ソート機能付きTABLEを簡単実装/jQuery[tablecloth.js]
![ソート機能付きTABLEを簡単実装!!見た目も設定できて2度おいしい!jQueryプラグイン[tablecloth.js]](https://peacepopo.net/wp-content/uploads/111-1.gif)
<table>タグを使うことって結構ありますよね。
でも、デザインに迷ってしまったり、ソート機能を実装したいなーと感じることはありませんか?
本日は、さくっとソート機能付きの<TABLE>が実装できて、見た目も設定できるjQueryプラグインを紹介したいと思います。
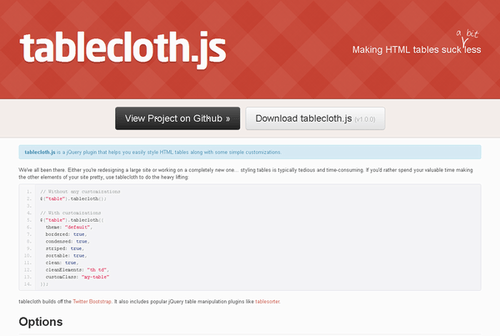
ソート機能付きTABLEを簡単実装「tablecloth.js」

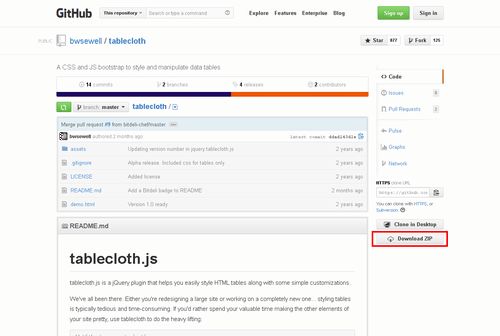
tablecloth.jsにアクセスして「View Project on Github」をクリック

右側の「Download Zip」から必要なファイル一式をダウンロードしてください。
実装方法について
ダウンロードしたファイルの中から
「tablecloth.css」
「jquery.tablecloth.js」
「jquery.metadata.js」 ・・・・ソート機能を使うなら
「jquery.tablesorter.min.js」・・ソート機能使うなら
「imgフォルダ」
また、http://jquery.com/よりjquery.min.jsもダウンロードしてください。
サンプルソース sample1.html
<link rel="stylesheet" href="tablecloth.css">
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.tablecloth.js"></script>
<script type="text/javascript" src="jquery.metadata.js"></script>
<script type="text/javascript" src="jquery.tablesorter.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("table").tablecloth({
theme: "stats", //テーマを指定
striped: true, //背景を交互
sortable: true //sort機能
});
});
</script>
----------------------------------
テーブルタグを記述
----------------------------------
・・・・<table></table>
1~5行目 ダウンロードしたCSSファイル、jsファイルを読み込みんでいます。
(サーバー内にアップするのを忘れないでください。サンプルソースは同一フォルダにファイルを配置した場合なのでパスも環境に合わせて変更してください)
6~14行目 スクリプトの実行、設定をしている部分になります。
指定できるオプションについて
■theme ・・・ default, none , stats , dark , paper
テーマを指定します。指定したテーマのデザインが反映されます。
■bordered ・・・ ボーダ true or false
ボーダーのありなしを指定します。
■striped ・・・ テーブルの各行の背景色を交互に変える。
行の背景色を交互に変えるかどうか true or false
■sortable ・・・ ソート機能
ソート機能の有効、無効を指定 true or false
jquery.tablesorter.jsとjquery.metadata.jsが必要になります。
実装は以上です。あとは<table>を記述すれば指定したテーマ、設定で表示することが出来ます。とても簡単ですね。
動作サンプル
テーマ:stats
テーマ:dark
テーマ:paper
テーブルに簡単にソート機能を実装できるのはうれしいですね。デザインについてもテーマを指定するだけで良い感じになります。CSS内にテーマごとに記述があるので微調整をするだけであっという間に実装出来そうです。ぜひ、試してみてください。
<TABLE>の関連記事もよければご覧ください

テーブルのマウスオーバー時に行やセルの背景色を変更して表を見やすくする方法













Your Message