色んなタイプのメニューを簡単作成[CSS Menu Maker]

ECサイトに限ったことではありませんが、ヘッダー、フッターやサイドナビにはメニューを表示していますよね。
マウスオーバーで色を変えたり、さらに細かい階層のメニューが表示されたり使い勝手の良いメニューを用意しておくことはECサイトでは非常に重要になってきます。
でも、HTMLやCSSの知識がないとかっこよくて、使い勝手の良いメニューは作れないと思います。
そこで本日は、HTML、CSSの知識がなくても簡単にメニュー作成が出来るサービスを紹介します。
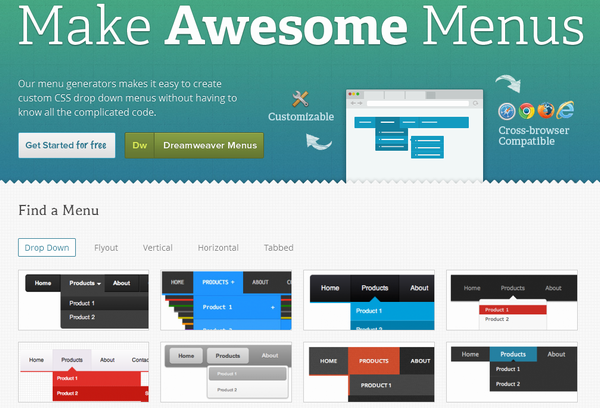
CSS Menu Maker
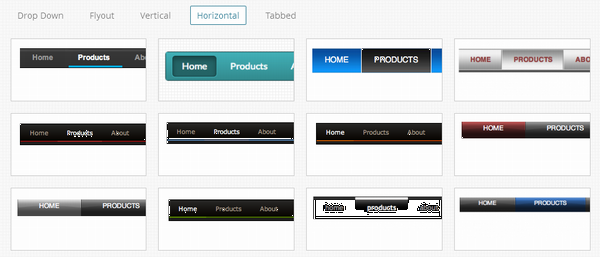
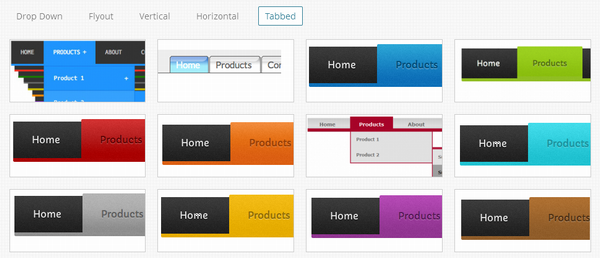
色んなデザインのメニューが用意されており、自分好みのメニューを簡単に作成することが出来るジェネレーターになります。

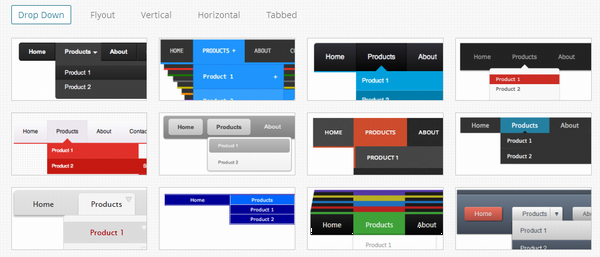
ドロップダウンメニュー

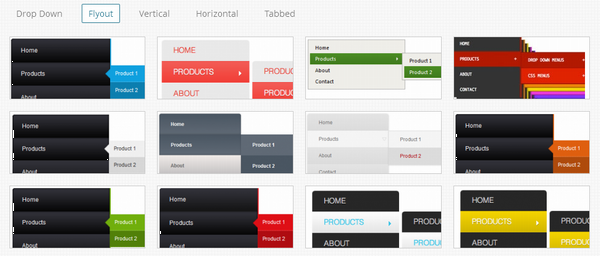
フライアウトメニュー

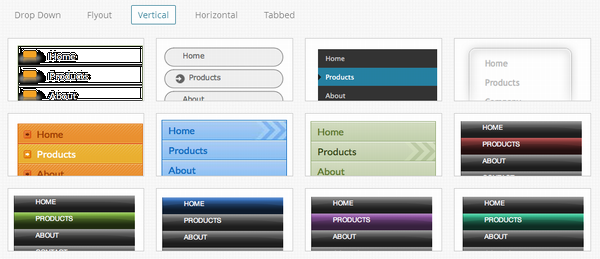
縦型メニュー

水平メニュー

タブメニュー

様々なメニューのレイアウトがあるので、迷ってしまいますが、1つを選択すると
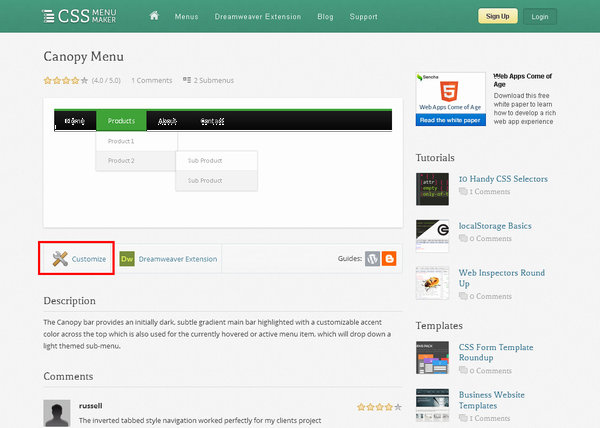
↓↓のような実際に動作を確認できる画面になります。

さらに、赤枠で囲っている「 Customize 」をクリックしてみてください。
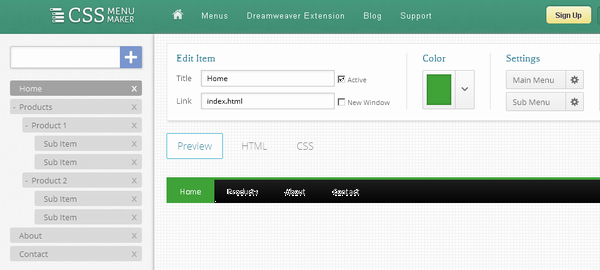
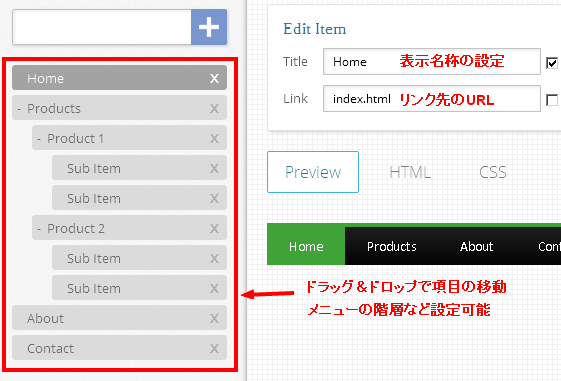
メニューの設定画面

選択したデザインでメニューを設定していくことが出来ます。
メニューの項目を追加、メニューの表示名称、階層など細かく設定することが可能です。

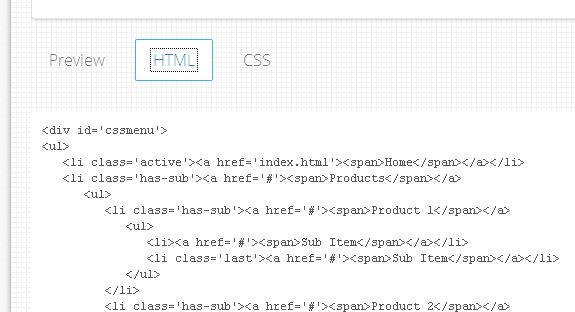
設定したメニューのHTMLタグを確認

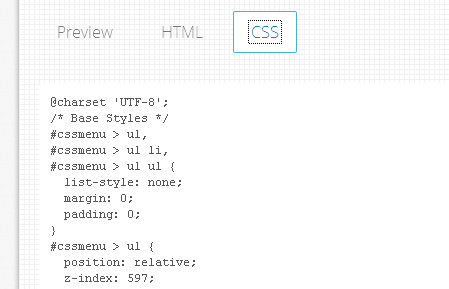
設定したメニューのCSSを確認

必要なタグ、CSSは上記画面からコピペしても良いですし、ファイル一式をダウンロードすることも可能です。
といった感じで簡単にメニュー作成に必要なHTML,CSSを生成することが出来ました。あとはコピペでサイトに組み込むことが出来ますね。
感覚的に画面上で操作をしていくだけで、クオリティの高いメニューを作成出来るのはありがたいですね。CSS Menu Makerぜひ、活用してみてください。








Your Message