テキストに多彩な動きアニメーション設定「textillate.js」jQuery

文字を動かして目立たせたい場合はmarqueeタグを使っている方も多いのではないでしょうか。確かに簡単に実装出来るというメリットがあります。でも指定出来る動きが物足りないという方もいるのではないでしょうか。ネットショップでいうと、お知らせを表示する際に活用したりしているのを目にすることがありますよね。
以前の記事で紹介しましたが、
実際にまだ、marqueeタグを使っているというケースもあるのではないでしょうか。
本日はテキストに多彩なエフェクト、アニメーションを設定することが出来るjQueryプラグインを紹介したいと思います。実装も簡単なのでおすすめです。
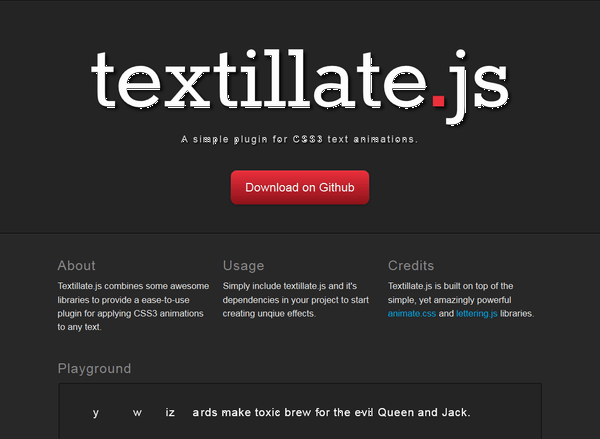
テキストに多彩な動き(エフェクト)アニメーションを付けることが出来るjQuery「textillate.js」

テキスト・文字に対するjQueryプラグインもいくつか存在しますが、本日紹介するtextillate.jsはシンプルな記述ながら、指定できるエフェクト、アニメーションやその他オプションが豊富なjQueryプラグインです。
まずは、どんなことが出来るのかをTextillate.jsで確認してみてください。

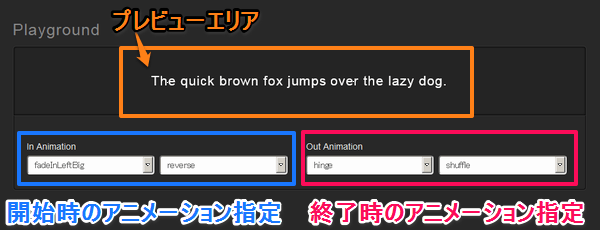
上記ページに動きを確認出来るデモがあります。リストから開始時と終了時のアニメーション選択するだけでその場で動作を確認することが可能です。気になる動きを探してみてください。
簡単な実装方法について

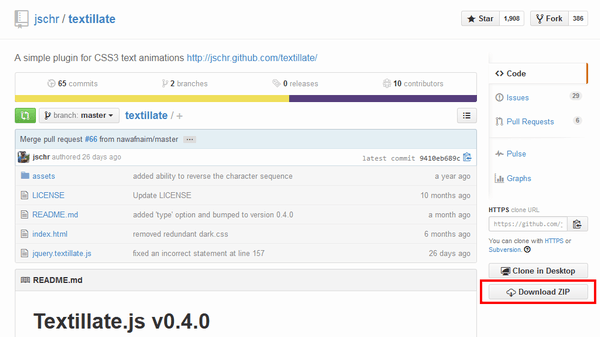
jschr/textillateより、赤枠のボタンをクリックしてファイルをダウンロードしてください。
ダウンロードしたファイルの中からassetsフォルダ内にある
jquery.textillate.js
jquery.lettering.js
animate.css
の3つのファイルを使います。
また、http://jquery.com/よりjquery.min.jsもダウンロードしてください。
マウスカーソルが画像の上に来るとキャプションを表示
実装サンプル1
サンプルソース sample1.html
<script type="text/javascript" src="jquery.min.js" ></script>
<script type="text/javascript" src="jquery.textillate.js"></script>
<script type="text/javascript" src="jquery.lettering.js"></script>
<script>
$(function () {
$('.txt').textillate({loop: true});
})
</script>
<h2 class="txt">ネットショップ運営の気になる備忘録</h2>
1行目から4行目がjQuery・CSS関連のファイルを読み込んでいる部分です。このサンプルは、htmlファイルと同一フォルダにjquery・css関連のファイルがある状態です。
6行目から10行目がjQueryプラグインを実行している部分です。ポイントとしては$(‘.txt’)としている部分、テキストを動かしたい要素を指定(クラス名)しているのと、loop: trueは動作を繰り返すというオプション指定しています。
12行目がテキストを動かす箇所になります。このサンプルではh2タグにクラス属性txtを指定しています。
動作サンプルがこちら
非常にシンプルな記述しかしていませんが、簡単にテキストにアニメーションを付けることが出来ます。
<li>(リスト)に対して実装すると省スペースでのお知らせ表示に使えそう
sample2.html
<h2 class="txt">
<ul class="texts">
<li>ネットショップ運営の気になる備忘録</li>
<li>楽天、Yahoo!ショッピングに関する情報</li>
<li>運営に役立つ便利ツール Webサービス</li>
<li>コンテンツ作成に使えるCSS、javascript、jQuery</li>
<li>を紹介していきます</li>
</ul>
</h2>
sample1.htmlの12行目の変わりにliを記述します。テキストを動かしたい要素としてh2にclass=”txt”を指定しているのと、ulに対してclass=”texts”を指定しています。
liに設定した内容が順番に切り替わりながら表示されるようになります。省スペースでお知らせを順番に表示することが出来そうです。
liの内容を切り替えて表示する動作サンプル
※ulに対してclass=”texts”がない場合は、順番に表示されるだけで切り替わらないので記述忘れに注意してください。
オプションの指定について
実行する際のオプション指定も細かく可能です。
<script>
$(function () {
$('.txt').textillate({
//繰り返し true or false
loop: true,
// アニメーションの間隔時間
minDisplayTime: 3000,
// アニメーション開始までの遅延時間
initialDelay: 1000,
// アニメーションの自動スタート true or false
autoStart: true,
// 開始時のアニメーション詳細設定
in: {
// エフェクト(アニメーション)の指定(デモページにある名称を指定)
effect: 'fadeInLeftBig',
// 遅延時間の指数
delayScale: 1.5,
// 文字ごとの遅延時間
delay: 50,
// true:アニメーションをすべての文字に同時適用
sync: false,
// true:文字表示がランダムな順に表示される
shuffle: false
},
// 終了時のアニメーション詳細設定
out: {
effect: 'hinge',
delayScale: 1.5,
delay: 50,
sync: false,
shuffle: false,
}
});
})
</script>
data属性を使ったアニメーション指定について
さきほどのオプション指定についてのソースにある
in: {
effect: ‘fadeInLeftBig’,
や
out: {
effect: ‘hinge’,
が開始時と終了時のアニメーションを指定している部分です。
これ以外にもアニメーションの指定をする方法があるので紹介しておきます。
- ネットショップ運営の気になる備忘録
といった感じで指定することも出来ます。複数のliがある際に内容によって動きを変えたりすることも可能です。
文字だけの状態でも目立たせたいという場面では、使える方法だと思いますので、ぜひ活用してみてください。
【関連する記事】










Your Message