タブ表示の自動切換えも出来る jQueryプラグイン「EasyTabs」


タブ表示をする方法について、このブログでもいくつか紹介してきました。
もっと情報を掲載したいけど掲載出来るスペースが限られているってことありませんか。そんな時に便利なのがタブ表示をする方法です。
本日は、タブ表示を簡単に実装出来るjQueryプラグインを紹介したいと思います。
タブ表示するのに設置も簡単jQueryプラグイン「EasyTabs」
限られたスペースを有効活用する方法としてタブ表示する方法があります。
実装方法としてはCSSのみで実装する方法やタブ表示するためのjQueryプラグインなど色々ありますが、比較的簡単に設置できそうだったjQueryプラグイン「EasyTabs」を紹介したいと思います。
あとは、個人的にタブ表示を自動的に切り替えるものを探していたのですが、それも簡単に実装出来ました。
実装方法について

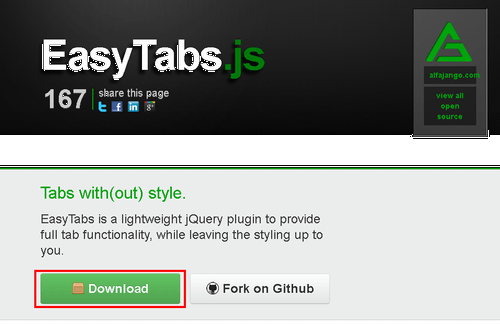
jQuery EasyTabs Pluginより、赤枠のボタンをクリックしてダウンロードページに移動します。
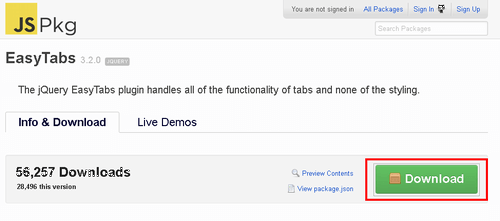
ダウンロードページに移動したら赤枠のダウンロードボタンをクリックすれば必要ファイル一式をダウンロード出来ます。

ダウンロードしたファイルの中から
lib >
「jquery.easytabs.min.js」
vendor >
「jquery-1.7.1.min.js」
「jquery.hashchange.min.js」
を使います。
サンプルソース
<script src="jquery-1.7.1.min.js" type="text/javascript"></script>
<script src="jquery.hashchange.min.js" type="text/javascript"></script>
<script src="jquery.easytabs.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#tab-container').easytabs();
});
</script>
<style type="text/css">
.tabmenu {
margin: 0;
padding: 0;
}
.menu {
display: inline-block;
zoom:1;
*display:inline;
background: #eee;
border: solid 1px #999;
border-bottom: none;
}
.menu a {
font-size: 14px;
line-height: 2em;
display: block;
padding: 0 10px;
outline: none;
}
.menu a:hover {
text-decoration: underline;
}
.menu.active {
background: #fff;
padding-top: 6px;
position: relative;
top: 1px;
border-color: #666;
}
.menu a.active {
font-weight: bold;
}
.tab-box .panel-box {
background: #fff;
border: solid #666 1px;
padding: 10px;
}
.panel-box {
margin-bottom: 10px;
}
</style>
<div id="tab-container" class="tab-box">
<ul class="tabmenu">
<li class="menu"><a href="#tab1">タブ1</a></li>
<li class="menu"><a href="#tab2">タブ2</a></li>
<li class="menu"><a href="#tab3">タブ3</a></li>
</ul>
<div class="panel-box">
<div id="tab1">
<p>タブ1の内容</p>
</div>
<div id="tab2">
<p>タブ2の内容</p>
</div>
<div id="tab3">
<p>タブ3の内容</p>
</div>
</div>
</div>
1~3行目で必要なファイルを読み込んでいる部分になります。記述をシンプルにするために同一フォルダに配置した記述になっていますが各環境に合わせてください。
4行目~8行目がプラグインを実行している部分になります。このサンプルではオプションなど設定せずに、一番シンプルな形になります。
$(‘#tab-container’).easytabs(); の#tab-containerがタブ表示を実装したいidを指定してます。
9行目~50行目までがスタイルシートで見た目を調整しています。細かくは解説しませんが、色や罫線など設定していますので、色など変更してみればどの部分に該当するかはわかるかと思いますので色々試してみてください。
51行目から68行目がhtmlの記述になります。ここではタブを3つ表示しています。
まず、全体を<div id=”tab-container” class=”tab-box”>で囲っています。
次にタブメニューの部分 <ul class=”tabmenu”>の中に3つ<li>・・・</li>がありますが、必要なタブの数だけ<li>・・・</li>を記述していきます。
あと、<li>の中に<a href=”#tab1″>となっている部分の「#tab1」は、この後、出てくるタブごとのコンテンツを記述する際に揃える必要があります。
57行目の<div class=”panel-box”>がタブごとのコンテンツを囲っています。
タブごとのコンテンツを3つ設定するので
<div id=”tab1″>・・・</div>
<div id=”tab2″>・・・</div>
<div id=”tab3″>・・・</div>
と3つ内側に記述しています。ここのidをメニュー部分の#tab1,#tab2,#tab3とそろえる必要があります。
タブごとのコンテンツ部分は、頻繁に更新が発生するのであれば記述が長くなると更新する際に面倒になるので、別ファイルで作成してiframeで埋め込みすると記述もシンプルになり良いかもしれません。
動作サンプル
実行時のオプション「自動的にタブの切替えも可能」
実行時のオプションについて
<script type="text/javascript">
$('#tab-container').easytabs({
animate: true,
transitionIn: "slideDown",
animationSpeed: "fast",
cycle: 3000
});
</script>
さきほどのサンプルはオプションなどの指定は何もしていませんでしたが、実行時にオプションを指定することも可能です。
アニメーションの設定 transitionIn: “slideDown” → デフォルトはfadeIn
アニメーションの速度 animationSpeed: “fast” → slow,normal, 数値 1000(1秒)
タブの自動切換え cycle: 3000 → 3秒ごとに切り替える
良いなと思うのが、タブの自動切換えが設定出来るところでしょうか。タブ表示にしてしまうと、目に止まらないコンテンツが出てきそうですが、自動的に切り替えることが出来れば目に止まりそうな気がしますね。
ここで紹介しているオプションは一部なので、興味のある方はjQuery EasyTabs Pluginでチェックして見て下さい。見た目サンプルなども複数あります。
タブ自動切換えの動作サンプル
追記:自動タブの切り替えをストップする方法
H26.1.14追記
自動スライドの停止についてコメントを頂いたので確認してみました。
元々タブ部分をクリックすると自動スライドは停止する仕組みになっているようなので、今回はjquery.easytabs.min.jsの中身は変更しない方法で考えてみました。
自動タブの切り替えを停止する方法
<ul class="tabmenu">
<li class="menu"><a id="tab1" href="#tab1">タブ1</a></li>
<li class="menu"><a id="tab2" href="#tab2">タブ2</a></li>
<li class="menu"><a id="tab3" href="#tab3">タブ3</a></li>
</ul>
<div class="panel-container">
<div id="tabs1-html" onmouseover="GetActiveTab(1)">
タブ1の内容
<img src="" onclick="Stop();">
</div>
<div id="tabs1-js" onmouseover="GetActiveTab(2)">
タブ2の内容
<img src="" onclick="Stop();">
</div>
<div id="tabs1-css" onmouseover="GetActiveTab(3)">
タブ3の内容
<img src="" onclick="Stop();">
</div>
</div>
<script type="text/javascript">
activetabNo=1;
function GetActiveTab(setNo){
activetabNo=setNo;
}
function Stop(){
var clickMe = document.getElementById("tab" + activetabNo);
clickMe.click();
}
</script>
停止させたいタイミングで、タブのクリックイベントを発生させることで、自動スライドを停止させることが可能です。
2行目から3行目 タブ部分のaタグにそれぞれ、id=”tab1″ 、id=”tab2″ 、id=”tab3″ とid属性を設定しておきます。
次に各タブでの表示領域のdivに対してonmouseover=”GetActiveTab(1)”を追加します。()内の数値はタブと揃える。各表示領域にマウスオーバーした際に、現在のタブNoを保持するようにしています。
18行目から28行目は停止用のjavascriptを追加しました。
あとは、停止させるタイミングです。このサンプルでは、<img onclick=”Stop();”>として画像がクリックされた際に自動スライドを停止する(タブ部分がクリックされたことにする)ことが可能です。
いかがでしょうか。限られたスペースを有効活用するにはタブ表示にするのが良いのではないかと思います。ランキングを表示していた場所に、週間ランキング、月間ランキング、年間ランキングといったタブ表示にしたり、カテゴリごとのランキングも良いかもしれません。新着商品を日付ごとにタブで分けて表示したり他にも色々と考えられそうですね。ショップにあった表示内容を考えて、ぜひ、活用してみてください。










初めまして、工藤と申します。
http://peacepopo.net/blog-entry-135.html
こちらの記事を参考にタブの自動切り替えのページを
作成してみたのですが、分からない点が出てきたので
もし、よろしければ教えていただけますでしょうか。
各タブの内容の中に、fancyboxを使って画像ポップアップを
入れたいと考えています。
その際ですが、タブに自動切替を設定していると、
ポップアップを表示している間も、タブが切り替えし続けてしまいます。
これを、ポップアップ時に一時停止、ポップアップを閉じた際に
また再開、、といったようにしたいのです。
もしよろしければ良い方法を教えていただけたらと思います。
よろしくお願い致します。