アニメーションgifを簡単作成 複数の画像を切替え

複数の画像を切り替えて表示する方法として、このブログでもいくつか紹介してきました。
jQueryなどのスライダーを使って切り替えて表示するのが最近の定番なのではないでしょうか。
これらの方法は設置する際に、ファイルをダウンロードしたり設置したりとある程度の知識等が必要になってきます。
そこで、本日は使う場面は限られるかもしれませんが、もっと簡単に複数の画像を切り替えて表示する方法を紹介したいと思います。
アニメーションgifもまだまだ現役 効果的に活用してみよう

画像を自動的に切り替える方法としては、最近ではjQuery(JavaScript)を使う方法が多いかと思います。少し前はFlashを使ったサイトをたくさん見かけましたが、最近は減ってきましたよね。さらにそれ以前は、アニメーションGIFを使った方法をよく見かけました。
もう古い技術になってしまったと思われがちなアニメーションGIFについて、まだまだ効果的に活用している方法を紹介したいと思います。
jQuery(javascript)、Flashなどを使う方法だと、実装するのに少しハードルが上がってしまいますが、アニメーションGIFであれば、簡単に作成出来るWebサイトなど画像さえ用意すれば誰でも簡単に作成することが出来ます。
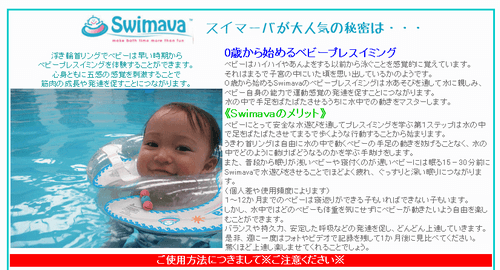
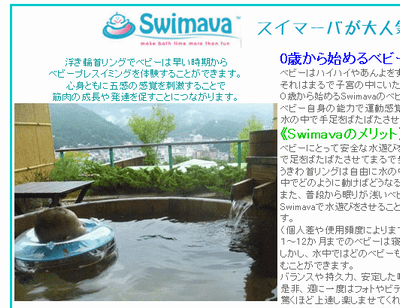
で、実際に見かけたのが「スイマーバ」という赤ちゃんの首につける浮き輪の楽天商品ページ
上記の商品ページの中にアニメーションGIFを使って画像を切り替えている部分があります。

こんな感じで写真部分が自動的に切り替わります。

利用している様子を色んな写真を切り替えながら表示しているのは見せ方としては効果的だと思います。

こういった商品は動画もあるとさらに効果的ですね。

アニメーションGIFは画像としては1つのファイルなので、リンクを貼る際には1つのリンクしか貼ることが出来ませんが、今回紹介したように商品ページであればリンクを貼る必要もなく、画像を切り替えて表示するだけで商品のイメージを伝えることが出来そうです。
アニメーションGIFを簡単に作成出来るWebサイト

GIFアニメ(アニメーション)作成 | 画像加工編集サイト・フリーソフト:無料写真加工ならバナー工房
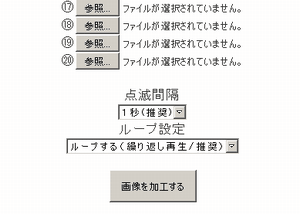
使い方は簡単で、必要な画像を用意するだけで、今回紹介したようなアニメーションGIFを作成することが出来ます。

上記サイトで作成したサンプル

画像を用意さえすれば、あっという間に複数の画像を切り替えて表示するアニメーションgifを作成することが出来ました。1つの画像になってしまうので、画像ごとにリンク先を変えたりすることが出来ませんが、見せるだけで良い場合など使える場面では十分に利用できると思います。ぜひ、活用してみてください。
画像スライダーに関する別記事












Your Message