cssSliderを使えば知識なしでもイメージスライダーをあっという間に作れます

最近のネットショップ、ECサイトでイメージスライダーを設置しているショップをよく見かけるのではないでしょうか。ヘッダー部分等の目立つ部分に設置していることが多いですかね。省スペースで複数の画像を設置して派手はエフェクトで目立たせて注目を集めることが可能です。
このブログでも過去に何度かスライダーに関する記事を書いています。
jQueryを使ったスライダーに関する過去記事
サンプルソースを掲載しながら、設置する際の手順等を紹介していますが、css,html,script等の知識が必要になるため、導入する際にやっぱり難しいからあきらめた・・・という人もいるかもしれません。
本日は、スライダー設置をあきらめていた人には朗報です。jQueryなどのスクリプトを使わないスライダーを紹介したいと思います。さらに、うれしいことにスライダーに使いたい画像を準備するだけでhtml、css、javascript等の記述は全く不要です。あっという間にイメージスライダーが完成しますよ。
cssSliderを使えばイメージスライダー設置が超簡単

Jqueryを利用しないスライダー、標準CSSイメージスライダー
cssSliderはjQueryなどのスクリプトを使わないスライダーを生成するソフトとして提供されています。今回フリー版を試してみる機会があったので紹介したいと思います。
パソコン上で動作するソフトをインストールして利用することでスライダーをあっという間に生成することが可能です。
windows版とMac版のソフトが提供されており、ダウンロードするにはメールアドレスの登録さえすればインストーラーを入手することが出来ます。
ダウンロードしたファイルを実行してパソコンにcssSliderをインストールすると

上図のアイコンが追加されます。
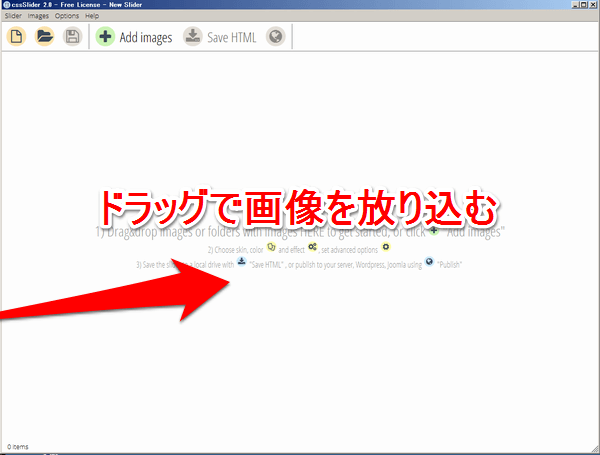
さっそく実行してみた画面は非常にシンプルなものです。その画面内に準備したスライダーに使いたい画像をドラッグで放り込みます。

すると、画像が読み込まれてスライダー編集画面が表示されます。
メニュー等は英語ですが、選択する内容もシンプルなのでなんとなく使い方はわかるかと思います。
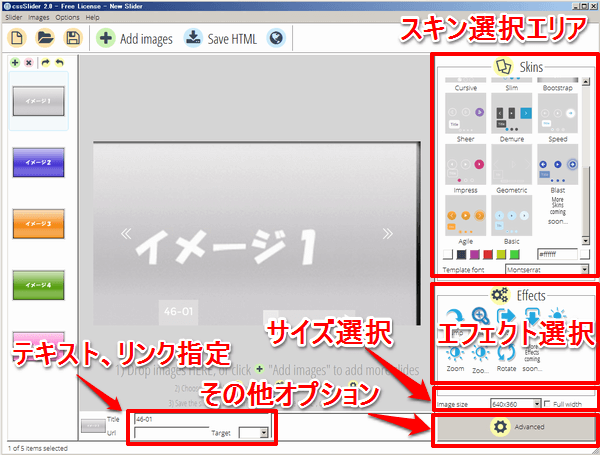
画面構成を簡単に説明すると下図になります。

画面左側に読み込んでいる画像の一覧が表示されており、画像の追加、削除、順番など調整することが可能です。真ん中はプレビューエリアです。画面右側ではスキン、エフェクトなど設定可能です。フリー版ではスキンは「Basic」しか選択できません。その他のスキンを選択するにはライセンスを購入する必要があります。(※プレビューではBasic以外も選択出来ますが、最終的にPublishすることが出来ません)
画面下側で選択している画像のキャプション、リンク先設定が可能です。右下にある「Advance」ボタンから詳細な共通設定、画像、エフェクト等の細かな設定をする画面が表示されます。
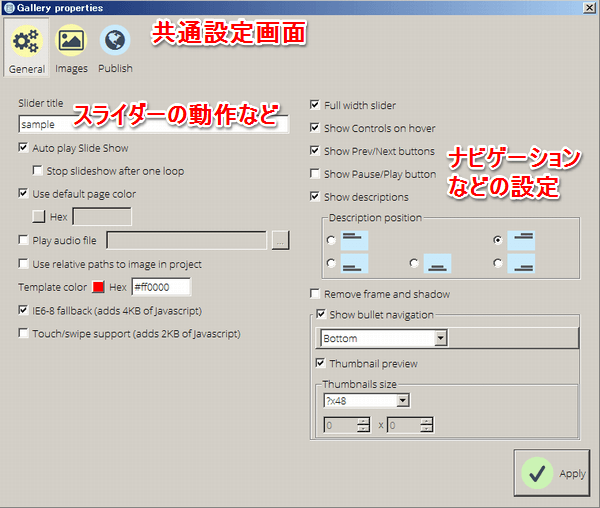
共通設定、ナビゲーション表示など

自動スライドの設定やキャプション表示、<>ボタン等の表示設定などをすることが可能です。
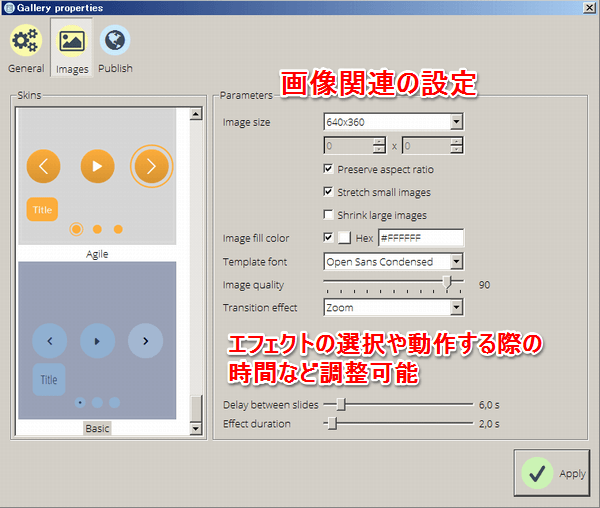
画像、エフェクト設定など

スキンの選択、画像のサイズ、透過設定、エフェクト選択、エフェクトの時間設定など細かく調整可能です。
チェックON,OFFでの設定が多いので、プレビューを見ながらON,OFFを切り替えれば、どんなオプションなのかわかると思いますので、色々試してみれば良いかと思います。
Publishするだけでスライダーに必要なhtmlファイルが生成
プレビューで表示を確認しながら、エフェクト、画像サイズ、リンクなど必要な設定を行い、最終的にはweb上で利用出来る形式にPublishする必要があります。
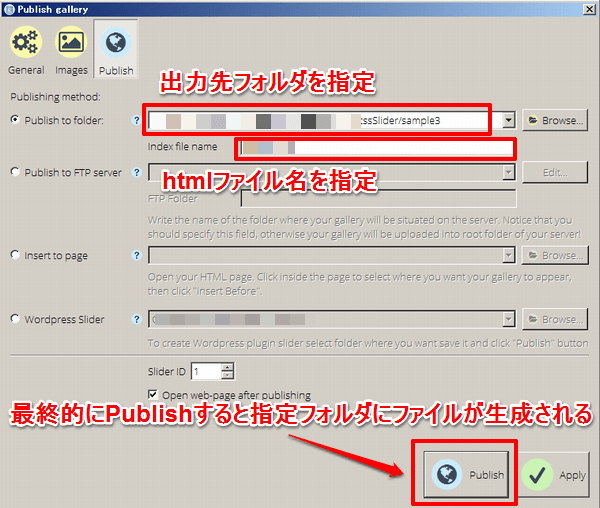
Publish画面

作成したスライダーを実際に設置するには、最終的にPublishする必要があります。
出力先には、パソコン内のフォルダ以外にもFTP上のフォルダ、WordPressプラグイン用など選択することが可能ですが、ここではパソコン上のフォルダとhtmlファイル名を指定しました。
あとは、Pulishボタンをクリックすれば、指定したフォルダ内に必要なファイル、フォルダ等が生成されます。publishする際に指定したファイル名のhtmlをブラウザで開けばスライダーの動作を確認してみてください。
実際にWebサーバー上にアップロードする際にはhtmlファイルと一緒に生成されたフォルダ等のファイルも一式必要です。また、アップロードする際にはファイルの階層なども変更せず、そのままアップする必要があります。
サーバーにアップすれば、あとはIframe等でショップページに埋め込んで表示すれば設置完了です。
cssSliderで生成したスライダーの動作サンプル
フリー版で選択出来るスキンはBasicの1つだけですが、エフェクトは色々選択することが出来ます。いくつか、cssSliderで作ってみたスライダーのサンプルを紹介します。
スキン「Basic」、エフェクト「Slide」
スキン「Basic」、エフェクト「Jump」
スキン「Basic」、エフェクト「Zoom」、FullWidthをON
スキン「Basic」だけでも、指定出来るオプションやエフェクトなどが豊富に選択出来るのはありがたいですね。
画像に表示される「cssSlider.com」について
フリー版で生成したサンプルを見ていただくと、画像にcssSlider.comのロゴが強制的に表示されているのがわかるかと思います。これはソフトがpublishした際にcssSlider.com入りの画像を生成しているようです。
生成されたファイルの中に「csss_images1」というフォルダがあり、中の画像を確認してみるとわかります。スライダー用に設定した画像がありますが、cssSlider.com入りの画像になっています。
この画像を本来設置したい画像で上書きすれば消すことが可能です。(画像サイズは設定で選択した画像サイズに調整する必要があります)
いかがでしょうか?さくっとスライダー設置したい場合にも使えそうですし、jQueryなどのスライダー設置する知識等がなく、あきらめてたという人でもドラッグ&ドロップであとはソフト上で設定していくだけであっという間に作成出来るのではないでしょうか。ぜひ、試してみてください。
スライダーに関する別記事












Your Message