CSSで画像に吹き出しを重ねて目立たせる方法について調べてみた

商品画像やバナーがたくさん並んでいる中で、特定の画像だけ目立たせたいってことありませんか?
色々な方法が考えられるかと思いますが個人的に気になった見せ方があったのでその実装方法について調べてみました。
LOHACOで見かけた画像に吹き出しを重ねて目立たせる方法

LOHACOってご存知ですか?
オフィス用品(文房具など全般)の通販で有名なアスクルがヤフーの協力により運営する個人向けネットショッピングサイトになります。Yahooのトップからもリンクがあるのを見た事ある方も多いのではないでしょうか。
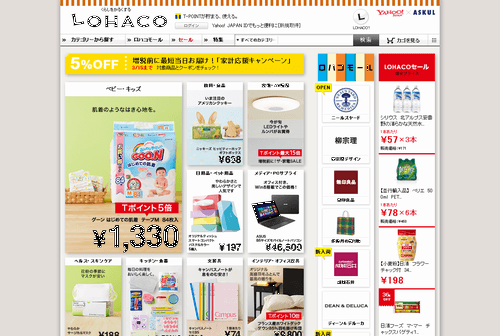
そんなLOHACOを見ていた時に見かけたのがこんなのを見かけました。

他のページでも同様に吹き出しの表示

商品画像、モール内のお店の画像がたくさん並んでいる中で画像に重なるように吹き出しを表示してありますね。ワンポイントで目立たせたいときに使えそうだなと思ったので同じように画像に吹き出しを重ねる実装方法について調べてみました。
完成イメージとしては、トップページなどで商品、バナーを並べて表示している中でワンポイントで目立たせたり、ランキングの表示にも使えるのではと思います。
【実装する際のポイント】
・吹き出し部分の作成
・画像に吹き出しを重ねる
といった感じでしょうか。
吹き出しCSSを生成してくれるWebサービス

まずは吹き出しについては、画像で作る方法もありますが手間もかかるので今回はCSSにて吹き出し部分を表示したいと思います。
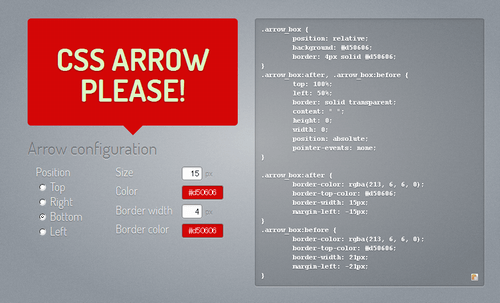
下記の吹き出しジェネレーターを使ってみました。
cssarrowplease
吹き出しの向き、色、サイズを指定するだけで吹き出しを表示するためのCSSを生成してくれるWebサービスになります。
生成されたCSSはこんな感じになります。
.arrow_box{
position: relative;
background: #d50606;
border: 1px solid #d50606;
}
.arrow_box:after, .arrow_box:before {
top: 100%;
left: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.arrow_box:after {
border-color: rgba(213, 6, 6, 0);
border-top-color: #d50606;
border-width: 7px;
margin-left: -7px;
}
.arrow_box:before {
border-color: rgba(213, 6, 6, 0);
border-top-color: #d50606;
border-width: 8px;
margin-left: -8px;
}
生成されたCSSを元にサイズ、文字色など調整
CSSの調整
.arrow_box{
position: absolute;
background: #d50606;
border: 1px solid #d50606;
width:60px;
color:#fff;
padding:3px;
text-align:center;
font-weight:bold;
font-size:12px;
}
6行目から11行目のように横幅、サイズ、文字色等を .arrow_box の記述に追加します。
htmlの記述
新着商品
実際に表示するとこんな感じになります。
これで、とりあえず吹き出しは再現することが出来ました。
画像なしでも簡単に吹き出しを表示できるのはありがたいですね。
画像に吹き出しを重ねる
次に画像に先ほど作った吹き出しを重ねる方法です。
.arrow_box{
position: absolute; /* relative → absoluteに記述変更 */
background: #d50606;
border: 1px solid #d50606;
width:60px;
color:#fff;
padding:3px;
text-align:center;
font-weight:bold;
font-size:12px;
top: 0px; /* 記述追加 重ねたい Y位置を指定 */
left: 0px; /* 記述追加 重ねたい X位置を指定 */
}
.arrow_box:after, .arrow_box:before {
top: 100%;
left: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.arrow_box:after {
border-color: rgba(213, 6, 6, 0);
border-top-color: #d50606;
border-width: 7px;
margin-left: -7px;
}
.arrow_box:before {
border-color: rgba(213, 6, 6, 0);
border-top-color: #d50606;
border-width: 8px;
margin-left: -8px;
}
/* ↓↓記述追加 画像、吹き出しの外側のBOXについて記述 */
.item-box {
position: relative;
color: #fff;
display: inline-block;
padding-top: 10px;
padding-right: 5px;
padding-left: 5px;
margin-top:5px;
overflow: hidden;
}
.item-box p {
display: inline;
}
2行目 position: absolute; を position: relative; に変更します。
12、13行目にtop: 0px;left: 0px;を追加します。これが吹き出しを重ねたい位置を指定する部分になるので、位置を調整したい場合のこの数値を調整します。
また、1つの商品情報を表示するBOXの記述として39行目から59行目の内容を追加します。
htmlの記述はこんな感じ
<div class="item-box"> <img src="画像URL"> <p><span class="arrow_box">新着商品</span></p> </div>
ここではわかりやすく記述をシンプルにしていますが、実際には画像にリンク、商品名、価格などの情報を追加する必要があるかと思います。
こんな感じで画像に吹き出しを重ねることが出来ました。
<div class=”item-box”>・・・</div>を配置したい商品の数だけ記述してレイアウトをしていきます。その際に、吹き出しが不要な場合は、<p><span・・・ </span></p>の部分を削除すれば吹き出しは表示されません。
このサンプルでは赤い吹き出しを例にしていますが、色など何パターンか使い分けたい場合は arrow_boxで定義した内容を数パターン用意しておいて、arrow_box_red、arrow_box_black といった感じでクラス名を定義しておけば
<span class=”arrow_box_red”>新着商品</span>
<span class=”arrow_box_black”>新着商品</span>
といったクラスの指定で色を変更することが出来ます。
吹き出しを画像に重ねた表示サンプル
吹き出しに表示するコメントも色々考えられそうですね。
並んでいる画像、全部に吹き出しを表示してしまうと、ごちゃごちゃした感じになってしまうので・・・たくさん並んだ画像の中でワンポイントで表示するのが良いかもしれません。ぜひ、試してみてください。








はじめまして!
有馬といいます。
吹き出しをつけるテクニックは
いろいろ応用が利きそうですね!
また遊びに来ます。