IFRAMEの高さを自動調整「iframe-auto-height.js」

楽天のページでIframe(インラインフレーム)を使われているショップさんは多いですよね。
ヘッダー、フッター、レフトナビなどの共通部分にIframeで共通のコンテンツを表示したりお知らせエリアだったり、おすすめ商品、新着商品など頻繁に更新するファイルを別ファイルにしておいて、埋め込んで管理すれば修正などの効率アップが出来るのでよく使われている方法かなと思います。
本日は、そんなiframeに関するちょっと便利なことを紹介したいと思います。
IFRAMEの高さを自動調整「jquery-iframe-auto-height.js」
<IFRAME>を活用してページコンテンツを分けて管理している方は多いのではないでしょうか。
そんなインラインフレーム(Iframe)ですが、表示する内容が縦に長い場合などは、高さを固定してスクロールバーを表示しますよね。ただ、場合によっては表示するページの内容に合わせてIframeの高さを毎回手動で変更している方には本日はおすすめの情報です。
そうです、高さを自動調整する方法(jQueryプラグイン)を紹介します。
モール等の制限で使えないこともあるかもしれませんが、知っておいて損はないかと思います。
実装方法について
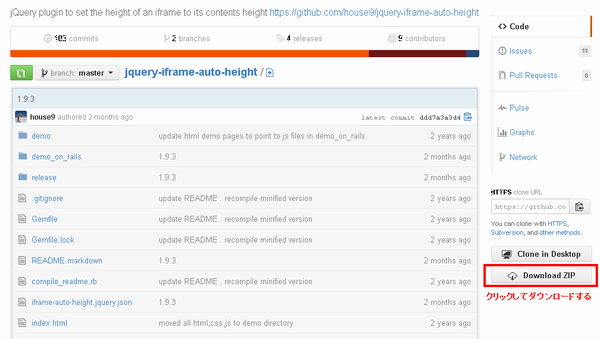
jquery-iframe-auto-heightより、ファイルをダウンロードしてください。
右下のDownload ZIPをクリックするとファイル一式をダウンロードできます。

ダウンロードしたファイル一式の中から「jquery.iframe-auto-height.plugin.js」を使います。
ファイルの場所がわかりにくいので注意してください。
/demo_on_rails/app/assets/javascripts/src/jquery.iframe-auto-height.plugin.js
上記の場所に該当ファイルがあります。
また、http://jquery.com/よりjquery.min.jsもダウンロードしてください。
サンプルソースについて
<script src="jquery.min.js" type="text/javascript"></script>
<script src="jquery.iframe-auto-height.plugin.js" type="text/javascript"></script>
<iframe src="content.html"></iframe>
<script>
jQuery('iframe').iframeAutoHeight();
</script>
1行目~2行目 必要なJavascriptファイルを読み込んでいる部分です。
4行目が Iframeを記述している部分です。通常はここでheight=”300″ といった感じで高さを指定していると思いますが、自動調整してくれるので省略しています。
5行目~7行目がスクリプトを実行している部分
ちなみに、jQuery(‘iframe’).iframeAutoHeight({ heightOffset: 100 });
と記述すれば「自動調整+100」の高さに設定することも出来ます。
また、複数のIframeがある場合など、個別に指定したい場合は、
<iframe src=”” class=”myname”> といった感じでクラス属性を指定します。
そして、スクリプト実行時に
$(‘iframe.myname’).iframeAutoHeight();
といった感じで個別のiframeを指定することも出来ます。
動作サンプル
まずは、今回紹介したプラグインを使わない通常のIframeを表示した状態
通常の埋め込みでの表示サンプル
次に、プラグインを使って高さ自動調整した場合
プラグインを使って高さを自動表示サンプル
どちらもiframeで指定している読み込むファイルは同じものを指定しています。
iframeの埋め込み時に高さ(height)は省略して何も指定していない状態です。
※同一ドメイン内でしか動作しないので注意してください。
他のドメインのサイトをiframeで表示させる場合には使えません。
同一ドメインでしか使えないという制限があるようなので楽天のトップをRMSで設定していて、GOLD内に作成したページを表示する場合は別ドメインになってしまうため、動作しません。
トップページをGOLDで作成してあり、トップページにGOLD内に作成した別ページを表示する場合に限って利用可能だと思います。
ページの内容によって高さを自動調整して表示したいという場面は、少ないかとは思いますがもし、そういった場面になったときは使える方法なので、ぜひ試してみてください。
IFRAMEの読み込み速度が気になる方はよろしければ、こちらもどうぞ










Your Message