商品画像をひし形「ダイヤ状」に表示「jquery.diamonds.js」

商品画像を並べて表示する際には、TABLEを使って表形式で画像を並べることが多いかと思います。

綺麗な商品画像がそろっているなら表形式で並べるだけでも見栄えは良くなりますし、商品を並べて表示するレイアウトとしては一番理にかなっていますが、少し変わった陳列をして目を引きたいと思った時に使えるかもしれない方法を紹介したいと思います。
商品画像を(ひし型)ダイヤモンド状にして並べて表示出来る「jquery.diamonds.js」

商品画像を並べて表示する際には、TABLEなどの表を使って画像を並べたりするかと思います。少し変わった見せ方をしたいという場合は、上のような表示はいかがでしょうか。jqueryのプラグインを使えば、簡単に実装出来るので紹介したいと思います。
実装方法について「jquery.diamonds.js」

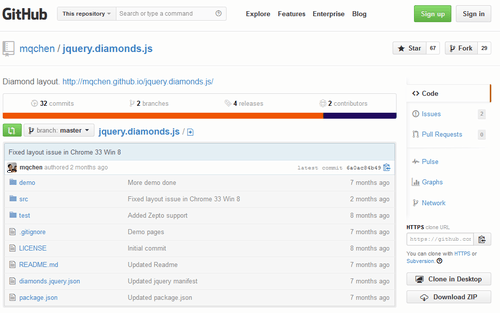
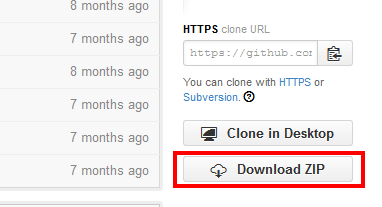
jquery.diamonds.jsのダウンロードより、赤枠のボタンをクリックしてファイルをダウンロードしてください。ダウンロードしたファイルの中からsrcフォルダ内にある「jquery.diamonds.js」「diamonds.css」を使います。

また、http://jquery.com/よりjquery.min.jsもダウンロードしてください。
基本的な実装サンプル
サンプルソース sample1.html
<link href="diamonds.css" rel="stylesheet">
<script src="jquery.min.js" type="text/javascript"></script>
<script src="jquery.diamonds.js"></script>
<script>
$(document).ready(function() {
$(".contents").diamonds({
size : 180, //サイズ
gap : 3, //隙間
autoRedraw : true, //再配置
itemSelector : ".item" //並べる要素class名
});
});
</script>
<style>
.item {
width: 180px;
height: 180px;
}
</style>
<div class="contents">
<a class="item" href="リンク先URL">
<img src="画像URL">
</a>
<a class="item" href="リンク先URL">
<img src="画像URL">
</a>
<a class="item" href="リンク先URL">
<img src="画像URL">
</a>
<a class="item" href="リンク先URL">
<img src="画像URL">
</a>
<a class="item" href="リンク先URL">
<img src="画像URL">
</a>
</div>
1,2, 3行目でダウンロードしたjs,cssファイルを読み込んでいます。
4~13行目が表示の実行、設定をしている部分になります。
size サイズを設定
gap がダイヤ同士の隙間を設定
autoRedraw が ウィンドウサイズを変えた時の再配置設定 する true,しない false
itemSelector : “.item” が class=”item”をダイヤの対象にするという設定
14~19行目では表示したいサイズに応じて幅、高さを調整しています。
21~37行目が表示する画像などを記述している部分になります。
<div class=”contents”>・・・</div>内にある class=”item” で記述されたものが対象になります。
また、6行目で $(“.contents”).diamonds({ としているのは、対象領域をclass=”contents”としたいからです。
このサンプルでは、画像にリンクも設定したかったので
<a class=”item” href=”リンク先URL”>
<img src=”画像URL”>
</a>
という記述が5つある状態です。実際には並べたい画像の数だけ記述してください。
aタグにclass=”item”として、内側に画像を指定しています。aタグの背景画像としてCSSで記述すれば、画像の位置調整も出来そうですが、ここではやってません。
指定する元画像は、正方形で表示するサイズより大きめにしておく方が良いかと思います。また、小さい画像や縦長の画像などの場合は、角が表示されないことがあるので注意してください。
表示サンプル
TABLEタグを使って表で画像を並べた場合
(ひし形)ダイヤ状にして並べた場合
少し見せ方を変えるだけでも印象が変わりますね。ちょっと違った見せ方をしたいなという時には、良いかもしれません。ぜひ、活用してみてください。








Your Message