Lazyload.js/jQuery/を使ってiframeの読込み遅延
![[jQuery]Lazyload.jsを使ってiframeの読み込み遅延ロードを試してみた](https://peacepopo.net/wp-content/uploads/51-1.gif)
楽天のページにiframe(インラインフレーム)を使われているショップさんて結構多いですよね。
たとえば、トップページのヘッダー、フッター部分をiframeでレイアウトしていたりレフトナビ部分、新着ニュース、売れ筋商品などなどGOLD内に別ページを作って管理しているショップさんは多いと思います。
ただ、このiframe便利ですが、1つのページ内に埋め込んだ数が増えてくるとページの表示速度が
遅くなってきてませんか?
サーバーにある別ファイルを読込む形になるので、その分、通信が発生してしまいます。少なからず表示速度は遅くなっています。
そこで、本日は jQueryのプラグインを使ってiframeの読み込みタイミングを遅らせることで表示速度が改善出来るか試してみたので紹介したいと思います。
実装方法について
本日紹介するプラグインは
LP(ランディングページ)など画像が大量にあるページなどで表示速度改善のため画像を後から読み込むプラグインとして利用されることが多いですが、今回は、Iframe(インラインフレーム)の読み込みを遅らせるのに使ってみました。
画像の読み込みを遅らせるのに興味がある方は、Google等で検索してみてください。使い方について書かれている記事など見つかるかと思います。
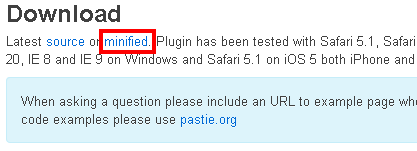
まずlazyloadの公式サイトより、ファイルをダウンロードしてください。
「jquery.lazyload.min.js」というファイルを使います。
ページの下の方にある minified を右クリック「対象をファイルに保存」
「名前を付けてリンク先を保存」などで「jquery.lazyload.min.js」を保存します。

また、http://jquery.com/よりjquery.min.jsもダウンロードしてください。
サンプルソース sample.html
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.lazyload.min.js"></script>
<div id="area1"></div>
<div id="area2"></div>
<div id="area3"></div>
<div id="area4"></div>
<div id="area5"></div>
<div id="area6"></div>
<script type="text/javascript">
$(function(){
setTimeout(function(){
var striframe = "IFRAMEのタグを記述";
$('#area1').html(striframe);
},1000);
setTimeout(function(){
var striframe = "IFRAMEのタグを記述";
$('#area2').html(striframe);
},1500);
setTimeout(function(){
var striframe = "IFRAMEのタグを記述";
$('#area3').html(striframe);
},2000);
setTimeout(function(){
var striframe = "IFRAMEのタグを記述";
$('#area4').html(striframe);
},2500);
setTimeout(function(){
var striframe = "IFRAMEのタグを記述";
$('#area5').html(striframe);
},3000);
setTimeout(function(){
var striframe = "IFRAMEのタグを記述";
$('#area6').html(striframe);
},3500);
});
</script>
1、2行目 ダウンロードしたjQueryファイルを読み込みんでいます。
(GOLD内にアップするのを忘れないでください。また、パスも環境に合わせて変更してください)
4~9行目がiframeを表示される場所を記述しています。
<div id=”area1″></div> という記述でそれぞれにidをつけています。
このサンプルでは<div>タグを使っていますがそれ以外のタグでも可能です。
area1 ~ area6の6つ表示する場所を用意しています。
11~38行目で、idをつけた各エリアに対して表示するiframeタグの設定や
表示を遅らせる秒数などを個別に指定しています。
↓↓↓の記述を6つ分記述しています。
setTimeout(function(){
var striframe = “IFRAMEのタグを記述”;
$(‘#area1′).html(striframe);
},1000);
striframe = IFRAMEのタグを記述の部分には
<iframe src=’http://www.yahoo.co.jp/’ scrolling=’yes’ height=’400′ width=’600’></iframe>
上記のように埋め込みをする際に記述する。<iframe>タグを記述します。
” ” で囲まれた状態なので、内側の属性指定は ‘ ‘ で囲っています。
$(‘#area1’).html(striframe); の部分で、表示エリアのidである area1 を指定しています。
その後の、1000 が読み込みを遅らせる秒数を指定(1000 → 1秒)
という感じで同様に他のエリアの設定もしています。
動作サンプル
サンプルを作っておいて、あれですが
iframeで指定しているページの内容によって表示の体感が違ってくるかもしれません。
↑のサンプルだとあまり違いが体感できないかも・・・・
実際にはJavascriptなどの記述があるページ
(このブログでも紹介している商品画像自動スライド、カウントダウン表示など)
表示されるのに時間がかかるようなページを指定すれば効果があると思います。
実際に、私が導入してみたサイトでは体感的には、速くなったと感じました。
特にIEで表示した際には、導入前は最初の表示までに少し止まっている感じだったのが解消されました。
iframeの読み込みを遅らせることでページの最初に見える部分の表示が速くなっているだけかもしれませんが、それでも体感的にスムーズに表示されるようになったので効果はあるのかなと思います。
楽天のページでは、ショップによってはiframeタグはよく使われていると思いますので、色々埋め込みすぎて表示されるのが遅いと感じる方は、ぜひ試してみてください。
よろしければ、こちらもどうぞ<IFRAME>関連の記事










Your Message