カルーセル表示実装ならjQuery「slick.js」が簡単でおすすめ

商品を陳列する際によく使われているカルーセル表示について、すでにショップページで利用している方も多いのではないでしょうか。そんなカルーセルを実装するためのjQueryプラグインもたくさんあり、どれを使ったら良いかわかりませんよね。

そんな中このプラグインさえ抑えておけばカルーセル表示は大丈夫というプラグインを紹介します。
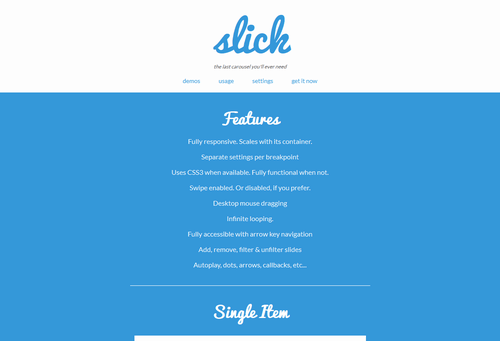
カルーセル表示の細かい設定が可能な「slick.js」自由度も高く、レスポンシブにも対応

slick – the last carousel you’ll ever need
上記サイトにて動作デモが確認出来ます。
カルーセル表示と一言でいっても見た目や動きは様々です。複数アイテム同時に切り替わってほしい、自動的に動いてほしい、水平方向・垂直方向の動きを切り替えたいなど細かい指定はたくさんあると思います。デモを見てもらえばわかりますが「slick.js」を使えば大抵のことはオプションを指定するだけ出来てしまいます。
カルーセル「slick.js」を導入している事例

実際に導入しているショップがないか探してみました。
そして、見つけたのが楽天ショップオブザイヤー受賞の常連の子供ドレスならキャサリンコテージを見るとカルーセル表示を使って商品を陳列しています。
バナーが並んでいる部分より少し下にある

新着アイテムを表示している部分にカルーセル表示が使われています。5つのアイテムが並んでおり自動的に5つのアイテムがスライドする仕組みになっています。可愛らしいドレスが次々と切り替わるので見ていても思わず注目してしまいます。
簡単な実装方法について

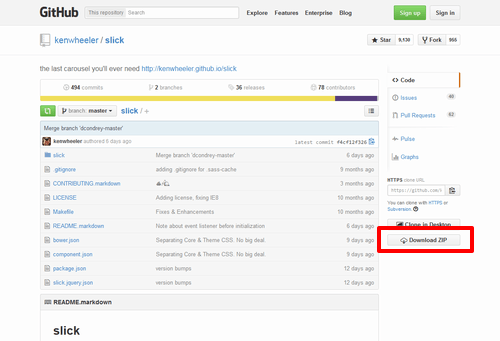
kenwheeler/slick · GitHubより、赤枠のボタンをクリックしてファイルをダウンロードしてください。
ダウンロードしたファイルの中から
slick.css
slick-theme.css
slick.min.js
fontsフォルダ一式
の3つのファイルとfontsフォルダを使います。
また、http://jquery.com/よりjquery.min.jsもダウンロードしてください。
1枚ずつ切り替えるカルーセル表示について
実装サンプル1
サンプルソース sample1.html
<link rel="stylesheet" type="text/css" href="slick.css">
<link rel="stylesheet" type="text/css" href="slick-theme.css">
<script type="text/javascript" src="jquery.min.js" ></script>
<script type="text/javascript" src="slick.min.js"></script>
<script>
$("document").ready(function(){
$('.single-item').slick();
});
</script>
<div class="main">
<div class="single-item">
<div><img src="画像URL"></div>
<div><img src="画像URL"></div>
<div><img src="画像URL"></div>
<div><img src="画像URL"></div>
</div>
</div>
<style>
.main{
width:350px;
margin-left:50px;
}
body{
background-color:#9B9B9B;
}
</style>
1行目から5行目
必要なcssファイル、jsファイルを読み込んでいます。htmlファイルと同一フォルダ内に各ファイルを配置した状態なので、各自の環境に合わせて書き換えてください。fontsフォルダもcssファイルと同一階層に配置するのを忘れないで下さい。忘れると左右の矢印、下側のドットナビが表示されません。
7行目から11行目
カルーセル化したいclass名を実行時に指定しています。このサンプルでは、$(‘.single-item’)の部分がそれに該当します。実行時にはオプションを指定して動き・見た目を指定することが可能ですが、このサンプルはオプション指定は何もしていない状態です。
13行目から20行目
カルーセル表示したい部分のタグ記述です。
<div class=”single-item”>を実行時のクラスで指定しているかと思います。内側のカルーセル表示したい部分1つ1つは<div></div>で囲まれています。このサンプルは画像しか記述していませんが実際に商品を陳列する場合はリンク、商品名、価格などの情報を記述することになるかと思います。
22行目から30行目
表示位置、見た目等の微調整をしてます。背景が白の場合左右の矢印も同色となってしまったので背景に色を付けています。
動作サンプル
指定出来るオプションを一部紹介
実行時に指定出来るオプションも豊富です。
以下に一部を記述(詳細は公式サイトを確認ください。)
nfinite 無限ループの有り無しを設定
arrowsは 矢印の有り無しを設定
accessibility 矢印キーの操作の有無
autoplay 自動実行の有無
autoplaySpeed 自動実行時のスピード
arrows 左右の矢印のナビゲーション有無
dots 下部のドットのナビゲーション有無
draggable ドラッグ操作有無
fade フェード有無
infinite 無限ループ有無
pauseOnHover オートプレイ時のホバーで停止
responsive レスポンシブ設定
slidesToShow 表示するスライド数
slidesToScroll スクロールするスライド数
speed 切り替えスピード設定
swipe スワイプ操作の有無
vertical 縦方向
オプションを指定した記述について
さきほどのサンプルソースにベースにオプション指定をしてみます。
サンプルソース sample2.html
<script>
$("document").ready(function(){
$('.multiple-items').slick({
infinite: true,
dots:true,
slidesToShow: 3,
slidesToScroll: 3
});
});
</script>
<div class="main">
<div class="multiple-items">
<div><img src="画像URL"></div>
・
・
・
<div><img src="画像URL"></div>
</div>
</div>
<style>
.main{
width:500px;
margin-left:50px;
}
body{
background-color:#9B9B9B;
}
</style>
実行時のスクリプト部分を見てもらうと先ほどとは違ってオプションを色々指定しています。(ナビゲーションの設定、表示数の設定、スライド時の移動する数など)
垂直方向への自動スライドを指定(vertical:true を指定)
自動的にスライドさせるのも簡単
結構需要があると思われる自動的にスライドさせるのも簡単です。
自動実行に関するオプションを指定するだけ
autoplay: true,
autoplaySpeed: 4000,
サムネイル表示にも対応
H30.1.10
slick.jsがバージョンアップされており、サムネイル表示にも対応していましたので追記しました。slick.jsだけで色々な表現方法ができるのはありがたいですね。
HTMLタグ、Scriptの記述について
<script type="text/javascript">
$(function() {
$('.main-item').slick({
infinite: true,
slidesToShow: 1,
slidesToScroll: 1,
arrows: false,
fade: true,
asNavFor: '.thumb-item' //サムネイルのクラス名
});
$('.thumb-item').slick({
infinite: true,
slidesToShow: 4,
slidesToScroll: 1,
asNavFor: '.main-item', //スライダーのクラス名
focusOnSelect: true,
});
});
</script>
<div class="main">
<div class="main-item">
<div>
<img src="画像URL">
</div>
<div>
<img src="画像URL">
</div>
<div>
<img src="画像URL">
</div>
<div>
<img src="画像URL">
</div>
<div>
<img src="画像URL">
</div>
</div>
<div class="thumb-item">
<div>
<img src="サムネイル画像URL">
</div>
<div>
<img src="サムネイル画像URL">
</div>
<div>
<img src="サムネイル画像URL">
</div>
<div>
<img src="サムネイル画像URL">
</div>
<div>
<img src="サムネイル画像URL">
</div>
</div>
サムネイル表示の実装方法についてですが、タブ部分についてはメインの画像を表示するエリア(main-itemクラス)とサムネイルを表示するエリア(thumb-itemクラス)と分けて記述します。画像の数を増やす場合は、内側のdivタグを追加していきます。メインを1つ追加したらサムネイルエリアにも追加するようにしてください。
また、スクリプトの記述についてですが、3行目から10行目がメインエリア、11行目から16行目がサムネイルエリアに対する動作を設定しています。スライドの表示数、移動数など設定しています。asNavForで連動させるサムネイル、メインのクラスを指定しています。ここでは、指定していませんが自動スライドなどと組み合わせることも可能です。
サムネイル実行サンプル
サムネイル画像をクリックするとメイン画像も連動して移動するようになっています。
いかがでしょうか、基本的な部分を抑えるだけでもある程度のことは出来てしまいそうですね。レスポンシブやスワイプにも対応しているのですが、今回は一部しか紹介できていません。また機会があればその他のオプション指定などについても紹介できたらとは思います。それでは、ぜひ活用してみてください。
slick.jsを使った別サンプル
おすすめ!
スライダーに関する別記事












こちらの記事を参考にスライダーを表示しようと思ってます。
サーバーにUPする階層が悪いのか、表示できずに困ってます。
*****************************************
●●●
$(“document”).ready(function(){
$(‘.multiple-items’).slick({
infinite: true,
dots:true,
slidesToShow: 3,
slidesToScroll: 3
});
});
.main{
width:350px;
margin-left:50px;
}
body{
background-color:#9B9B9B;
}
*****************************************
こちらのhtmlを
jquery-3.2.1.min.js(今DLするとこの名前でした)
slick-theme.css
slick.css
slick.min.js
と同じ階層にUPしています。
fontフォルダもフォルダごと同じ階層にしてあります。
どこが間違えているのか分からずお手上げになってしまいました。
お忙しい所誠に申し訳御座いませんが、ご教授頂けると助かります。
恐れ入りますが宜しくお願い申し上げます。