楽天の画像をサムネイル表示する仕組み利用して表示最適化や画像管理を楽にしよう

楽天での画像ファイルの管理はRMS内のR-cabinetや楽天GOLDに画像をアップロードして利用しますが、画像をサムネイル表示をすることができる仕組みについてご存知でしょうか?
うまく活用すれば、ショップに来るお客さんが表示する画像の最適化やショップ運営していく中での画像管理も楽になるので、ぜひとも活用していただきたい内容です。
楽天(R-cabinet・GOLD)での画像サムネイル表示の仕組みの活用について
楽天に限ったことではありませんが、ネットショップの運営には大量の画像を扱う必要がでてきます。商品数が少なければ、管理する画像も少ないかもしれませんが、扱う画像は商品画像だけではありません。バナー素材やショップのデザインの装飾素材などいろいろな種類、用途の画像を扱う必要があります。
楽天での画像管理にはR-Cabinet、楽天GOLDを利用していきますが、以前紹介した楽天向けの下記ソフトなど使えばキャビネット、GOLDの両方に対して1つのソフトから管理可能です。また、商品一括CSVなどもアップロードできるので便利ですね。
他のFTPソフトや上記ソフトを使えば画像のアップロード、ダウンロードといった入れ替え作業などは楽になります。
本日はアップロードした後に画像をページなどに表示して利用する際に用意されている便利な仕組みについて紹介します。
RMSのR-cabinet(キャビネット)の画像のサムネイル表示
商品画像はキャビネットに登録している方が多いのではないでしょうか。
キャビネット内に設置した画像を表示するURL
http://image.rakuten.co.jp/店舗ID/cabinet/image/test.jpg
キャビネット内に設置した画像をサムネイル表示するURL
http://thumbnail.image.rakuten.co.jp/@0_mall/店舗ID/cabinet/image/test.jpg?_ex=112×112
※上記のURLはキャビネット直下に「image」フォルダを作成して、その配下に画像(test.jpg)がある状態です。
楽天GOLDの画像のサムネイル表示
次に楽天GOLDに画像ファイルをアップロードしている場合について見ていきます。商品画像はキャビネットを利用することが多いので、ショップ内検索、商品ページの画像からURLをコピーして利用している人もいると思いますので、キャビネットの画像をサムネイル表示するURLは活用している方も多いのではないでしょうか。
GOLDについてはどうでしょう。サムネイル表示の仕組みを知らなければ中々見る機会が少ないURLですね。
GOLD内に設置した画像を表示するURL
http://www.rakuten.ne.jp/gold/店舗ID/image/test.jpg
GOLD内の同じ画像をサムネイル表示するURL
http://thumbnail.image.rakuten.co.jp/@0_gold/店舗ID/image/test.jpg?_ex=200×200
GOLD内にアップロードした同じ画像でも表示する際にサムネイル表示をすることが可能です。※上記のURLはGOLD直下に「image」フォルダを作成して、その配下に画像(test.jpg)がある状態です。
楽天市場でサムネイル表示するURLについて見てみましょう
thumbnail.image.rakuten.co.jpについては、キャビネット、GOLDの画像どちらも共通しています。
キャビネットとGOLDで違う箇所が下記になります。
キャビネットの場合
@0_mall/店舗ID/cabinet/
楽天GOLDのの場合
@0_gold/店舗ID/
最後の画像ファイル名の後ろに「?_ex=112×112」や「?_ex=200×200」は横x縦のサイズを指定します。数値の間にあるxはエックスです。数値部分を変更することで表示したいサイズで画像が表示されます。
※楽天のサムネイル表示は横幅が優先されるので長方形の画像の場合は横幅にあわせて元の画像の比率のまま縮小されます。
上記のURLを手入力するのは面倒ですので、商品画像をサムネイル表示するのであれば、ショップ内検索、商品ページで表示されている商品画像の上でマウス右クリックすると画像URLをコピーできるメニューがあるので、コピペしてから「ex=数値x数値」を変更するのが簡単だと思います。
サムネイル表示のURLはどこで使われてる?どんな時に使うのか?
商品画像はキレイに作成した方がクリックされやすいということもあり、各ショップ商品画像やバナーなどは高解像度で作成していることが多いですが、登録した商品画像は検索結果ページ、商品ページ、レビューページなど楽天上の様々なページで表示されますが、表示する縦横のサイズは場所によって様々です。
商品画像として登録されているファイル容量も多い画像をそのまま使っていたらページを表示するのが重たくなってしまいます。サーバーにも表示する端末にも負荷がかかり良いことはありません。
そこで、サムネイル表示の仕組みが使われています。実際に楽天市場で表示されている商品画像のURLを見てみます。

楽天市場の商品検索の結果はもちろん、楽天ランキングのページ、ショップ内検索結果ページ、商品レビューページなど楽天市場のシステムが出力しているページに表示される商品画像のURLを確認してみると、上記で紹介したサムネイル表示のURLが使われています。
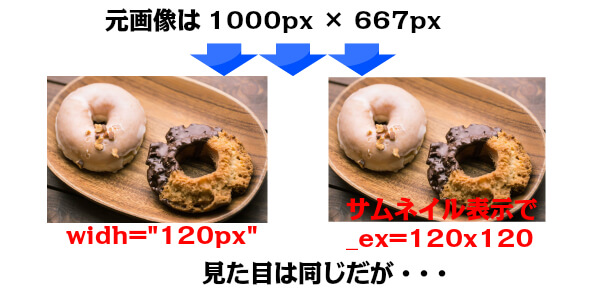
見た目だけを気にするのであれば、
<img width="120px" src="http://www.rakuten.ne.jp/gold/店舗ID/test.jpg">
といった画像の縦横の表示サイズを指定すれば良いかもしれません。
サムネイル表示をする記述
<img src="http://thumbnail.image.rakuten.co.jp/@0_gold/店舗ID/image/test.jpg?_ex=120x120">
上の2つの記述はブラウザで表示した場合は、見た感じではまったく変わりはありません。

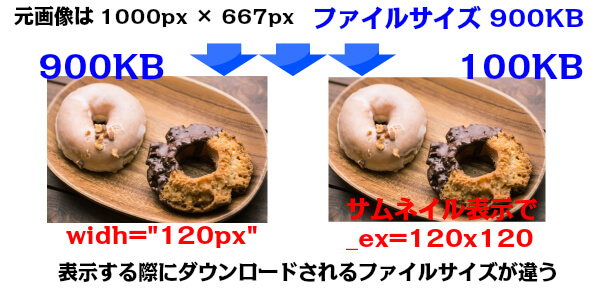
しかし、width=”120px”と記述した方ではお客の端末(PC、スマホ、タブレット等)には見た目は小さくなっていますが、登録した画像そのままの画像がダウンロードされてしまいます。あくまで、見た目のサイズ横幅を120pxとしているだけなのです。高速回線を利用できる環境であれば、気にならないかもしれませんが回線速度が遅い場合などはページを表示するのにも時間がかかってしまいページからの離脱の要因にもなります。スマホなどデータ通信容量が気になる環境の人にとってはページを表示するだけで想定外の通信容量が発生してしまいます。

同じ画像でもサイズ違いの画像を作成していませんか?
ヘッダー等に表示する画像スライダー用のバナー画像は、大きく綺麗に表示したいので高解像度で作成したとします。同じ画像をスマホページのバナーとしても設定する場合、さきほどの話のように表示速度、データ通信容量が気になるのでスマホ用に解像度を落としてファイル容量を小さくしたファイルを作成するという方法もあります。

例)
・baner1000.jpg 1000px☓667px ファイル容量:98KB
・baner600.jpg 600px☓400px ファイル容量:45KB
・baner300.jpg 300px☓200px ファイル容量:16KB
ただし、画像ファイルの数が増えてしまうので管理が非常に手間になってしまいます。また、画像の修正をする際には、各サイズごとのファイルを修正する必要がでてきますので考えただけでも面倒ですね。
そこで、サムネイル表示の仕組みを利用すれば面倒なファイル管理が解決できてしまいます。作成する画像は利用する一番大きいサイズに合わせて1つ作成するだけで済みます。PC用のトップページで利用する際はサムネイル表示を使わず画像の元サイズそのまま表示して、レフトナビ、スマホページで同じ画像を使いたいときにはサムネイル表示の仕組みを利用すれば、修正などする際も1つの画像を修正するだけでファイル管理も楽になりますし、ページの表示速度、データ通信容量も軽くすることが出来るのです。
実際にサムネイル表示した場合の画像のファイル容量についても確認してみましたが、画像編集ソフトにて別サイズとして作成したファイルと同じようにファイル容量が軽くなっていました。
せっかく便利な仕組みが用意されているので知らなかったという方はぜひ、活用してみてください。
ちなみにYahoo!ショッピングの商品画像だと
Yahoo!ショッピングの商品画像についてもまとめておきます。
商品メイン画像のURLは下記となります。
http://item.shopping.c.yimg.jp/i/d/ストアアカウント_商品コード
商品詳細画像は下記
http://item.shopping.c.yimg.jp/i/d/ストアアカウント_商品コード_1~5
下記のURLで
http://item.shopping.c.yimg.jp/i/d/ストアアカウント_商品コード
のdの部分を変更することで、画像の表示するサイズを変更できるのをご存知でしょうか?
楽天のようにサイズを数値で指定することはできませんが、予め設定されたサイズから選択することができるようになっています。
指定できる文字、文字ごとのサイズについて下記にまとめてみました。
表示される大きさ 指定する文字
40×40 a
56×56 b
76×76 c
106×106 d
132×132 e
146×146 g
200×200 i
300×300 j
400×400 k
600×600 l
アップロードしたままの大きさ f
たとえば、
http://item.shopping.c.yimg.jp/i/k/ストアアカウント_商品コード
とすれば、400×400のサイズで商品画像を表示することができます。
そもそも元画像のファイルサイズの最適は出来ていますか?
画像圧縮サービスなどを活用すれば、登録する画像のファイル容量を小さくするすることが可能です。










Your Message