みではないでしょうか。
参考 テーブル見た目・デザインについては別記事を参考にしてみてください。
まずは、比較的簡単に実装出来るCSSを使った方法から見てみましょう。
サンプルソース1
<style>
table.sample{
width:100%;
border-collapse: collapse;
}
table.sample th{
border: 1px solid #b9b9b9;
background-color:#CACACA;
padding:3px;
}
table.sample td{
border: 1px solid #b9b9b9;
text-align:center;
padding:3px;
}
table.sample tr:hover {
background-color: #FFCC99; /* マウスオーバー時の行の背景色 */
}
table.sample td:hover {
background-color: #CCFFFF; /* マウスオーバー時のセルの背景色 */
}
</style>
<table class="sample">
<tr>
<td>セルA1</td>
<td>セルA2</td>
<td>セルA3</td>
</tr>
<tr>
<td>セルB1</td>
<td>セルB2</td>
<td>セルB3</td>
</tr>
<tr>
<td>セルC1</td>
<td>セルC2</td>
<td>セルC3</td>
</tr>
<tr>
<td>セルD1</td>
<td>セルD2</td>
<td>セルD3</td>
</tr>
<tr>
<td>セルE1</td>
<td>セルE2</td>
<td>セルE3</td>
</tr>
</table>
CSSでの実装方法はとても簡単です。
TABLEの見た目を整えるのにCSSを記述していますが、マウスオーバー時についての記述をしているのは16行目から21行目の部分です。
table.sample tr:hover {
background-color: #FFCC99; /* マウスオーバー時の行の背景色 */
}
table.sample td:hover {
background-color: #CCFFFF; /* マウスオーバー時のセルの背景色 */
}
ここでは、擬似クラス(:hover)を使って、tr(行)とtd(セル)にマウスカーソルが乗った際に適用したいCSSを記述してます。このサンプルでは背景色のみ変えていますが、文字色など他のスタイルも指定することが可能です。
行とセルの両方を記述していますが、どちらか片方にだけ適用したい場合は不要な部分(■:hover{})を削除してください。
CSSでの実装は以上です。とても簡単ですね。
CSSでの実装サンプル
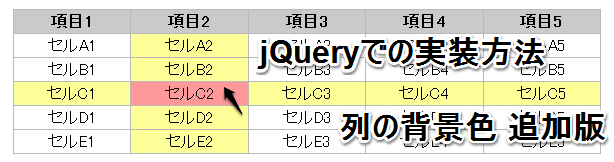
jQueryを使ってTABLEのマウスオーバー時にTRやTDの背景色を変更する方法+列の背景色を変更させる方法

さきほどはCSSのみを使った方法でしたが、続けてjQueryを使った方法も見て行きましょう。ただ、CSSで実装出来るのであればわざわざ小難しいjQueryを使う必要もないので先ほどのサンプルのようにマウスカーソルがある行・セルの背景色を変える仕組みに加えて、列の背景色も変えるサンプルを紹介します。
まずは、http://jquery.com/よりjquery.min.jsをダウンロードしてください。
サンプルソース2
<script type="text/javascript" src="jquery.min.js"></script>
CSSの記述 ・・・省略・・・・
html(TABLE)の記述 ・・・省略・・・・
<script>
$(function(){
$("table.sample td").hover(function() {
var idx = $(this).index() + 1
var tds = $(this).closest("table.sample").find("td:nth-child(" + idx + ")");
tds.css("background-color","#FFFF99");
$(this).css("background-color","#f99");
$(this).siblings().css('background', '#FFFF99');
}, function() {
var idx = $(this).index() + 1
var tds = $(this).closest("table.sample").find("td:nth-child(" + idx + ")");
tds.css("background-color","#fff");
$(this).css("background-color","#fff");
$(this).siblings().css('background', '#fff');
});
});
</script>
html(tableタグ部分)、cssは先程のサンプルと同じものを使うので省略しています。cssの.sample tr:hover{}、.sample td:hover{} の箇所は今回はjQueryで実装するので削除してください。
まずは、jQueryを使った方法なのでjQueryを読み込む必要があります。1行目のjQueryを読み込む記述を追加します。
7行目から27行目がjQueryを使って実装している部分です。
ざっくりと記述している構造を書くと
jQueryの便利な記述なのですが.hoverを使っています。
要素.hover(マウスオーバーしたらAの処理,マウスアウトしたらBの処理)
ここでは要素としては$(“table.sample td”)としてあるので、テーブルのセルを指定しています。セルのマウスオーバー時にはAの処理、マウスアウト時にはBの処理が実行されます。
10行目から14行目がAの処理(セルのマウスオーバー時の処理)
10行目から12行目がマウルカーソルがある列に対して背景色を指定しています。
10行目idx = $(this).index() + 1 で、マウスオーバーされているセルの「列番号」を取得しています。
11行目では、取得した列番号を利用して、マウスオーバーしている列と同じ列にあるtd要素全てを取得しています。
13行目が要素自身(ここではマウスカーソルのあるセル)の背景色を指定してます。
14行目がマウスカーソルのある行の色を指定しています。
siblingsという記述で兄弟要素(同じ階層の要素 ここではTR内にある複数のTD)を複数選択して背景色を指定しています。
16行目から20行目がBの処理(セルのマウスアウト時の処理)
セルからカーソルが外れた際には、背景色を元に戻す(ここでは白「#000」)にする処理がマウスオーバー時と同様に指定されています。
jQueryでの実装サンプル(列の背景色も追加サンプル)
いかがでしょう。複雑な表を掲載する際に実装してあると行ずれを防ぐ親切な仕組みなので、ぜひ活用してみてください。
<TABLE>の関連記事もよければご覧ください














Your Message