ブラウザのみで画面キャプチャー・加工・保存まで出来る。FireFoxアドオン「Awesome Screenshot」

画面のキャプチャを取る際には、どうしてますか?
「Print Screen」キーを使った方法が一番有名なのではないでしょうか。
または、キャプチャーを撮るフリーソフトなどをパソコンにインストールしている人もいるかと思います。
ただPrint Screenを使った方法だと、キャプチャー取得後にペイントなどの画像編集ソフトに貼り付けて、必要な部分の切り取りなどの加工をして保存をする必要があり、少し手間に感じている方もいるのではないでしょうか。
ネットショップ等を運営している場合は、キャプチャーを取るといってもwebページを撮る機会が多いのではと思います。そこで本日は、ブラウザのみで完結できる方法を紹介したいと思います。
ブラウザのみでキャプチャー、加工、保存まで完結できる。FireFoxアドオン「Awesome Screenshot」

見ているブラウザ上で画面キャプチャから、必要部分の切り取り、保存までを完結できる
FireFox アドオン Awesome Screenshot
(FireFoxのアドオンを紹介しますが、Google Chrome、Safari等でも利用出来るようです)

FireFoxへ追加 をクリックしてインストールします。
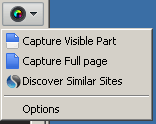
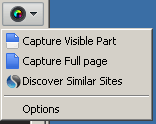
インストールが完了すると、下記のようなボタンが追加されます。
![]()
クリックすると、メニューが表示されます。(ブラウザ内で右クリックからでも表示可能)

使い方は簡単で、「Caputure ・・・」どちらかをクリックします。
それぞれの違いは、下記のとおり
Caputure Visible part → 見えている部分のみキャプチャ撮影
Caputure Full Page → 見ているページ全体キャプチャ撮影
全体キャプチャについては、画面上に見えていないページ全体を取得することが出来ます。楽天によくある縦に長い(長すぎる・・・)商品ページだともしかしたら、うまく取得できないこともあるかもしれませんが見ているページ全体を取得することが出来ます。参考になりそうなショップページを画像として保存したい場合に使うのが良いかもしれません。
具体的な使い方 楽天ランキング入賞した商品を画像素材として残しておこう
たとえば、ショップで販売している商品が楽天ランキングで1位を獲得したとしましょう。
楽天ランキングへ入賞しているのを知らせてくれるサービスや自動的にページに入賞状況を表示してくれるツールも色々ありますが、1位獲得したことあるよという画像を商品ページ、バナー等の作成時の素材として使用出来るように保存しておきたいと思います。
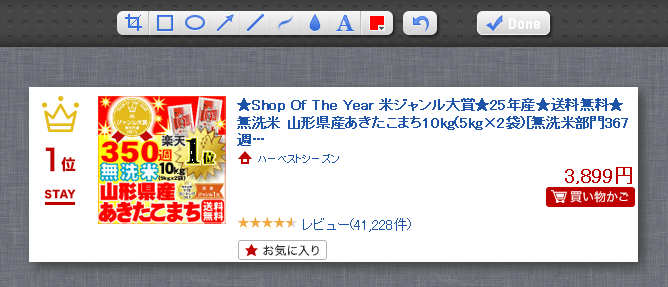
まずは、画面キャプチャを取りたいページを表示します。

とりあえず、見えている部分だけで良いのでAwesome Screenshotのメニューから「Caputure Visible part」をクリック

キャプチャ後の画面上部には、切り取りボタン、文字、図形追加などのボタンもあります。
![]()
ちなみに、切り取りのボタンは一番左にあるボタンになります。
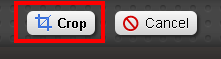
切り取りボタンをクリックして切り取りたい箇所を範囲選択します。

範囲選択後に上部にある「Crop」をクリックで切り取りされます。

こんな感じでブラウザ上でキャプチャしたものから必要な部分だけを切り取ることが出来ました。

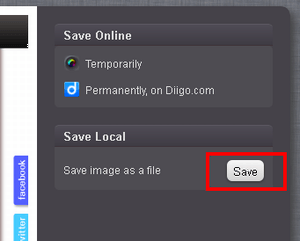
で、実際にPC上に保存するには、右にある「Done」ボタンをクリックします。
確認画面のようなものが表示されるので、右側にある「Save]ボタンからパソコン上に保存することが出来ます。

最終的に保存出来た画像はこんな感じになります。

Windowsなら「PrintScreen」(プリントスクリーン)キーを使って同様に画面キャプチャを取ることも可能ですが、キャプチャ取得後にペイントなどの画像編集ソフトで必要な部分の切り取り作業が必要になってしまい、少し手間ですよね。
今回紹介した方法であれば、ブラウザのみで画面キャプチャ取得、画像切り取り、保存までが完結しているのがお手軽に出来ると思います。ぜひ、活用してみてください。








Your Message