楽天RMSスマホページ設定で文字数制限を超えた場合の対応方法

先日の記事で楽天のスマホ対策についてまとめてみました。楽天のスマホ対策を行いたい場合は、その後、事例紹介など追記等もしているので、よろしければ確認してみてください。
今回の記事も楽天のスマホ対策と関連する内容となります。スマホページのカスタマイズ等を行っていくと直面する共通説明文での文字数制限について対応策を紹介します。
楽天スマホ共通説明文の文字数制限を超えて登録できない場合の対策

前回の記事で楽天のスマホページのカスタマイズでは、RMSから共通説明文などの項目等で通常ではエラーとなり登録できないCSS、Javascriptの読み込み、IFRAMEタグの記述、class等の記述などを裏技的な方法で登録してページの独自カスタマイズを行う方法について紹介しました。
トップページ編集→トップ説明文(1)、トップ説明文(2)
スマホ商品ページ共通パーツ設定→商品ページ共通説明文
スマホカテゴリページ共通パーツ設定→カテゴリページ共通説明文
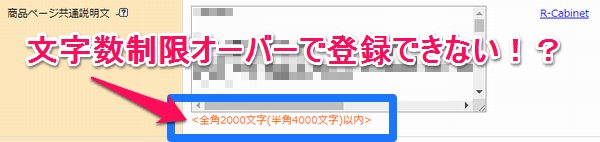
いずれも共通説明文などある程度文字数を入力ができる項目を利用していきますが、共通説明文には
<全角2000文字(半角4000文字)以内>
という文字数制限が存在します。
ページのスマホ対策に力を入れていこうと色々と表示するコンテンツを追加したり、独自のカスタマイズなど行っていくと上記の文字数制限を超えてしまうことがあります。文字数制限を超えていると登録ができないため表示しているバナーを1つ削除してみたり、どうしてもコンテンツを削って文字数を調整していく必要がでてきます。
jQueryで指定した要素に文字列を追加「商品ページ」
まず、下記のようなjavascriptファイルを作成します。
textadd.js
jQuery(function(){
mytext='<a href="URL">';
mytext=mytext+ '<img src="画像URL" width="100%">';
mytext=mytext+ '</a>';
mytext=mytext+ '<iframe src="URL" scrolling="no" frameborder="0" width="100%" height="300px"></iframe>';
mytext=mytext+ '';
jQuery('#shopCommonText').append(mytext);
});
mytext=”の'(シングルクォーテーション)で囲まれている中に追記したいタグを記述していきます。ここで記述する内容についてはRMSの制限等がないため、通常のタグの記述で問題ありません。記述ミスを防ぐために、別途HTMLファイルを作成してみて表示内容を確認した上で内容をコピペした方がミスが減って確実かもしれません。class、id属性なども記述しておけば、別ファイルのcssから見た目なども調整することができます。
mytext=mytext+ ”;
を下に追記していけば、記述する行数を増やしていくことが出来ます。
簡単に説明すると、mytextに文字列をセットしているのですが、行を重ねるごとに文字列を結合させていっています。1行目 → 2行目(1行目の内容+2行目の内容) →3行目(1行目+2行目+3行目) といった感じです。最終的にはmytextの内容は3行目から9行目の’で囲まれている内容が結合されてセットされた状態になります。
11行目では、#shopCommonTextでページ内の要素を指定していますが、商品ページ共通説明文に登録している内容が表示されるエリアとなります。その要素に対して文字列を最後に追加する命令が.append(mytext)です。
append以外にも要素の追加は色々ありますので、下記を参考にしてみてください。
参考:jQueryを利用したDOM操作 要素の追加メソッドまとめ
ちなみにですが、カテゴリページの場合はスマホカテゴリページを解析すると
<div class=”commondescription”>
カテゴリページ共通説明文で登録している内容
</div>
となっているので、
jQuery('.commondescription').append(mytext);
とクラス名を指定して追加したい要素を指定します。
今回の商品ページでのサンプルは下記のようなイメージです。
<div id=”shopCommonText”>
RMSでスマホ商品ページ共通説明文の登録内容「開始」
・
・
・
RMSでスマホ商品ページ共通説明文の登録内容「終了」
↑↑指定要素の最後に指定した文字列(mytextの内容)が追加される
</div>
作成したjsファイルをGOLDにアップロードして、商品ページ共通説明文には下記のような記述で作成したjavascriptを読み込ませます。
<script src="https://www.rakuten.ne.jp/gold/■■■/textadd.js" =""></script >
スマホ用の商品ページが読み込まれた際に上記のscriptが読み込まれて、指定した要素に文字列を追加することが可能です。
RMS共通説明文の文字数制限を超えてしまって登録ができない場合は、RMS共通説明文に記述している内容をjavascript内に移すことで文字数制限を気にすることなく内容を追加することができます。文字数としてカウントされるのはRMS上で設定している読み込みの記述のみとなります。
デメリット・注意点
この方法のデメリット・注意点としては、仕組みを理解していれば問題ありませんが、仕組みを知らない人がページを編集しようとすると、記述している箇所を見つけるのが大変です。
共通説明文のバナーを削除したいけど、RMSで確認しても該当の画像が見当たらない。といったことが起こってしまいそうです。読み込んでいるscriptファイルの中身も確認する必要があるということを忘れてしまう可能性もあります。
次にscriptファイルを編集した際に、記述ミスをしてしまっていたが、気づかずにアップロードして上書きしたら、追加内容が反映されなくなった。という問題が発生する可能性もあります。簡単な例でいうと行の最後の;が抜けていただけで、scriptは実行時にエラーになり、要素を追加するという命令が実行されなくなってしまいます。
どの箇所でエラーになっているのかを見つけるも苦労します。最初は簡単な記述(画像だけ記述してみる)で正常にscriptが動作していることを確認していくの確実です。また、編集する際には動作していた状態のファイルをバックアップしておくのが良いでしょう。
また、この方法を使う場合は表示する内容を変更する際にはscriptファイルを編集してアップロードすることが増えると思います。キャッシュの影響で編集内容がすぐに反映されないことがあるので、下記も参考にしてみてください。
いかがでしょうか。デメリット・注意点はありますが文字数制限を超えてしまった場合の対策として活用できますのでぜひ活用してみてください。ただし前回のスマホ対策についてのまとめも含めてですが楽天側の仕様変更によっていつ使えなくなるかわかりませんので、気をつけてる必要もあります。










Your Message