[楽天]Facebook 「LikeBox」の設置について

ネットショップ運営にFacebookは活用されてますか?SNSの活用はショップ運営の1つの重要な要素になってきています。Facebookのウィジェットをトップページに埋め込んでいるショップを見た事がある方は多いかと思います。「いいね」の人数などを表示することでひと気を演出することが出来ますよね。
H27.10.22追記
現在、Likeboxは廃止になっています。下記を参照してみてください。
FaceBookのPagePluginをショップページに埋め込む方法について
例えば、こちらのショップ 家具通販のロウヤ
ショップオブザイヤー2012で(家具・収納)ジャンル賞を受賞されてるショップ
ページの中ごろに↓↓↓こんな感じで表示されてます。

Like Box と呼ばれるウィジェットになります。
これの設置の仕方について説明します。
設定方法について
まず、Facebookにログインした状態で下記のURLにアクセスしてみてください。
https://developers.facebook.com/docs/reference/plugins/like-box/
ウィジェットの作成ページに移動できるので
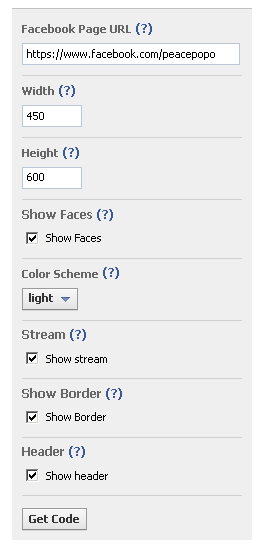
↓↓↓の項目を設定していきます。
 | Facebook Page URL →FacebookページのURLを指定 Width → ウィジェットの幅を指定 Height →ウィジェットの高さを指定 Show Faces →いいね! した人の顔写真を表示する/しない Color Scheme →見た目を指定(Lite,Darkのどちらか) Stream →Facebookの記事を表示する/しない Show Border →枠線の色を指定 Header →ヘッダーを表示する/しない |
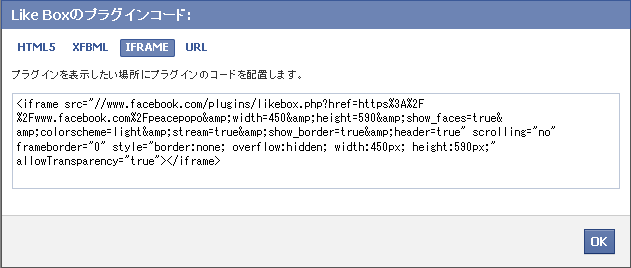
GetCodeボタンをクリックすると、貼り付け用のタグが表示されます。

何種類かコードがありますが、IFRAMEのタグをコピーします。
あとは、設置したいページに貼り付けるだけです。
GOLD内のhtmlに貼り付けるだけで表示される思います。
ついでに、このブログのFacebookページを作成してみました。
↓↓↓埋め込んだイメージはこんな感じになります。
よろしれば「いいね!」クリックしてくださいね。
ショップのFacebookページをいいね!してポイント5倍!GOGOキャンペーン などの楽天イベントも実施されていますので、うまく活用したいですね。









Your Message