検索・問合せフォームplaceholder属性 CSS/Js/アニメーション

ネットショップに限ったことではありませんが、Webサイトなどでは問合せフォームや検索フォームなどユーザーに何かを入力してもらう際には入力部品が必要になることも多いのではないでしょうか。
問い合わせフォームなどは、ユーザーに正しい入力をしてもらうために、わかりやすい構成にしたり入力するための補足説明を記載したりしますが、placeholder属性ってご存知でしょうか?問い合わせフォーム、検索フォームなどにヒントを掲載してユーザーの入力を補助するための仕組みです。
placeholder属性って知っていますか?
問合せフォームや検索フォーム等に使われているINPUT要素(入力部品)において、入力欄に初期値を表示したいことがありますが、設定しておくことでユーザー操作の補助をすることができます。
こんな感じのやつ↓↓
サンプル(placeholder属性を設定した入力部品)
「キーワードを入力」と薄く表示されているのが、placeholderで設定している内容になります。
入力部品に値が何も入力されていない時に表示されて、そして何か入力されると、プレースホルダーは消えてしまいます。<input>, <textarea>などの属性として設定することができます。
そのため、利用する際の目的としては入力前に、その欄に何を入力するのかを示すために使われることが多いです。最近ではHTML5が浸透してきて入力部品等のタグに対してplaceholderを指定するだけで設定は完了しますが、以前はplaceholder属性というもの自体が存在しませんでした。そのため、javascript等を駆使してそれを実現していました。
サンプルソース
<input type="search" placeholder="検索キーワードを入力"> <input type="button" value="検索">
上記のソースのように入力部品に対して、placeholder属性を設定するだけで設定は完了です。
placeholderの色を変える方法(CSS)
デフォルトでは、薄いグレーで表示されてしまうプレースホルダーですが、CSS使って色を指定することもできます。
placeholder属性の文字カラーを変更するCSS
<input type="search" placeholder="検索キーワードを入力">
<input type="button" value="検索">
<style>
::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color:#ff6347;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color:#ff6347;
}
::placeholder{ /* Others */
color:#ff6347
}
</style>
さきほどの、サンプルソースにCSSを追加して、placeholderのテキストの文字色を変更してみました。
placeholder属性の文字カラーを変更するサンプル
上記のCSSは、指定するカラーをわかりやすくするために濃い色にしていますが、実際にplaceholdeのカラーを変更する場合は、薄い色を指定した方が良いでしょう。
あくまでユーザーに対するヒントとしての利用が目的ですので、濃い色の文字をプレーステキストとして表示していると、それがあたかも実際に入力されている文字に見えてしまうからです。カラー変更する場合でも控えめなカラーを選択するのがポイントです。
また、すべてのブラウザーに対応しているわけでないので、代表的なものについては動作をチェックしておいた方が良いかもしれません。
placeholderにアニメーションをつける「javascript」

プレースホルダーに対してアニメーションをつけることもできます。
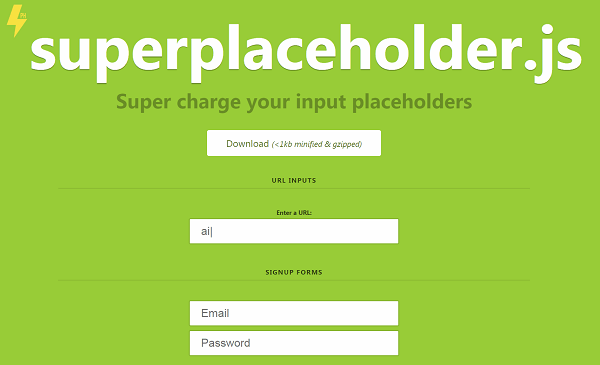
superplaceholder.js
superplaceholder.jsは、jQueryなどの外部スクリプトに依存しません。上記サイトからダウンロードしたファイル内にあるsuperplaceholder.jsだけを読み込めば利用することができます。実際にサンプルソースを見ていきましょう。
superplaceholder.jsのサンプルソース
// 実際はファイルを配置したURLを指定
<script src="superplaceholder.js"></script>
<input type="search" id="searchtxt" placeholder="検索キーワードを入力">
<input type="button" value="検索">
<script>
superplaceholder({
el: searchtxt,
sentences: ['検索キーワードを入力', '商品カラーやサイズ', 'メーカー名やブランド名', '検索することができます'],
options: {
letterDelay: 80,
loop: true,
startOnFocus: false
}
})
</script>
2行目でsuperplaceholder.jsを読み込んでいます。ここでは、ファイル名しか記述していませんが、実際の環境に合わせてファイルのパスを指定してください。
HTMLソースはさきほどまでのサンルソースと同じものを使っていますが、スクリプトからの指定用にinputにid属性を付けている点が違います。
4行目 id=”searchtxt” がid属性を設定している箇所になります。アニメーションを実行したい入力部品に対してid属性を設定しておきます。
スクリプトを記述している部分についてざっくり解説してみると
8行目
el: searchtxt, ・・・・設定したidを指定しています。
9行目
sentences: [‘1つ目’, ‘2つ目’, ‘3つ目’, ‘4つ目’], ・・・・表示する文字内容を設定(このサンプルでは4つの文字列を指定していますが、”,”,”,”,”,と記述して任意の数の文字列を設定することができます。)
11行目
letterDelay: 80, ・・・・・1文字ごとの表示速度 数値が小さいほど速くなります。速すぎても、遅すぎても目障りになってしまいますので、数値を変更して適切な速度を設定しましょう。
12行目
loop: true, ・・・・・繰り返し実行する true / しない false アニメーションをずっと繰り返すかを指定しています。
13行目
startOnFocus: false ・・・・入力部品にフォーカスが来た時に動作開始する true / 最初から動作させる false を設定しています。
と記述しています。
id属性searchtxtに対してplaceholderを最初から4つ文字列を繰り返し表示する。という設定になっています。
placeholderがアニメーション動作しているサンプル
さきほどのスクリプトの記述の中に動作設定に部分で
startOnFocus: false とすることでページが読み込まれた最初からアニメーションが動作した状態になりますが、
startOnFocus: true と設定することでカーソルを入力部品に来た時にアニメーションを開始する設定にすることもできます。
カーソルが来た際にアニメーション開始 サンプル
上記のテキストボックスにカーソルを移してみると、placeholderのアニメーションが開始されます。テキストボックスに何か文字を入力するか、他のところにカーソルが移動するとアニメーションは終わります。
いかがでしょうか。今回はplaceholoderについていろいろとまとめてみました。掲載したサンプルはシンプルな検索ボックスだったので、placeholoderを表示するメリットがあまりないと思われるかもしれませんが、入力項目の多い問い合わせフォームや入力してもらいたい内容について補足説明的な使い方ができるのでユーザーの入力の助けになるような活用を考えてみるのも良いかもしれません。ぜひ、活用してみてください。








Your Message