ネットショップのファビコン「favicon.ico」を設定して印象に残るショップ

運営しているショップページにファビコンは設定していますか?
faviconとはこんな感じのです。

お気に入り(ブックマーク)やブラウザのアドレス欄やタブに表示されるアイコンのことです。知っている人にはとっては何でもない内容ですが、知らない方はぜひ、設定してみてください。
ショップのファビコンを作成、設定してみよう
最近のブラウザはタブ表示されるものが多く、気がついたら大量のタブを開いてたなんてこともよくあることだと思います。開きすぎたタブの中から目的のサイトに切り替える際には、わかりやすいファビコンを設定しておくとこは、細かいことですが大切ではないでしょうか。
他にもお気に入りのリスト一覧から目的のサイトを探す際には目立つファビコン設定してある方が探しやすいですよね。また、このファビコン見たことあるなと覚えてもらえるかもしれません。
ファビコンのギャラリーサイト

ファビコンギャラリー.com -Webサイトのファビコンを集めたサイト-
ファビコンのギャラリーサイトも紹介しておきます。作成する際の参考にしてみてください。
ファビコンを簡単に作成出来るWebサービス

ファビコンを簡単に作成出来るWebサービス
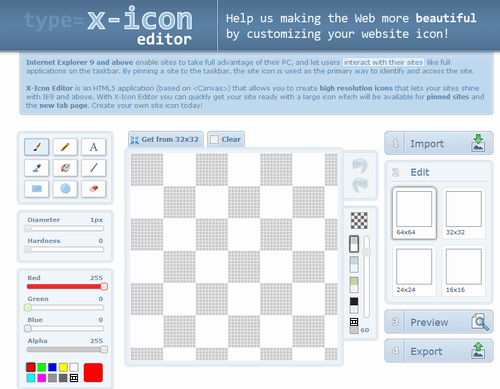
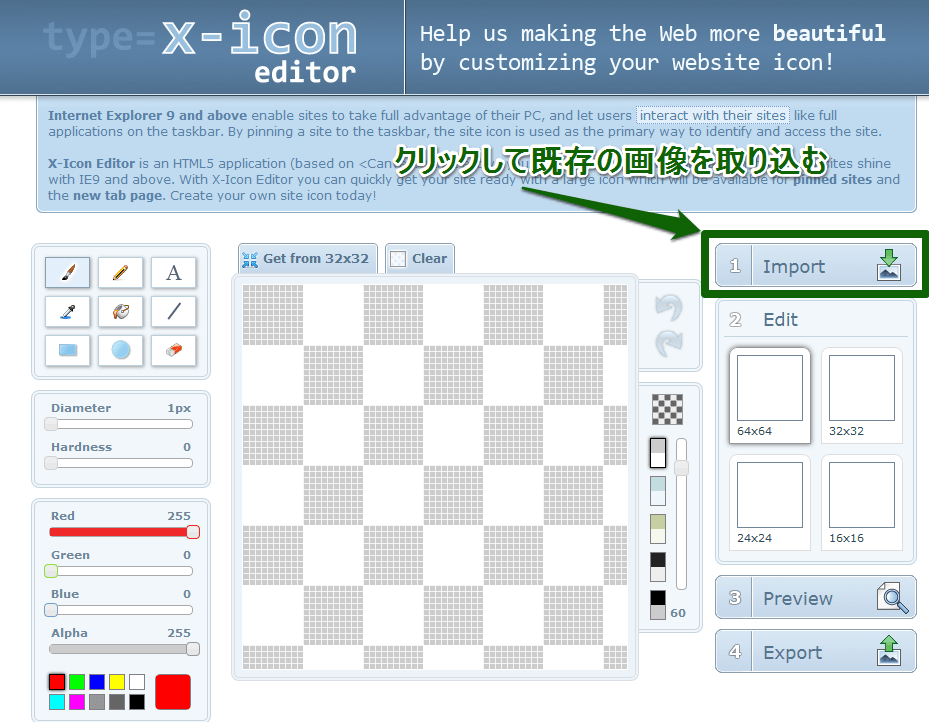
X-Icon Editor

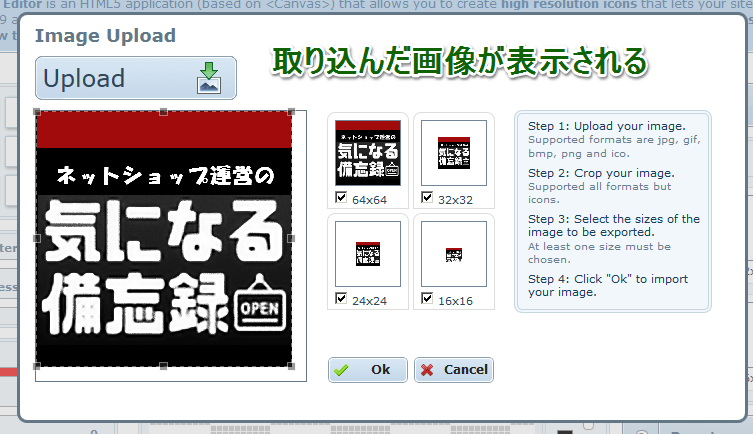
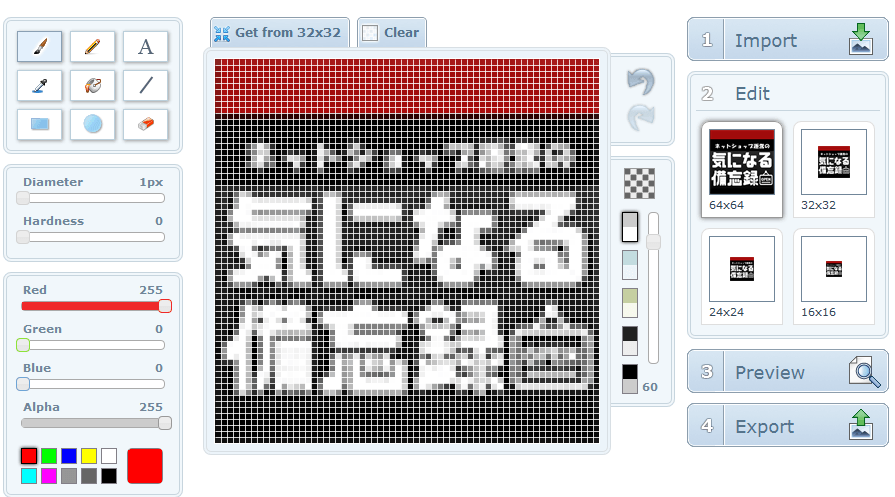
0から作成することも可能ですが、元ファイルとなる画像ファイルを準備すれば簡単に作成することが可能です。画像ファイルjpg, gif, bmp, png形式のファイルに対応しています。

取り込んだ情報を元に微調整が可能ですが実際に表示されるサイズは小さいので、あまり細かく気にする必要はないかと思います。

作成したファビコンのプレビュー機能
プレビューボタンをクリックすると、作成したアイコンの各サイズごとの表示を確認することが出来ます。


うーん、元画像に使用したファイルが細かかったので、ファビコンにするには向いてない画像だったかもしれませんね。でも赤、黒、白の雰囲気は出ているのでまぁ、良しとします。

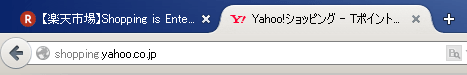
普段はあまり気にすることのないファビコンかもしれませんが、楽天やYahoo!ショッピングのファビコンは文字を使って1文字でサイトを表現していますね。
ファビコンの設定方法について
作成したファビコン用のicoファイルを実際にページに設定する方法ですが、2つの方法があります。
- ドメインのルートに「favicon.ico」をアップロードする方法
ドメインのルートディレクトリにある「favicon.ico」がファビコンとして認識されるので、ファイルをアップするだけで設定完了です。
- <head>内に<link rel=”shortcut icon” href=”設置Path/favicon.ico”>を記述する方法
ページのソース内にファビコンの位置を記述する方法です。favicon.icoは任意の名前でも設定可能です。
のいずれかの方法で設定が可能です。
ネットショップの場合は、ドメインルートに設定が出来ないケースもあります。楽天やYahooなどのモールの場合は、楽天GOLD、Yahooトリプルでトップページを作成している場合は設定が可能ですが、商品ページ、カテゴリページなどには設定出来ません。
(厳密に言うと、商品ページ、カテゴリページの<head>内の記述が変更出来ないので設定出来ません。本来は<head>内に記述するべきものですが、<head>以外でファビコン指定の記述をすれば表示することは出来るかもしれません。)
利用している仕組みによっては、管理画面からファビコンの設定が出来るようになっているかもしれません。
ショッピングカートなら【MakeShop】ファビコンの登録ができるようになりました。
目立つファビコン(favicon)を作る。|FutureShop2 虎の巻
Favicon(ファビコン)を設置したいのですが。 in 「ショップサーブのよくある質問」








Your Message