table(テーブル)にスクロールバーを表示するjQueryプラグイン

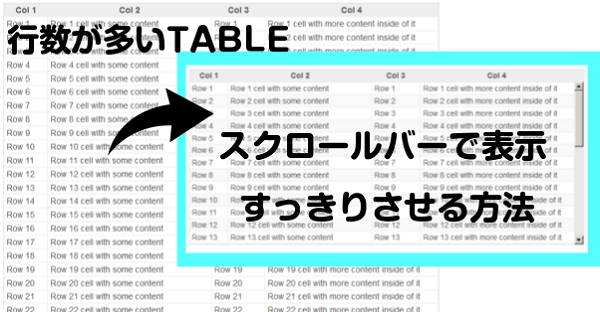
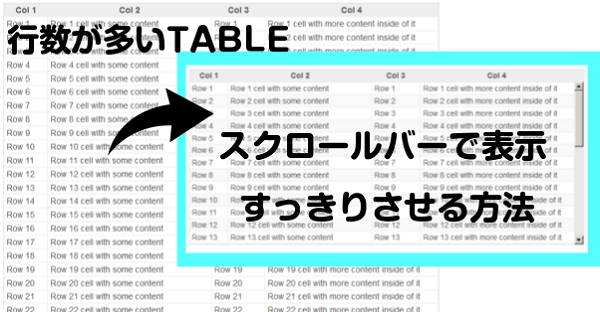
table(テーブル)を使って画像を並べたり、文字情報を一覧表示で掲載する時に行数が多くて全体のレイアウトが崩れてしまった。たくさんの情報を載せておきたいけど縦に長くなってしまうから情報を削っているなどテーブルタグで困ったことはありませんか?

テーブルのヘッダー部分を固定して内側だけスクロールバーで表示したいと考えたことがある人も多いのではと思います。
TABLE(テーブル)にスクロールバーを実装するjQueryプラグインについて調べてみた

tableタグを使って表示する際に行数が多いテーブルになると縦に長くなってしまいますが、そんな時に使うと便利なjQueryプラグインを紹介したいと思います。
調べているとCSSなどで実装する方法もいくつか見つかりました。CSSだけで実装したいという方は下記を参考にしてみてください。
タイトルをロックして、データ部分を縦スクロール | 株式会社ゼノフィ
CSS でヘッダ固定、データ行を スクロールさせるテーブル – JavaScript スタイルシートサンプル集
さて、今回は異なる2つのjQueryプラグインについて紹介します。
1.jquery-tbodyscrollを使った方法
2.jquery-scrolltableを使った方法
どちらも、tableにスクロールバーを表示することが出来るjQueryプラグインです。縦に長いテーブルをすっきり見やすくすることができます。
jquery-tbodyscrollでスクロールバーを実装する方法

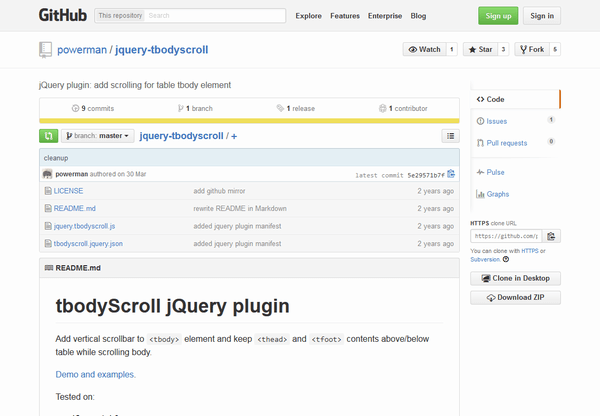
powerman/jquery-tbodyscroll · GitHub
「DownLoad Zip」をクリックすると必要ファイル一式ダウンロードすることが可能です。ダウンロードしたファイルの中からjquery-tbodyscroll.jsを使います。
また、他にもjQuery UIが必要ですが、jQuery UIでは、動作に必要なライブラリ/スタイルシートをCDN(Content Delivery Network)で提供されているので今回はそれを利用したいと思います。そのため、ダウンロードする必要はありません。
サンプルソース sample1.html
<link type="text/css" rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/cupertino/jquery-ui.min.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/ui/1.10.3/jquery-ui.min.js"></script>
<script src="jquery.scrolltable.js"></script>
<script>
$(function(){
$('.MyTable').scrolltable({
stripe: true,
oddClass: 'odd'
});
});
</script>
<style>
table.MyTable{
width:100%;
border:1px solid #ddd;
}
thead{
background-color: #000;
color:#fff;
}
table.MyTable td{
text-align:center;
}
tr.odd td{
background-color: #EAEAEA;
}
</style>
<table class="MyTable" cellpadding="0" cellspacing="0" border="0">
<thead>
<tr>
<th>項目1</th>
<th>項目2</th>
<th>項目3</th>
<th>項目4</th>
</tr>
</thead>
<tbody>
<tr><td><img src="画像URL"></td><td><img src="画像URL"></td><td><img src="画像URL"></td><td><img src="画像URL"></td></tr>
<tr><td><img src="画像URL"></td><td><img src="画像URL"></td><td><img src="画像URL"></td><td><img src="画像URL"></td></tr>
<tr><td><img src="画像URL"></td><td><img src="画像URL"></td><td><img src="画像URL"></td><td><img src="画像URL"></td></tr>
<tr><td><img src="画像URL"></td><td><img src="画像URL"></td><td><img src="画像URL"></td><td><img src="画像URL"></td></tr>
<tr><td><img src="画像URL"></td><td><img src="画像URL"></td><td><img src="画像URL"></td><td><img src="画像URL"></td></tr>
<tr><td><img src="画像URL"></td><td><img src="画像URL"></td><td><img src="画像URL"></td><td><img src="画像URL"></td></tr>
<tr><td><img src="画像URL"></td><td><img src="画像URL"></td><td><img src="画像URL"></td><td><img src="画像URL"></td></tr>
<tr><td><img src="画像URL"></td><td><img src="画像URL"></td><td><img src="画像URL"></td><td><img src="画像URL"></td></tr>
<tr><td><img src="画像URL"></td><td><img src="画像URL"></td><td><img src="画像URL"></td><td><img src="画像URL"></td></tr>
</tbody>
</table>
1,2,3行目が必要なjQuery UI のファイルを読み込んでいる部分です。今回はCDN経由で利用しているのでダウンロードはしていません。
4行目 ダウンロードしたjquery-tbodyscroll.jsを読み込んでいます。
5行目から12行目がtableのスクロール表示を実装している部分です。$(‘.MyTable’)の記述で MyTableというクラス名のテーブルを指しています。
13行目から28行目 見た目を整えるためCSSをいくつか記述してます。実際に使う場合は調整してみてください。
あとはtableタグを記述している部分です。任意のクラス名を指定すること、thead、tbodyを分けて記述することが必要です。このプラグインはtbody部分にスクロールバーを表示するプラグインです。
jquery.scrolltableの動作サンプル
jquery-scrolltableでスクロールバーを実装する方法

th3uiguy/jquery-scrolltable · GitHub
「DownLoad Zip」をクリックすると必要ファイル一式ダウンロードすることが可能です。ダウンロードしたファイルの中からjquery.tbodyscroll.jsを使います。
また、jQueryを使いますのでjQuery本体をhttp://jquery.com/よりjquery.min.jsをダウンロードしてください。
サンプルソース sample2.html
<script src="jquery.min.js"></script>
<script src="jquery.tbodyscroll.js"></script>
<script>
$(document).ready(function() {
$('.MyTable').tbodyScroll({
thead_height: '30px',
tbody_height: '200px',
tfoot_height: '20px',
head_bgcolor: 'gray',
foot_bgcolor: 'gray'
});
});
</script>
<style>
th,td {
width: 180px;
text-align:center;
border: 1px solid #191970;
}
</style>
<table class="MyTable">
<thead>
<tr><th>注文日</th><th>画像</th><th>商品名</th></tr>
</thead>
<tbody>
<tr><td>2015/07/01</td><td><img src="画像URL"></td><td>商品名AAAA</td></tr>
<tr><td>2015/07/01</td><td><img src="画像URL"></td><td>商品名BBBBB</td></tr>
<tr><td>2015/07/01</td><td><img src="画像URL"></td><td>商品名CCCCCC</td></tr>
<tr><td>2015/07/02</td><td><img src="画像URL"></td><td>商品名DDDDD</td></tr>
<tr><td>2015/07/02</td><td><img src="画像URL"></td><td>商品名EEEE</td></tr>
<tr><td>2015/07/03</td><td><img src="画像URL"></td><td>商品名FFFF</td></tr>
<tr><td>2015/07/03</td><td><img src="画像URL"></td><td>商品名GGGGG</td></tr>
<tr><td>2015/07/04</td><td><img src="画像URL"></td><td>商品名HHHHH</td></tr>
</tbody>
<tfoot>
<tr><th>注文日</th><th>画像</th><th>商品名</th></tr>
</tfoot>
</table>
1,2行目で必要なjqueryのファイルを読み込んでいます。このサンプルはhtmlファイルと同一フォルダ内に配置した状態ですので、各自の環境に合わせて書きなおしてください。
3行目から13行目でスクロールバーを実装している部分です。$(‘.MyTable’)としてクラス名にMyTableと付けているtableが対象として指定しています。
また、オプションの指定として、ヘッダー、フッターの高さや背景色なども指定することが出来ます。
14行目から20行目でCSSを記述しています。見た目の調整する場合はここで調整してみてください。
22行目から39行目がTABLEタグを記述している部分です。thead、tbody、tfootと分けて記述しています。このtbody部分がスクロールバーの対象になります。
jquery-tbodyscrollの動作サンプル
いかがでしょうか。tableでレイアウトした別htmlファイルをiframeで読み込んでスクロールバー有りで表示すれば同じような表示にすることは出来ますが、利用する環境によっては、今回の方法が使える場面もあるかもしれません。ぜひ、活用してみてください。
<TABLE>の関連記事もよければご覧ください

テーブルのマウスオーバー時に行やセルの背景色を変更して表を見やすくする方法














Your Message