FlexSlider.jsサムネイル、カルーセル対応の軽量スライダー
![[jQuery]サムネイル表示/カルーセル表示 軽量スライダーFlexSlider.jsサンプルソース有り](https://peacepopo.net/wp-content/uploads/47-1.gif)
ネットショップ等のサイトではよく利用されているスライダーですが、様々なjQueryプラグインが公開されています。それぞれに特徴もありますが、いくつか使えるものを覚えていけば困ることはないでしょう。
先日の記事
上記、記事で紹介したイメージスライダーですが、使い勝手が良さそうなので別のサンプルを紹介したいと思います。
本日は、サムネイル表示とカルーセル表示の2通り使い方のサンプルを紹介しますね。
2013.9.20 追記しました
サムネイル表示・カルーセル表示 両方に対応したスライダー「FlexSlider.js」
サムネイル表示、カルーセル表示と言われてもどんなイメージかわからない方もいるかもしれません。
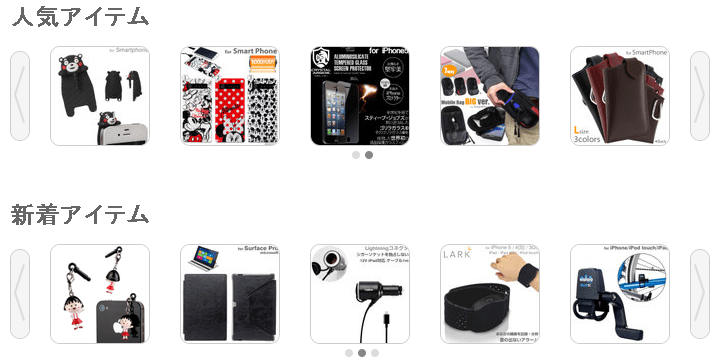
例えば、こちらのショップ
スマホケースのHameeストラップヤ
ショップオブザイヤー2012で
「TV・オーディオ・カメラ」ジャンル賞を受賞しているショップ

↓↓↓のエリアを見てもらうと大きめのメイン画像がスライドして入れ替わっています。
先日もメイン画像が切り替わる仕組みとして紹介しましたが、メイン画像の下に小さい画像(サムネイル画像)を表示しているパターンです。

こちらは、複数の商品画像を並べていますね。
カルーセル表示と呼ばれる表示方法ですね。これと似たような表示をすることも可能です。

以上、2つと似たような表示方法を紹介していきます。
実装方法について(サムネイル表示)
先日の記事内容と重複しますが、念のため書きますね。下記より必要ファイルをダウンロードしてください。
Flexsliderの公式サイトより、ファイル一式をダウンロードしてください。※H30.3.14現在はflexsliderのバージョンも変わっていますが、基本的な実装方法は変わりません。
ダウンロードしたファイルの中の
「jquery.flexslider.js」「flexslider.css」の2つのファイル
「images」フォルダとその中の画像を使用します。
また、http://jquery.com/よりjquery.min.jsもダウンロードしてください。
サンプルソース(サムネイル表示) sample1.html
<link rel="stylesheet" href="flexslider.css" type="text/css">
<script src="jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" src="jquery.flexslider.js"></script>
<script type="text/javascript">
$("document").ready(function(){
$('.flexslider').flexslider({
animation: "slide",
controlNav: "thumbnails"
});
});
</script>
<div class="flexslider">
<ul class="slides">
<li data-thumb="サムネイル画像URL">
<img src="画像URL">
</li>
<li data-thumb="サムネイル画像URL">
<img src="画像URL">
</li>
<li data-thumb="サムネイル画像URL">
<img src="画像URL">
</li>
<li data-thumb="サムネイル画像URL">
<img src="画像URL">
</li>
</ul>
</div>
1、2、3行目 ダウンロードした3つのファイルを読み込みんでいます。
(GOLD内にアップするのを忘れないでください。また、パスも環境に合わせて変更してください)
4~11行目で スライダーの設定、実行をしている部分です。
ここで、動き、表示等の設定をすることが出来ます。
ポイントは controlNav: “thumbnails” でナビ表示部分にサムネイル指定しているところサムネイル画像を指定している部分が<li data-thumb=”サムネイル画像URL”>です。
自動的に縮小表示してくれるので、メイン画像と同じURLでも問題ないかと思います。サンプルでは記述してませんが、<li> </li>内の画像に対してリンクタグも設定することも出来ます。
動作サンプル(サムネイル表示)
実装方法について(カルーセル表示)
次に、カルーセル表示
サンプルソース(カルーセル表示) sample2.html
<link rel="stylesheet" href="flexslider.css" type="text/css">
<script src="jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" src="jquery.flexslider.js"></script>
<script type="text/javascript">
$("document").ready(function(){
$('.flexslider').flexslider({
animation: "slide",
animationLoop: false,
itemWidth: 100,
maxItems: 2,
itemMargin: 0
});
});
</script>
<div class="flexslider">
<ul class="slides">
<li>
<img src="画像URL">
<p class="flex-caption">イメージ1の説明</p>
</li>
<li>
<img src="画像URL">
<p class="flex-caption">イメージ2の説明</p>
</li>
<li>
<img src="画像URL">
<p class="flex-caption">イメージ3の説明</p>
</li>
<li>
<img src="画像URL">
<p class="flex-caption">イメージ4の説明</p>
</li>
<li>
<img src="画像URL">
<p class="flex-caption">イメージ5の説明</p>
</li>
</ul>
</div>
動作設定部分で itemWidth: 100 表示アイテムの幅を設定しています。
maxItems: 2 で表示するアイテム数を指定
表示アイテム数や、自動スライドありなしなど、自分好みにカスタマイズできそうですね。
動作サンプル(カルーセル表示)
「>」と「<」の画像が表示されない場合の対応
H25.9.20追記しました
「>」「<」の画像が表示されないとコメントで頂いたので確認してみました。
現在、ダウンロードしたファイルが以前と変わっているようです。
まず、「>」「<」の画像がimagesフォルダ内に存在しません。
↓↓の画像を右クリックから保存してお使いください。
(オリジナルで画像作成しても良いかと思います)
![]()
imagesフォルダに画像を入れておく必要がありますので注意してください。
「flexslider.css」の内容も変わっていました。
71行目 content: ‘\f002’;
72行目 content: ‘\f001’;
で<>を画像ではなく文字で指定しているようですがフォントの関係でブラウザによってはうまく表示されないようです。
文字ではなく、画像に置き換えたい場合は、content: ”; に変更してください。
(画像ではなく文字で良いのであれば content: ‘>’; content: ‘<’;でもOKです)
画像に置き換える場合は(↑のarrow.pngに合わせて記述してます)
64行目 .flex-direction-nav a の記述
widthを40px → 30pxに変更(使う画像に合わせて調整)
67行目 .flexslider:hover .flex-prev の記述
background: url(images/arrow.png) no-repeat left;
を追加してください。
68行目 .flexslider:hover .flex-next の記述
background: url(images/arrow.png) no-repeat right;
を追加してください。
(左右別々の画像を用意する場合は、最後のleft,rightは不要です)
以上で「<」「>」の画像が表示されると思います。
また、画像の上に Next Previous と表示される場合は(IEで確認できた現象)
「jquery.flexslider.js」の
1062行目 prevText: “Previous”,
1063行目 nextText: “Next”,
となっている部分を
prevText: “”,
nextText: “”,
に変更してみてください。
カルーセル表示のサムネイル位置を右側に縦方向に並べる
H26.12.17 追記しました
コメントにて1つ目のサンプル「サムネイル表示」について
>サムネイルを大きい画像の右側に、縦方向に並べることは可能でしょうか?
と頂いたのでCSSで調整してみました。
調整したCSSファイルはこちら
調整内容としては簡単に書きますが
・メイン画像の表示の幅を調整 100% → 80% (.flex-viewport)
・ナビゲーション部分の幅調整、float:leftの追加 (.flex-control-nav)
・サムネイル画像部分の調整 (.flex-control-thumbs)
・各項目の余白部分の調整
念のため、最新のファイルを再度ダウンロードして調整してみました。
もしかすると調整不足でブラウザ等の環境の違いによっては正常に表示されないかもしれないので、利用する際は各ブラウザで表示確認してみてください。
サムネイル位置を右側に縦方向 Chromeでの初期表示のずれについて
H27.2.10 追記しました
やはり調整不足があったようでコメントにて
>ページを表示した際に画像表示の際、1枚目が左側にズレて2枚目も最初だけ表示されてしまいます。
>2枚目に移動すると、そこからは通常表示されるのですが。。。
というのを頂いたので調べてみました。
調べた限りChromeだと上記のような現象になるのを確認出来ました。
CSS等調整してみたのですが、どうもうまく行かなかったので少し強引な方法ですが対応策を考えてみました。
※横幅等が固定サイズでの利用が前提の対応策ですのでご注意ください。
レスポンシブな使い方をしている場合は、この方法では対策出来ません。
※jQueryのバージョンが1.8以降が必要
まず、ulタグにid属性を付けます。名前は任意
<ul class=”slides” id=”myslider”>
サムネイル表示のソースのjavascript部分に追記します。
<script type="text/javascript">
$("document").ready(function(){
$('.flexslider').flexslider({
animation: "slide",
controlNav: "thumbnails"
});
});
document.addEventListener('DOMContentLoaded',function(){
var element = document.querySelector('#myslider');
element.style.webkitTransform = 'translate3d(-394px, 0px, 0px)';
});
</script>
9行目から12行目の内容を追加します。
chromeで処理を追いかけてみたところ初期表示の画像切り替え位置がずれていることまでは確認できました。そこで初期位置を強引に追加した処理で設定しています。
注意が必要なのはサムネイル付きスライダーの外側の幅に応じてtranslate3d(-394pxの値を調整する必要があります。
下記はおおよその目安です。調整する際の参考にしてみてください。
外側の幅 500px の場合 -394px
外側の幅 600px の場合 -474px
外側の幅 700px の場合 -554px
うーん、おそらくサムネイルを横に縦型表示するのに調整したCSSが影響しているのは確かなのですが、どの部分が問題なのか見つけれませんでした。
固定サイズでの利用ならこの方法で対策は可能ですが、レスポンシブが売りのスライダーでもあるので・・・
また、調べてみようとは思いますが取り急ぎの強引な対応策でした。
限られたスペースで色々な情報を表示できるスライダーなのでぜひ、活用してみてください。
スライダーに関する別記事
H30.3.14 jQuery不要のスライダー
H30.3.14 他のjQueryプラグイン
H25.9.23 別サンプルについて記事追加しました。
H25.11.9 別の仕組みですがスライダー記事追加しました。
H30.03.14 jQueryプラグインについては以下にまとめています













ネットショップで一番使われているこの形、あれこれ探してもなかなかHITせず、ようやくここにたどりつきました。
超初心者の私でも、ここの説明が一番わかりやすく、なんとかスライドさせることができました。
ただ、いざ表示させてみるとサンプルで言う「>」(next)、「<」(prev)の部分が何故か「fl」となってしまいます。
imagesフォルダもアップロードしてますが、なにせ超初心者のため、どこを確認していいのかすらわかりません。
ご教授いただけますと幸いです。