TABLEタグを簡単に自動生成してくれるWebサービスまとめ

楽天市場に限らず、ECサイトなどのページ編集でhtmlのTABLEタグを使って表形式のレイアウトを使うことって結構ありますよね。
最近ではCSSでページをレイアウトすることが主流となっていますが、昔はTABLEタグを使ってページをレイアウトすることは結構ありました。Excelを使って資料を作成するのに似ていますが、TABLEタグを使って枠線を透明にして、行数、列数を指定してセルを結合したり各セルに画像を配置して並べたり、後からソースを修正すると必ずと行って良いほど、表示がずれてしまっているなんてのは、よく目にしました。
CSSでのレイアウトが良くわからない場合は商品の陳列にTABLEタグを使ってレイアウトしたり、バナーを並べるのに使ったり、もしかしたらページ全体のレイアウトにTABLEタグを利用しているかもしれません。
こんな感じのタグ
<TABLE>
<TR>
<TD></TD>
<TD></TD>
<TD></TD>
</TR>
</TABLE>
上記のようなシンプルな表であれば、頑張って手入力することも可能ですが、複雑な表になってくると結構大変ですよね。行数、列数を多くてセルの結合やtableのセルの中に別のtableを記述する入れ子の構造になってくると、もう意味がわかりません。
1つ記述が抜けただけで表示がずれてしまい、元に戻すことも出来なくなった経験がある方も多いのではないでしょうか。
そこで、本日はTABLEタグを簡単に生成してくれるブラウザだけで完結できるWebサービスについてまとめてみました。便利なサービスを利用してさくっとTABLEを作っちゃいましょう。よく使うTABLE(テーブルタグ)のテンプレートを作っておいても便利かもしれません。
H27.9.20追記しました
TABLEタグ生成に使えるWebサイト

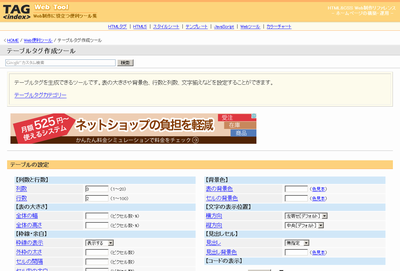
TAG<index>テーブルタグ作成ツール
テーブルタグを生成できるツールです。表の大きさや背景色、行数と列数、文字揃えなどを設定することができます。シンプルな表をさくっと作る場合は良いかと思います。

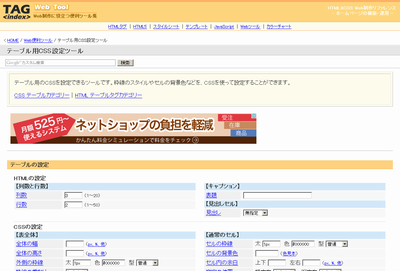
TAG<index>テーブル用CSS設定ツール
上記と同サイト内にあるツールです。テーブル用のCSSを生成できるツールです。枠線のスタイルやセルの背景色などを、画面上で入力選択するだけでTABLEタグとCSSが生成されます。

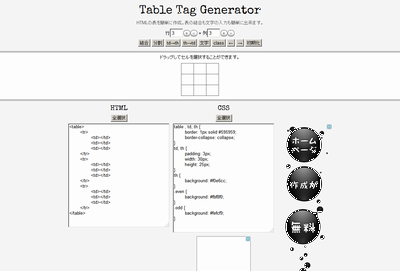
Table Tag Generator
HTMLの表を簡単に作成。セルの結合も文字の入力も簡単に出来ます。CSSも同時に編集出来るので複雑な表を作成するのには便利かなと思います。

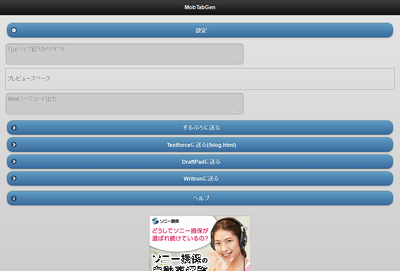
MobTabGen
元々はスマートフォンからブログを更新される方向けに作られたツールで、TABLEタグを簡単に生成するために作られたツールみたいですが、PCからでも問題なく使えるようです。
項目名1|項目名2|項目名3
あいうえお|かきくけこ|さしすせそ
といった入力( | が区切り文字) をするだけでTABLE形式にレイアウトしてくれます。
使い慣れたらかなり便利そうですねー

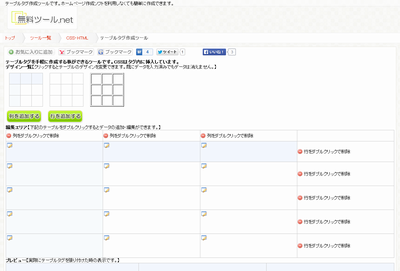
無料ツール.net テーブルタグ作成ツール
行、列の挿入、削除が簡単に出来てセル内の値も同時に編集することが可能なTABLEタグ生成ツールです。

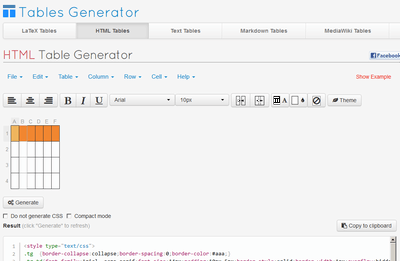
HTML Table generator – TablesGenerator.com
英語表記になっていますが、日本語にも対応しています。メニューの「Table>Set Size」から作成したい表組のコラム数を選択して、セル部分をダブルクリックして項目を入力するだけです。文字揃えやフォントサイズ、マージン調整も簡単にできて、カラーやボーダーなども既存のテーマを選択すれば、簡単に装飾ができてしまいます。これはおすすめです。
たとえば、楽天のRMSでのページ編集でTABLEタグを手入力することを考えると絶対にミスしてレイアウトが崩れる自信があります・・・
そういった際にはタグ生成してくれるサービスをうまく活用して、さくっとレイアウトしたいですね。
タグなんて全然わからないって方も、タグ生成してくれるサービスを活用すればコピー&ペーストで使えるので ぜひ、活用してみてください。
<TABLE>の関連記事もよければご覧ください
TABLEに関する記事について他にも掲載しています。CSSでの見た目を整える方法やjquery、scriptを使ってのアニメーション、ソート機能付きの高機能な表についての実装方法などいろいろありますので、参考にしてみてください。

テーブルのマウスオーバー時に行やセルの背景色を変更して表を見やすくする方法
TABLEデザインの参考になるサイトをまとめています。TABLEの見た目を調整したいという場合はぜひ、参考にしてみてください。
jQueryプラグインを使わなくても、jQueryを読み込んで、少しの記述をするだけで、TABLEのに動きを付けることが可能です。行単位、セル単位でアニメーションさせながら、動かすことなど可能です。
csvファイルを元にTABLE表示するjQueryプラグインについて紹介しています。htmlがわからない人でもcsvファイルさえ編集すれば、ページへの表示を変更することができます。
Excelで作成した表をTABLEタグに変換できる便利なツールについて紹介しています。
ソート機能付きのTABLEの実装方法を紹介しています。jQueryプラグインを使うと以外と簡単に実装することができます。
TABLEにスクロールバーを表示する方法について紹介しています。すべて表示すると場所を取ってしまうようなTABLEもスクロールバーを表示することで省スペースに配置することができます。














Your Message