jQuery画像スライダー[Skitter]実装も簡単アニメーションが38種類
![アニメーションが豊富! 38種類!?jQueryスライダー[Skitter]実装も簡単で良い感じ](https://peacepopo.net/wp-content/uploads/103-1.gif)
このブログでも人気のあるjQueryのスライダーに関する記事をいくつか書きましたが、やはりショップのメイン看板的に利用されているショップが多いのではないでしょうか。ショップを構成するコンテンツの1つとして非常によく見かけますよね。
以前の記事
でも紹介したように画像を動かすスライダーにもいくつもjQueryプラグインがあり、どれを使ったら良いのかわかりませんよね。それぞれのプラグインに応じて、カスタマイズ性、指定できる動き、オプションなど違うためどんなことができるという特徴を抑えておけば利用したい場面には役立つのではないでしょうか。
さて本日は、アニメーション豊富な以前紹介したのとは別のスライダーの仕組みを紹介したいと思います。
アニメーション豊富なスライダーjQuery [Skitter]

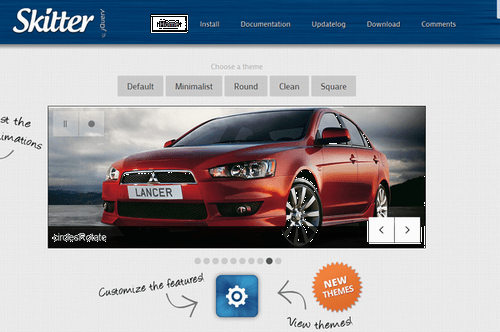
[skitter]公式サイト
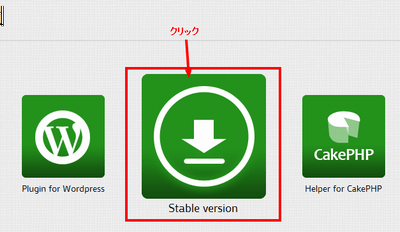
Downloadページから真ん中「Stable Version」をクリックしてファイル一式をダウンロードしてください。

必要なファイルについて

■作成するhtmlファイル
■「jsフォルダ」
jquery.min.js
jquery.easing.1.3.js
jquery.skitter.min.js
■「cssフォルダ」
skitter.styles.css
■「imagesフォルダ」
※使う画像サイズに合わせて「skitter.styles.css」内を修正しておく必要があります。
386行目から389行目付近で 幅と高さの指定があります。
.box_skitter_large {
width: 800px;
height: 300px;
}
初期値は幅800 高さ300になっているので調整してください。
サンプルソース
サンプルソース sample1.html
<link type="text/css" href="css/skitter.styles.css" media="all" rel="stylesheet">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="js/jquery.skitter.min.js"></script>
<script type="text/javascript" language="javascript">
$(document).ready(function() {
$(".box_skitter_large").skitter({
theme: 'default',
animation: 'random'
});
});
</script>
<div class="box_skitter box_skitter_large">
<ul>
<li>
<a href="リンク先URL"><img src="画像URL"></a>
<div class="label_text"><p>イメージ1説明</p></div>
</li>
<li>
<a href="リンク先URL"><img src="画像URL"></a>
<div class="label_text"><p>イメージ2説明</p></div>
</li>
<li>
<a href="リンク先URL"><img src="画像URL"></a>
<div class="label_text"><p>イメージ3説明</p></div>
</li>
<li>
<a href="リンク先URL"><img src="画像URL"></a>
<div class="label_text"><p>イメージ4説明</p></div>
</li>
<li>
<a href="リンク先URL"><img src="画像URL"></a>
<div class="label_text"><p>イメージ5説明</p></div>
</li>
</ul>
</div>
1行目から4行目がダウンロードしたファイルを読み込んでいる部分
5行目から13行目がスライダーの実行、オプションを記述している部分
14行目から37行目が表示内容を記述している部分
表示したい数だけ<li></li>を記述してください。
<div class=”label_text”>・・・・</div>がラベルを設定している部分になります。
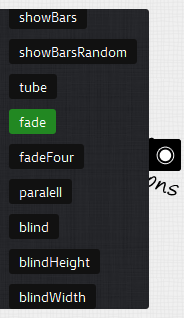
豊富なアニメーション38種類
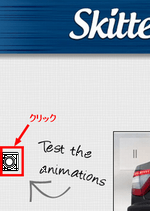
 公式トップの画面左にあるボタンをクリック するとアニメーションのリストが表示され 選択した内容の動作を確認することが出来ます。 | >> |  |
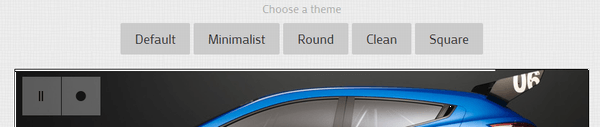
あらかじめ用意されたテーマ

あらかじめ5種類[default][minimalist][round][clean][square]のテーマが用意されています。
公式サイト上でもテーマを切り替えてイメージを確認することが出来ます。
テーマ default、アニメーション random
テーマ minimalist、アニメーション random
テーマ round、アニメーション random
テーマ clean、アニメーション random
テーマ square、アニメーション random
オプション指定も簡単

さきほどのテーマごとの動作デモ5つについては、テーマとアニメーションの2つしかオプションを指定していません。ただ、実際に使う場面では細かくオプション指定が必要になってくるかと思います。
どんなオプションがあるのか調べるのは面倒という方は安心してください。
公式サイトでソースを生成してくれる機能が用意されています。
(多少は自分で調べる必要はありますが・・・)
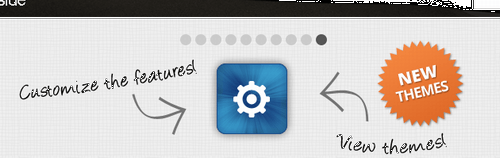
公式トップの中央下に青いボタンがあります。
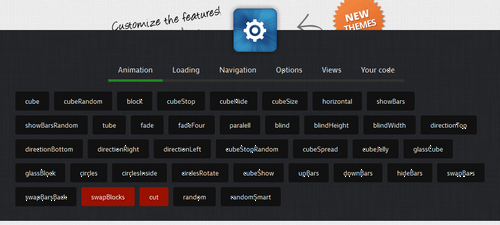
クリックすると↓↓のような画面が表示されます。
アニメーションを選択する画面ですね。

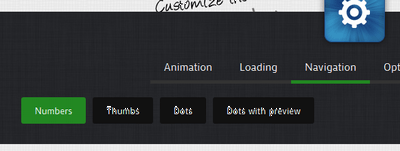
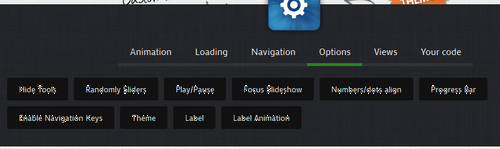
ナビゲーションの設定

その他オプション設定

といった感じで順番に必要な情報を選択していきます。
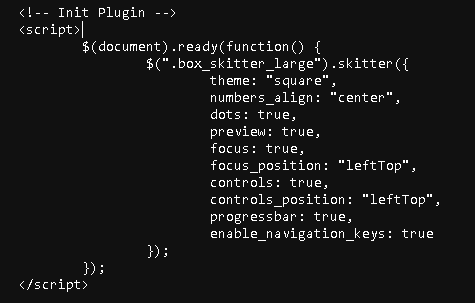
最後に「Your Code」 をクリックすると 選択した内容に応じた実行ソースが生成されます。

あとは、自分のソースの実行処理部分にコピペしてやれば完成です。
ソースを生成する機能はすべてのオプションが指定できるわけではないので、また後日紹介したいと思います。ぜひ、試してみてください。
スライダーに関する別記事











はじめまして。
Skitterを設置したくて試行錯誤している初心者です。
教えていただきたい事があり、コメントさせていただきます。
サムネイルを表示させているのですが、サムネイルはメイン画像の左端から表示され、枚数が少ないと右側が空白になってしまいます。
デザイン的に、サムネイル表示部分をセンターにしたいと思っているのですが、どこをどうすれば良いのかわかりません。
dotsやnumbersはソースで ***_align:’center’ を加えれば良いようなのですが、サムネイルは違うようです。
教えていただければ幸いです。