背景色を定期的に切替え「jquery.color.js」ランダムカラー

Webページはをいろいろなタグで構成されていますが、各要素に背景色を付けたり、背景画像を設定したりすることができます。背景を設定するにはタグやCSS等を記述して色や画像を指定しますが、本日紹介するJQueryプラグインを使えば自動的に背景色を変更することができるようになります。
以前の記事で背景画像をスライド、フェードさせながら切り替える方法について紹介しました。
関連する内容になりますが、今回は背景色を動的に切り替える方法について調べてみましたので、実装方法を紹介します。ページ内のアクセントに活用してみてはいかがでしょうか。
jquery.color.jsで背景色を定期的にアニメーションしながら変更する方法
背景色を指定秒数ごとに自動的に切り替える方法として
・ランダムに背景色が切り替わる
・指定した色に背景色が切り替わる
のサンプルソースとデモを2つ準備しました。
実際に使う場面は少ないかもしれませんが、見せ方の1つとして覚えておいても良いかもしれません。
実装方法について「jquery.color.js」

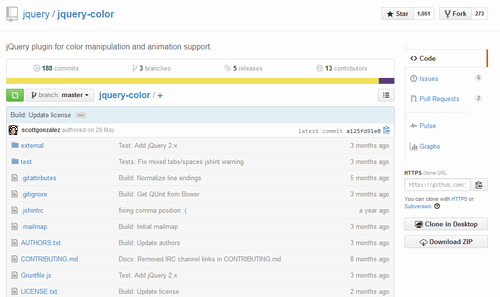
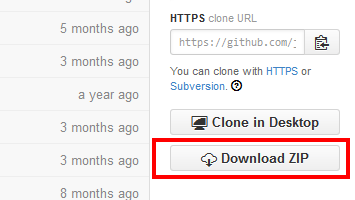
jquery/jquery-color · GitHubより、赤枠のボタンをクリックしてファイルをダウンロードしてください。

ダウンロードしたファイルの中から「jquery.color.js」を使います。
また、http://jquery.com/よりjquery.min.jsもダウンロードしてください。
背景色を指定秒数ごとにランダムな色に切り替える
実装サンプル1
サンプルソース sample1.html
<script src="jquery.min.js" type="text/javascript"></script>
<script src="jquery.color.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
setAutoRndColor();
});
function setAutoRndColor(){
var hue = 'rgb(' + (Math.floor(Math.random() * 256)) + ',' + (Math.floor(Math.random() * 256)) + ',' + (Math.floor(Math.random() * 256)) + ')';
$('#box').animate({
backgroundColor: hue
}, 5000);
setAutoRndColor();
}
</script>
<div id="box">背景色が定期的に変わります ランダムな色が切り替わっていきます</div>
1行目、2行目でjquery関連のファイルを読み込んでいます。パスは各自の保存場所に合わせてください。このサンプルは、htmlファイルと同一フォルダにjquery関連のファイルがある状態です。
3行目から14行目がスクリプトに関する記述をしています。
8行目で色情報を生成しているのですが、RGB形式の値を生成しています。
こんな感じの → rgb(255,255,255)
指定秒数ごとに3つのランダムな値を生成することで背景色を毎回違う色にしています。
9行目の $(‘#box’).animate({ の#box部分 背景色を変更したい要素のID属性を指定してます。
11行目の5000となっている部分が切り替わる秒数を指定してます。5000→5秒になるので切り替えたい秒数に書き換えてください。
19行目から24行目はCSSの記述です。
※ブラウザによっては、要素のデフォルトの背景色の指定がない場合はエラーになることがあるかもしれませんので背景色をCSS等で指定しておいた方が良いと思います。
22行目から25行目がこのサンプルで背景色を切り替えたいDIV要素の記述です。<div id=”box”>としてID属性を指定しています。これは9行目のスクリプト記述で指定するIDと揃える必要があります。
サンプル
背景色を予め決めた色に指定秒数ごとに切り替える
実装サンプル2
<script src="jquery.min.js" type="text/javascript"></script>
<script src="jquery.color.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
setAutoColorChange();
});
function setAutoColorChange(index) {
var colorlist = ["#000000", "#191970", "#008000", "#8b0000", "#4b0082", "#ff00ff", "#808080"];
if (!index || index > (colorlist.length - 1)) {
index = 0;
}
var color = colorlist[index];
$('#box').animate({
backgroundColor: color
}, 3000);
setAutoColorChange(++index);
}
</script>
<div id="box">背景色が定期的に変わります 予め決めた色に順次切り替わっていきます</div>
1行目、2行目でjquery関連のファイルを読み込んでいます。パスは各自の保存場所に合わせてください。このサンプルは、htmlファイルと同一フォルダにjquery関連のファイルがある状態です。
3行目から18行目がスクリプトに関する記述をしています。
8行目であらかじめ色情報を指定しています。背景色にしたい色を記述してください。”#000000″, “#191970”,・・・・・ という感じで「,」カンマでカラーコードを区切っていきます。
13行目の $(‘#box’).animate({ の#box部分 背景色を変更したい要素のID属性を指定してます。
15行目で 3000 と指定している部分が切り替える秒数を指定しています。3000→3秒です。予め指定した色に順次切り替えて行きます。最後までいくと、また最初の色に戻ります。
サンプル
いかがでしょうか。頻繁に使うことはないと思いますが、表現方法としては面白いのではないでしょうか。ぜひ、活用してみてください。
背景関連の別記事もよろしければご覧ください。
特定の要素に設定した背景画像をスライド、フェードさせて自動的に切り替えることができる仕組みの実装方法を紹介しています。
TABLEタグを使って表を掲載することは多いのではないでしょうか。複雑な表になってくると見やすくするのが大切になってきます。マウスオーバー時にセルの背景色に色を付けることで見やすい表を実装する方法を紹介しています。










Your Message