画像のモザイク処理を簡単実装マウスオーバーで切替え/pixelate.js

画像にモザイク処理をする方法は知っている人にとっては簡単なことですが、知らない人にとってはとても難しいことなのではないでしょうか。画像加工ソフトや画像加工してくれるWebサービス等を使えばモザイク処理などすることは可能ですがソフトがなかったり、操作方法がわからなかったりするという方も多いのではと思います。

画像にモザイク処理が出来るjqueryプラグイン「pixelate.js」

画像にモザイクを掛ける方法といえば、フォトショップなどの画像加工ソフトを使うのが一般的かと思います。でも、画像加工ソフトや操作知識が必要になりますよね。そこで簡単に画像にモザイク処理をしてくれるjqueryプラグインについて調べてみました。
使い所は難しいかもしれませんが、工夫次第では面白い見せ方を実装できるかもしれません。実装方法についても、プラグインファイルを読み込んでモザイク化したい画像を指定するだけといった比較的簡単な方法で画像にモザイクを掛けることができましたので、サンプルソースを交えて紹介します。
実装方法について「pixelate.min.js」

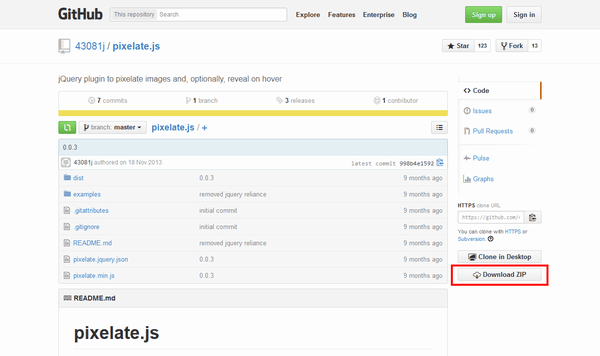
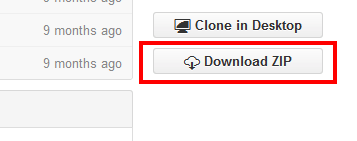
pixelate.jsのダウンロードより、赤枠のボタンをクリックしてファイルをダウンロードしてください。ダウンロードしたファイルの中から「pixelate.min.js」を使います。

また、http://jquery.com/よりjquery.min.jsもダウンロードしてください。
基本的な実装サンプル
サンプルソース sample1.html
<script src="jquery.min.js" type="text/javascript"></script>
<script src="pixelate.min.js" type="text/javascript"></script>
<img id="myimage" src="画像URL" alt="" />
<script type="text/javascript">
$('img#myimage').pixelate();
</script>
1,2行目でダウンロードしたjquery関連のファイルを読み込んでいます。パスは各自の保存場所に合わせてください。このサンプルは、htmlファイルと同一フォルダにjquery関連のファイルがある状態です。
4行目が画像を記述している部分です。id=”myimage” とidを設定しています。
6行目から8行目がプラグインを実行している部分です。4行目のimgタグのid属性で指定したmyimageを指定してモザイク処理する画像を指定しています。
基本サンプル
マウスオーバーした際にモザイクが消えるようになっています。
↑↑画像の上にマウスカーソルを移動させてみてください。モザイクが消えて元画像が表示されます。
データ属性を指定する方法
サンプルソース sample2.html
<script src="jquery.min.js" type="text/javascript"></script> <script src="pixelate.min.js" type="text/javascript"></script> <img src="画像URL" alt="" data-pixelate="" />
さきほどの、サンプルでは実行するための記述<script>$(‘img#myimage’).pixelate();</script>でモザイク処理を実行、指定していましたが、imgタグにdata-pixelateの記述をするだけでも同様にモザイク処理をすることが可能です。こちらの記述の方が簡単ですね。
※あくまでスクリプトでモザイク風に画像を見せているだけなので、スクリプトが動かない環境やブラウザによってはモザイク処理がされない可能性もあります。また、表示する元画像は何もしていない状態ですので直接その画像URLで確認すればモザイクのない状態で確認することが出来ます。本当にモザイクをかけて隠したい場合は画像加工ソフトでモザイクをかけてくださいね!
ネットショップの画像にモザイクをかけてどうするんだ・・・ってなるかもしれませんが、マウスオーバー時にモザイク処理が消えて画像を表示することが出来るので、逆に注目を集めるコンテンツとして利用してみるのはいかがでしょうか。見せ方の1つとして覚えておいても良いかもしれません。
マウスオーバーに関連する記事
jQueryプラグインに関する他記事まとめ














Your Message