[楽天]買い物かごボタンのカスタマイズCSS
![[楽天]買い物かごボタンのカスタマイズCSS](https://peacepopo.net/wp-content/uploads/13-1.gif)
楽天の買い物カゴボタンて地味な感じのショップさんが多いですよね。
| →→→ |
本日は上のように楽天で買い物カゴボタンの見た目を変更するCSSを紹介したいと思います。
楽天の買い物カゴを画像ボタンにするCSS
楽天市場の商品ページにある買い物カゴのボタンはデフォルトでは地味な感じになっていますが、ちょっとしたCSSを加えることで画像を使ったボタンに見た目を変更することが可能です。
CSS
<style>
/*買い物カゴボタン*/
input {
font-weight:bold;
letter-spacing:.1em;
background:url("カート画像URL") #fcfcfc no-repeat 10px 8px;
margin-top:5px;
cursor:pointer;
border-color:#cdcdcd;
border-style:solid;
border-width:1px 2px 2px 1px;
padding:8px 7px 7px 40px;
}
/*IE対応*/
*html input {
width:1pt;
overflow:visible;
padding-top:8px;
padding-bottom:8px;
padding-left:40px;
background:url("カート画像URL") #fcfcfc no-repeat 9px 8px;
}
input:hover {
background-color:#efefef;
}
/*個数入力*/
input#units {
border:solid #ccc 1px;
background:#fff!important;
width:30px;
height:30px;
cursor:auto;
padding:7px 7px 7px 3px;
}
/*お問い合わせボタン*/
font input {
background:#fcfcfc 10px 5px 10px 0;
background-image:none;
margin-bottom:5px;
padding:7px;
}
/*IE対応*/
*html font input {
background:#fcfcfc no-repeat 9px 8px;
margin-bottom:6px;
}
</style>
上記のようなCSSを商品説明(大)等に記述もしくは、外部CSSファイルにして読み込みます。
今回のサンプルではカート画像を使っているので長くなってますが、inputに対してのみCSS記述をすると 個数入力、買い物カゴボタン、問い合わせボタンのすべてに同様の内容が反映されてしまいます。
そこで、個数、問い合わせボタンに対しても見た目を調整しています。
input#units { ・・・が 個数
font input { ・・・ が 問い合わせボタン
をそれぞれ指定しています。
個数、買い物カゴ、問い合わせボタン共通で文字サイズ、文字色を変えたいということであればinputに対する記述だけでもOKです。
CSS(色、文字サイズ、太字だけを指定)
<style type="text/css">
input{
font-weight:bold;
font-size:25px;
color:#000;
}
</style>
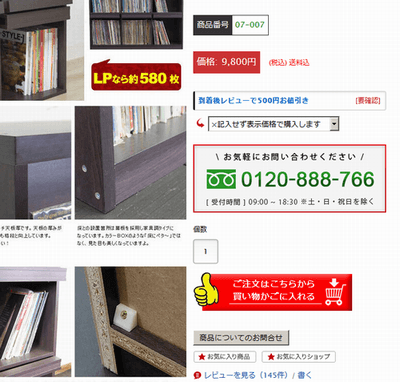
実際に商品ページをカスタマイズしているショップ

こちらのショップ:サムライ家具の商品ページを見てもらうとわかりやすいかなと思います。買い物カゴ以外の部分、商品番号、価格の見た目をカスタマイズしていたり、お問い合わせ電話番号を目立つ部分に表示するようにしてありますね。
追記:買い物カゴボタンのみを変えたい場合
H27.1.7追記しました
上で紹介しているCSSについてですが、ショップの設定によっては、買い物カゴボタン以外にも影響が出てしまいレイアウトが崩れて調整が必要になってしまうことがあるかもしれません。
というのも買い物カゴボタンの部分のタグは、idやclassの指定が何もない状態、もしくはid指定はあるが、ページごとに異なるため、CSSで買い物カゴボタンのみを指定することが出来ません。と思っていたのですが良く考えたら指定出来そうな気がしたので追記してみます。
![]()
<style type="text/css">
input[value="買い物かごに入れる"]{
font-weight:bold;
letter-spacing:.1em;
background:url("カート画像URL") #fcfcfc no-repeat 10px 8px;
margin-top:5px;
cursor:pointer;
border-color:#cdcdcd;
border-style:solid;
border-width:1px 2px 2px 1px;
padding:8px 7px 7px 40px;
text-indent: -999px;
}
</style>
といった記述をすれば、買い物カゴボタンのみを指定出来ます。
ポイントとしては、idやclassが使えない変わりに、input[value=”買い物かごに入れる”]と記述しているところです。ボタン上に表示している文字を指定して買い物カゴボタンを特定しています。
ボタンの文字表記を変えている場合には、それに合わせる必要があります。
今回紹介したCSSは買い物カゴなどのボタン関連のカスタマイズですが、楽天の商品ページ内で見た目を変更出来なそうな部分についても同様にCSSで変更をすることは可能です。また、機会があれば紹介します。
商品ページの納期情報
ボタン素材をお探しの方はこちら
ネットショップ向けの無料素材をお探しなら











初めまして。
とても参考になり、ありがたく拝見しています。
ご存知であれば教えて頂きたいのですが、
上記を適用した場合、自前で設置している商品検索入力欄にも適用されます。
個数入力 → input#units
お問い合わせボタン → font input
上記を参考に 手探りで検索入力欄をコントロールしたく
勝手に検索は「sitem」かなと思い、
input#sitem がダメだったので
sitem などやりましたがダメでした。
自前で設置している商品検索入力欄をコントロールする(適用させたくない)場合 どうすれば良いでしょうか。