FacebookのLikeboxが廃止になるのでPagePluginに置き換えよう

ショップ用のFacebookページを使って集客に活用しているショップは多いですが、ショップページなどに埋め込むことが出来るFacebookのプラグイン「LikeBox」がどうやら廃止され、新しいものに置き換わるようです。既存のショップページに設置している場合は、コードの貼り替えが必要になります。
FacebookのLikeboxが廃止
2015年6月23日に現在のLikeboxは使えなくなるようです。
ショップ用のFacebookページを持っていて、ショップページ等にLikeboxを使っている人は要チェックです。
以前、こんな記事も書いています。

[楽天]Facebook 「LikeBox」の設置について
Likeboxってなんだっけ?
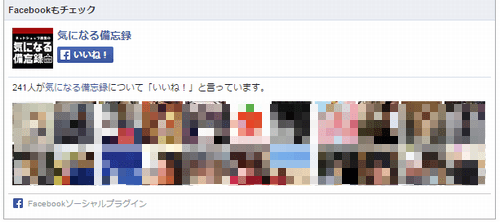
ショップページに限らずFacebookページを開設している企業、個人、団体はたくさんありますが、サイトなど閲覧している時に見たことないでしょうか。
↓↓こんなやつです。

当ブログでもFacebookページを開設しており、記事下に設置していました。
(現在は新しいPage Pluginに置き換え済み)
その変わりといってはなんですが、同様な機能を持ったプラグインが提供されます。
「Likebox」は「Page Plugin」に変わります

Likeboxの変わりになるのが、「Page Plugin」です。
実際にブログ用の「Page Plugin」を埋め込む手順を見てきます。
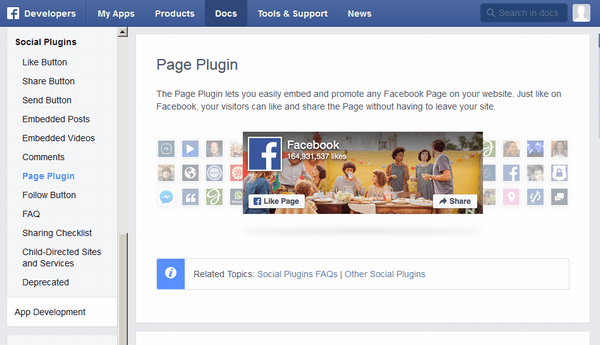
まずは、「Page Plugin」のサイトに移動します。
Page Plugin

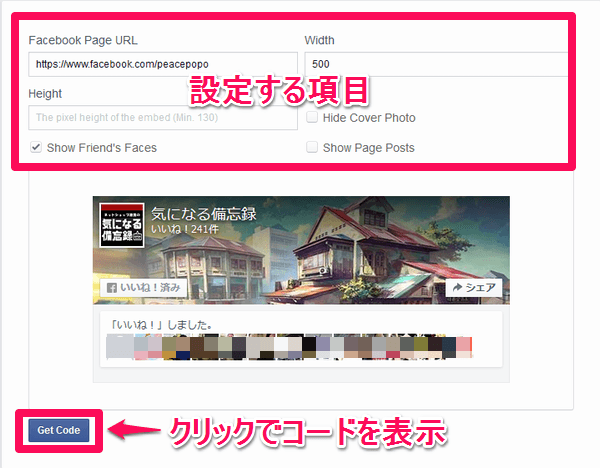
作成方法は簡単です。FacebookページのURLを入力する。幅、高さを入力する。
表示項目を選択するかチェック
・いいね している人の顔写真を表示する
・カバー写真を表示する
・ページへの投稿内容を表示する
上記内容をプレビューを見ながら確認して最終的に、「Get Code」ボタンをクリックすると貼り付けるコードが生成されます。
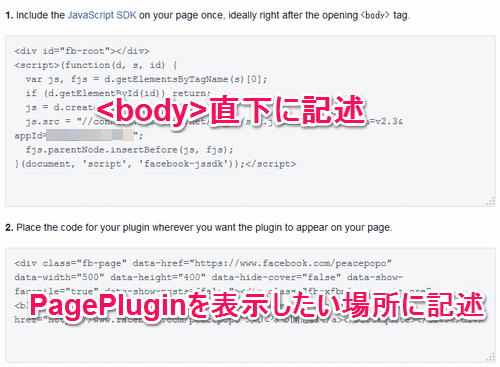
ページへの組み込みについて

2つのコードが生成されますので、両方をページに組み込む必要があります。
➀bodyタグの直後に記述します。
➁「Page Plugin」を設置したい場所に記述します。
また、Likeboxで使っていたコードを削除するのを忘れずにしてください。
Page Pluginになって何が変わった?
LikeBoxでは出来ませんでしたが、カバー写真が表示出来るようになりました。
ページ全体の「いいね」数とは別に、自分の友だちが「いいね」している数が表示されるるようになっています。
横幅などのサイズに制限が・・・
記事下に設置していたLikeBoxは横幅いっぱい(600pxくらい)に表示するようにサイズ指定をしていたのですが、「Page Plugin」では横幅が最大500pxまでしか指定できないようです。微妙な余白が出来てしまいどうしようかなと、、、、
また、最小が280pxとなったようで 幅280px以下のサイドナビに設置していた場合は、設置する場所を変更するしかありません。
もともと設置していたサイズによっては、ページ全体のレイアウト変更を検討する必要が出てくるかもしれません。
今後のバージョンアップでサイズ指定が出来るようになる可能性もありますが、現時点では設置する場所を選びます。
Likebox廃止まで、しばらく時間はありますが上記のようにサイズ制限があるので全体レイアウトに影響出るかもしれません。早めの確認をしておいた方が良いでしょう。








Your Message