楽天スマホ対策(アプリも含む)・カスタマイズについてまとめてみた

楽天市場に限ったことではありませんが、スマートフォン経由の売上比率が近年、急激に伸びてきています。最近の楽天市場でのスマホ経由の売上が7割近くになっている状態でモバイルファースト時代というキーワードを良く耳にするようになりました。
PC用のページ作りに力を入れているのであれば、スマホページを優先した方が良いとも言われていますが、ネットショップでの接客にあたるページ作りについて、RMSから設定できる内容は限定的でやれることは少ないと思われがちですが、スマホ対策としてページを独自にカスタマイズすることが出来る方法があります。
楽天スマホページ対策・カスタマイズについてまとめ
スマホトップページについては、GOLD内にオリジナルで作成することが出来るので、自由度はある程度あるのではないでしょうか。ただし、スマホ用の商品ページ、カテゴリページについてはRMSから設定出来る内容は限られており、他のショップとの差別化を図るのは難しいのですが、、、有名ショップ等をチェックしてみるとどうやってそれ設定したのというのをよく見かけます。
具体的なスマホページのカスタマイズ事例

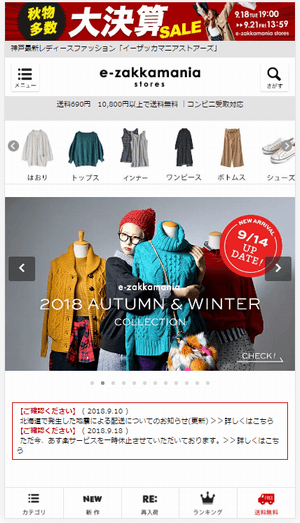
楽天ショップ・オブ・ザ・イヤー常連のイーザッカさんのスマホページを見てみましょう。※現時点でのページになりますので、ページリニューアル等されて、情報が古くなる可能性があります。
カテゴリページのカスタマイズ事例:オリジナルヘッダー

通常であれば、味気ないページになりがちなスマホのカテゴリページですが、オリジナルのヘッダーメニューが組み込んであります。カテゴリのスライダーも良い感じですね。他にもトップページと共通と思われる画像スライダーが目を引きます。
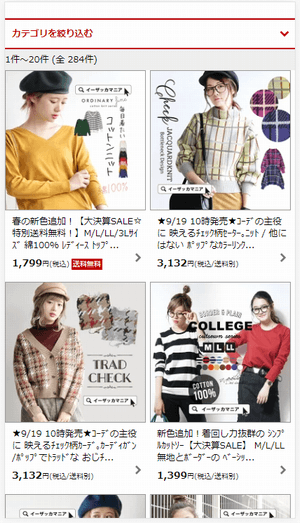
カテゴリページのカスタマイズ事例:商品情報

カテゴリページの商品情報が通常では1列でしか表示されません。RMS上からの設定で変更できるわけではなく、これはCSSを読み込んで2列に表示するようにカスタマイズされています。
商品ページのカスタマイズ事例1

商品ページについても、カテゴリページ同様にオリジナルのヘッダーメニューを組み込んでいます。通常は目立たない位置にあるお気に入りに追加するボタンやポイントアップのスライドバナーなども設置されていますね。上記画像は商品ページですが、画像にあるのはすべてオリジナルで追加しているコンテンツで、すぐ下から表示している商品ページの商品画像スライダーが表示されています。
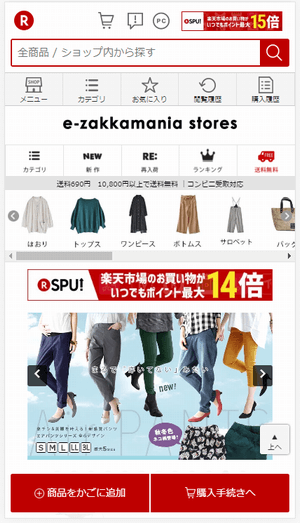
商品ページのカスタマイズ事例2

他ショップの商品ページの事例も見てみましょう。同じくショップ・オブ・ザ・イヤー常連のモダンデコさんの商品ページです。
右サイドにスクロール追従バナーが設置されていたり、お気に入り追加ボタンを画面下固定のボタンエリアに追加しています。画像にコメントを付けていませんが、商品ページの商品画像が表示されるまでのエリアをかなり広めにとって、オリジナルのバナー、カテゴリ、ランキング等のコンテンツを追加しています。

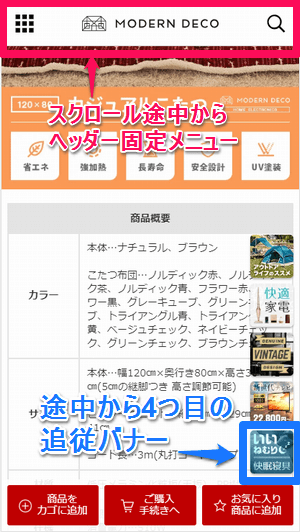
これも同じ商品ページになりますが、少しページを下にスクロールした状態です。スクロールした途中からヘッダー固定メニューが表示されショップロゴ、左右にメニュー、検索アイコンを配置しています。サイドの追従バナーも途中から4つ目のバナーが追加で表示されるなど中々凝った動きになっています。
※細かくいうと、途中から下方向にスクロールした時と、ある程度下に下がってから上に戻っていくときで表示を変えているといった感じです。すいません、、、言葉で説明が難しいので、実際の商品ページを見てもらうのが良いです。

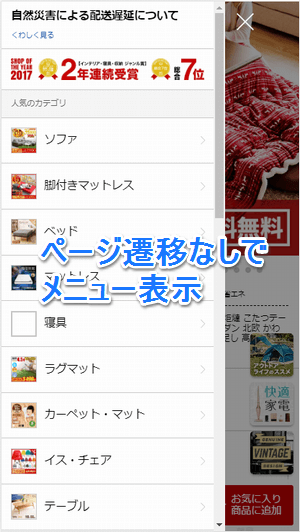
これも凝った作りですが、さきほどの固定ヘッダーの左側のアイコンをタップすると簡易メニューがページ遷移なしで画面上に現れる仕組みになっているようです。
ここでは、画像は掲載していませんがカテゴリページにも追従バナー、固定ヘッダーが同様に組み込まれていたり、商品を2列表示にしています。また、味気なくなってしまいがちなカテゴリページですが、非常に豊富なコンテンツがあるため、ここカテゴリページなの?って思えるくらいです。
また、他にもsoulberryさんなどのスマホページも参考になるかと思います。ヘッダーのオリジナルメニュー(ページ遷移なしで表示)やスクロール追従のお気に入り追加バナーなど確認することができます。
カスタマイズするにあたって絶対に必要なこと
RMSで禁止されているタグをすり抜けて登録することが出来る方法を使えばスマホページでも独自のCSSを読み込ませたり、javascriptを読み込ませることも可能となります。
参考になるサイト
スマートフォンデザイン設定から
・トップページ設定→トップページ編集→トップ説明文(1) 、トップ説明文(2)
→トップページについては、GOLD内にオリジナルでスマホ用トップページを作成することが出来るので自由度は高いと言えるかもしれません。RMSから設定できるトップページ上でも、CSS、スクリプト等の読み込みは可能です。
・商品ページ共通パーツ設定→商品ページ共通説明文
・カテゴリページ共通パーツ設定→カテゴリページ共通説明文
上記がRMSからスマホページに対して、ある程度 タグ入力が出来る箇所になります。ただし、通常の使い方では禁止タグが多く出来ることが限られています。
最近では、各ショップがこの裏技的な方法を使ってスマホページのカスタマイズを行っているのをよく見かけます。楽天側がどこまで、容認しているのかは気になるところではありますが、現時点ではスマホページをカスタマイズするにあたっては重要な方法になっています。
楽天スマホ対策について全般
事例で確認したように、あくまでスマホページ使い勝手を向上させるためのカスタマイズが必要になってきます。もちろん、他ショップとの差別化も重要ですが、まず使い勝手が良くするというのを忘れてはいけません。
参考になるサイト
これだけやっておけば間違い無し!楽天市場のスマートフォン施策まとめ
【完全版】スマホページに「検索窓」を簡単設置する!4デザインのコピペテンプレート
『価格から探す』コーナーをコピペで作る!PC・スマホ用のHTMLテンプレート
楽天市場 CSSだけで可能!スマホに設置できるモーダルウィンドウ
楽天 スマホ コピペで簡単!疑似要素「:before」「:after」を使ったcss裏技テクニック
スマホトップページをGOLDで作成した際のワンポイント
スマホトップページについては、RMSから設定できるトップページでも良いですが、GOLD内にオリジナルのスマホ用のトップページを作成しているショップも多いのではないでしょうか。スクリプト、CSS等の制限少なく利用することが出来るため比較的自由度の高いページ作りが可能です。
しかし、スマホ用のトップページをGOLDで作成した場合にはGOLD内にトップページのHTMLファイルを作成することになるため、スマホトップページのURLがRMSから設定できるスマホトップページのURLが変わってきます。各ページからトップページのリンク先を指定出来る箇所であれば、オリジナルのトップページURLを指定すれば良いですが、ユーザーがショップを回遊しているうちに、RMS側(元々の)のトップページにたどり着いてしまうことがあります。(楽天側が出力しているスマホトップページへのリンクなど)
そこで、RMS側のトップページ上に大きなバナーで「スマホ用のトップページはこちら」といった方法で、オリジナルのトップページに誘導することは出来ますが、ユーザからしたらそのワンクッション不要です。RMSの設定でスマホトップページをリダイレクトさせて、オリジナルのトップページに飛ばすような設定をする項目はありませんが、RMSトップページに編集を加えることでオリジナルのトップページへとリダイレクトさせることが可能です。
楽天GOLDで作成したスマホ用トップページをリダイレクト表示する
現在は楽天ショップのGoldで作ったスマホトップページをリダイレクトする方法については、RMSからPCトップページと同じように設定ができるようになっています。
リダイレクト設定|楽天GOLDのスマホトップページを自動表示する方法
独自のカスタマイズにチャレンジするなら下記も参考
楽天側が出力しているタグについて、class名がまとめてあります。いくらCSS、javascriptが読み込めるからと言っても、独自のカスタマイズや調整などを加えようと思えば、楽天のスマホページがどういったタグ構造で出力されているのかソースを解析していく必要があります。
たとえば、商品ページの商品画像のスライダーの位置を下にずらしたいといった場合にはソースを解析していくことで
<div id=”itemImageSlider” class=”flickSlider”>
画像スライダー
</div>
上記のようなdivタグに囲まれた部分がスライダーということが、わかります。スライダー部分のdivタグのid属性、class属性が何か分かれば、cssで個別にパーツを指定して余白を加えたり、位置を調整することができます。そして、空いたスペースに独自のメニューなどのコンテンツを表示してしまうといったカスタマイズが可能になります。
スマホページの解析については、ブラウザ付属のツールにて表示、ソースを確認することができます。
Google Chrome
Google Chromeのデベロッパーツールでスマホサイトの表示をチェックする方法
FireFox
アドオン(Add-on)無しでスマホ表示確認それFirefoxでもできます
上記のようなツールを使って、楽天のスマホページを解析していきます。カスタマイズ等した内容も同様に表示確認することが出来ますが、実際のスマホと表示が異なることもあるので、最終的にはスマホ実機でのチェックを忘れないようにする必要があります。
ヘッダーメニューについて(商品ページ、カテゴリページ)
商品ページ、カテゴリページにオリジナルのヘッダーメニューを表示することも可能です。GOLD内に共通のスマホ用ヘッダーメニューを作成して、スマホページにiframeで読み込んで表示することで編集等の管理を楽にすることも出来ます。また、商品ページ、カテゴリページとそれぞれ別のメニューを表示することも可能です。
※ヘッダー等のカスタマイズについては、楽天側が禁止している内容もありますので、規約違反には注意する必要があります。楽天側が出力しているメニューなどを消しては駄目など
【楽天スマホヘッダーカスタマイズ】 デフォルトのヘッダーを隠さずに独自のヘッダーを出す
【レスポンシブ版】楽天RMS スマホヘッダーカスタマイズ(商品ページ・カテゴリーページ)
[楽天RMS]スマホページにオリジナルメニューを設置する方法
楽天RMSでPC・スマホ共通の固定グローバルメニューを設置して回遊性アップ!
商品ページについて
商品ページについては、カスタマイズ出来る点が多々あります。オリジナルのヘッダーの設置、通常は目立たない位置にあるお気に入り追加ボタンの設置、iframeでオリジナルコンテンツを設置するなど使い勝手の良いページ作りに役立ててみてはいかがでしょうか。
[楽天RMS]スマホページ「お気に入り登録ボタン」カスタマイズ裏技
楽天裏ワザ】スマホ商品ページにjavaScript実装でお気に入りボタン追加
【コピペで完了】スマホの「上へ」ボタンを楽天GOLD/Yahoo!トリプルページに設置する方法
楽天のスマホ商品ページ説明文の下にお気に入りボタンを一括設置する方法
カテゴリページについて
スマホのカテゴリページについてもRMS上から設定できる内容は限られています。カテゴリページでCSS、javascriptを読み込ませることで、カテゴリ表示の見せ方を変えたり、商品情報を3列表示、2列表示といったRMSの設定では出来ないようなことも実現させることができます。
コピペOK!RMSスマホ カテゴリをカードデザイン風にカスタマイズ
楽天市場アプリ対策について

楽天市場アプリについては、どんな対策ができるのかは、上記で紹介してきた対応をすれば、楽天市場アプリにも同様に反映させることができます。楽天市場アプリでは楽天のスマホページを表示する仕組みになっているようなので、共通のヘッダーメニュー、カテゴリページのカスタマイズといった内容は、アプリにも反映されます。
ただし、同じ内容を表示しているとはいえ、表示がずれたり、動作しないスクリプトがある可能性もあるため最終的には楽天市場アプリ(iphone版、Android版の両方)でも表示、動作確認はしておいた方が良いかもしれません。
いかがでしょうか。楽天のスマホページの対策、カスタマイズについて参考になる記事をまとめてみました。いつまで利用できる方法かわかりませんが、随時追記していきたいと思います。










初めまして、つい最近独学でHTMLを勉強し始めて
よく参考にさせていただいております。
質問なのですが、独自で作ったCSSをヘッダーに埋め込みたいのですが
デザイン設定→ヘッダー・フッター・レフトナビのヘッダー部分に
を入れたのですが実際に表示されているページをF12で確認をしても
埋め込まれている場所はタグ内になっておりました。
だからなのか、CSSが効いていないようで挙動がおかしくなってしまいます。
尚且つ内を見てみるとなんか無駄でまとまりの無い汚い構造になっているので
ついでに整えたいのですがどこにをいじれるデータがあるのかがわかりません。。
GOLDも利用しているのでFTPからもHTMLページを探してみてるのですが
見つからず(見落としてるだけでしょうか?)RMS内でも
いじれそうな場所を探したけどわかりませんでした。
ご教授いただけたらと存じます。。
よろしくお願い致します。