ツイート内容をカスタマイズしてショップに表示する方法[ECサイトでのTwitter活用]
![Twitterのツイート内容をカスタマイズしてショップに表示する方法[ECサイトでのTwitter活用]](https://peacepopo.net/wp-content/uploads/170-1.gif)
ショップ運営にSNSを活用されているショップは多いですよね。メルマガにも言えますが、要は顧客の囲い込みをいかにしていくかという部分で活用されているかと思います。
最近だとFacebook、LINE、Twitterあたりが中心になるのではないでしょうか。
本日は、そんなSNSからTwitter(ツイッター)の活用について気になった内容を書いてみます。
ショップのTwitterアカウントのツイート(つぶやき)内容をショップページ内に表示する方法
一番簡単な方法としては以前紹介したウィジェットを使う方法でしょう。
Twitter タイムラインウィジェットの設置について
タイムラインのウィジェットを使えば簡単に設置表示することは出来ますが、あまりカスタマイズ性はありません。
では、Twitterのツイートを表示するどのような活用するのかというと
例えば、下記のような使い方です。

大阪王将 公式通販の冷凍食品│餃子・チャーハン・唐揚

トップページのヘッダー付近に店長の声という部分でお店のtwitterアカウントのツイート内容が右から左に文字流れるようになっています。普段からtwitterを活用されているショップであれば、このような仕組みを取り入れてみるのも面白いかもしれません。
イベントの案内、新着商品の紹介、セール品の紹介などツイートするだけで、ショップの目立つ部分に反映させること出来ればお客さんの目にも止まりそうです。わざわざページ更新する必要ないのも良いですね。
似たような仕組みを設置する方法を探してみた
大きく分けて2つです。
- 特定ユーザーのツイート内容を取得する方法
- 取得したツイート内容を表示する方法
まずは特定ユーザーのツイートを取得する方法
以前は、twitterのapiを使って、簡単に取得することが出来ていたのですが、現在はtwitterのapiのバージョンアップにより、情報取得にOAuth認証という認証が必要です。あらかじめtwitterのアプリケーション登録や認証する処理を作成する必要があり少し手間がかかります。
phpやjavascriptで認証処理を作成することも可能ですが、もっと簡単に実装する方法がないか探してみたところ、下記を見つけました。
Twitter検索や特定ユーザーのTLをRSSで配信するフィードジェネレーター
TwitterのタイムラインをRSSで出力してくれるジェネレーターです。

TWS-Feed 2.1 H27.11.16サービス終了のためリンク削除しました
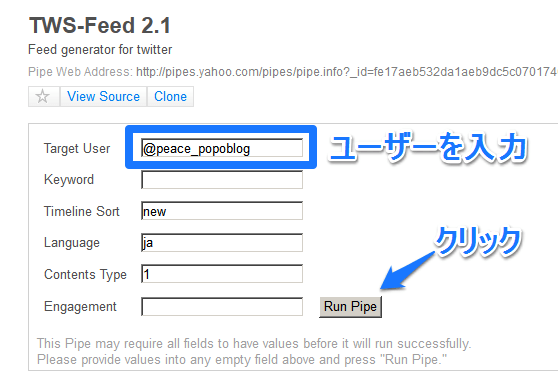
キーワードを指定したり、ソート順など指定することも出来るようですが、今回は特定ユーザーのツイートを表示したいので、ユーザー名のみを指定します。
↑↑はこのブログで使っている@peacepopo_blogを指定して「Run Pipe」をクリックします。

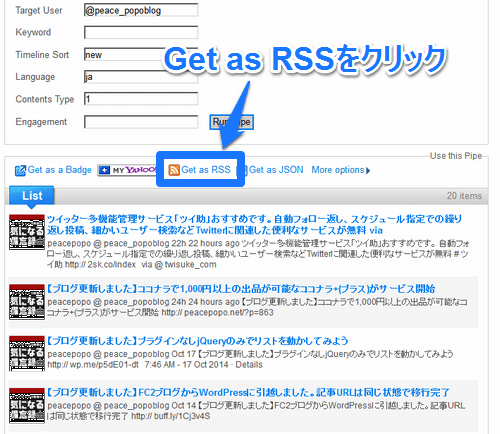
すると画面下に最近のツイート内容を表示されるので、「GET as RSS」をクリックします。
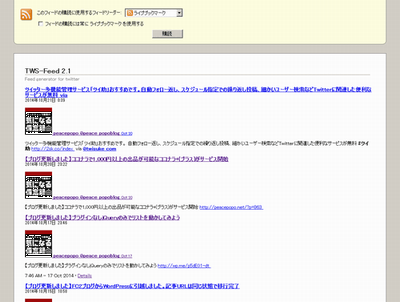
すると、最近のツイートがRSS表示されました。

これでツイート内容をRSSを使って取得することが出来ます。
後ほど、このRSSのURLを使うのでコピペするなどしておいてください。
次にRSSの情報を表示する方法
次にRSS情報を表示する仕組みです。
色々と方法はあるかと思いますが、ショップページへの組み込みやすさを考慮してjavascript、jQueryなどを使った方法を中心に探してみました。
参考
JavascriptでRSSを読み込んで表示する方法 【jQuery, Google Feed API】
上記の記事を参考にさせて頂きました。
さて、まずは
http://jquery.com/よりjquery.min.jsをダウンロードしてください。
サンプルソース
<script src="jquery.min.js"></script>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("feeds", "1");
function initialize() {
//読み込み最大記事数
var max_length = 3;
//RSSを指定
var feed = new google.feeds.Feed("RSSのURLを指定します");
feed.setNumEntries(max_length);
feed.load(function(result) {
if (!result.error) {
var container = document.getElementById("feed");
for (var i = 0; i < result.feed.entries.length ; i++) {
var entry = result.feed.entries[i];
var title = entry.title; //記事タイトル
var link = entry.link; //記事へのリンク
var content = entry.content; //記事の内容
var snippet = entry.contentSnippet; //記事の要約
var publishedDate = entry.publishedDate; //投稿日
var category = entry.categories[0]; //カテゴリー
//タイトルを挿入
$('#my-twitter').append("
1行目でjqueryを読み込んでいます。
利用される環境によってはhttps://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.jsとしてGoogleから読み込んでも良いかと思います。
2行目でGoogleから提供されているGoogle Feed API(RSSを解析してくれる)を読み込んでいます。
7行目 ここで取得する件数を指定します。(このサンプルは3件としています)
9行目 ここで先ほどのRSSのURLを指定します。
16~21行目でそれぞれ取得出来る内容を整理してます。このサンプルでは取得した内容から実際に使っているのはタイトルとリンクのみです。
24行目で取得した内容を組み合わせて画面上に表示させています。
liとaタグを取得した内容を組み合わせて<ul id=”my-twitter”></ul>内に要素を追加しています。
32行目の<ul id=”my-twitter”></ul>がツイート内容を表示する部分です。id=”my-twitter”としているので、24行目の$(‘#my-twitter’)の部分と揃える必要があります。
特定ユーザーのツイートを表示するサンプル
とりあえずは、見た目などは何もしていない状態ですがツイート内容を表示することが出来ました。
<marquee>を使って文字を動かしてみた
さきほどのサンプルソースをベースにCSSを追加するのと、ツイート内容を表示する箇所を修正します。(<ul id=”my-twitter”></ul>を修正)
あと、最新のツイート1件だけ表示するように、件数を1に修正しています。
店長の声
<marquee>でツイート内容を動かすサンプル
ニュースティッカー風に表示してみた
以前の記事、
[jQuery]省スペースでお知らせを流すニュースティッカー[jQuery.ticker.js]
と組み合わせて表示することも可能です。
RSSと組み合わせて表示する方法の実装には上記の記事を参考にさせて頂きました。
ニュースティッカー風に表示するサンプル
いかがでしょうか。組み合わせ次第で色々な見せ方、活用が出来そうな気がしますね。ぜひ、活用してみてください。








Your Message