Yahooショップでサイドに縦バナー設置・トリプル活用・レビューページの埋め込みなど

最近は、このブログでもYahoo!ショッピングに関する記事をいくつか書いているのですが、アクセス数が結構多いのでやはり無料化の効果は大きいなと感じています。
「Yahoo!ショッピング」の出店無料化を発表してから2週間で出店申し込みが約5万5000件
出店料無料化直前の店舗数は約2万件とのことなので、無料化を機に申し込みが一気に増えて累計で7万5000件くらいです。ただ、申し込みから出店までは2~3カ月かかり、また個人出店もまだなので実際の出店数は、まだまだこれからといったところでしょう。
本日もYahoo!ショッピングについてサイドに縦バナー・トリプル活用・レビューページの埋め込みなどについて書きたいと思います。
Yahooショッピングのトップページをトリプルで作成

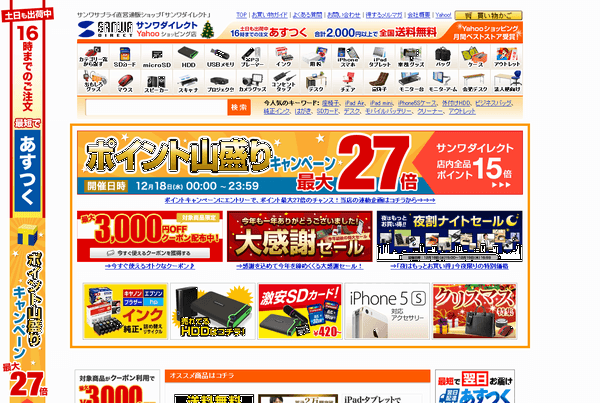
サンワダイレクト Yahooショッピング店
月間ベストストアを何度も受賞している有名ショップです。
トップページ自体をトリプルで作成していますね。ストアマネージャだけでは制限があったページ作成ですが、自由な感じでレイアウトしてます。
また、トップページをトリプルで作成する場合は、元のトップページへのアクセスに対してトリプルで作成したトップへ飛ばすリダイレクト設定が可能です。リダイレクト設定はストアマネージャーから出来ます。
トリプルってどんなサービスなの?
楽天でショップを持たれている方は、楽天GOLDのようなものがYahooショップでも使えるようになったと思えばイメージしやすいかと思います。
詳しくは
楽天などで良く見かけるサイドの縦バナー
他にも楽天のショップで良く見かけるサイドの縦バナーを設置しています。
トップページがトリプルでない場合も実は、縦バナーを設置することが出来ます。
トリプルの利用は必要なのですが
縦バナー設置 sample.css
よく使われる方法としては上記のようなCSSで縦バナーを設置しますが、ストアマネージャーでは<style></style>の記述が許可されていません。<div style=”・・・”>といったタグに直接記述するインラインCSSは許可されていますが、ストアマネージャーから<body>タグに対してのインラインCSSも記述できないので縦バナー設置が難しかったのですが、トリプルを利用すればそれも解決できます。
たとえば「sample.css」のようなCSSファイルを作成してトリプル内にアップします。
トリプル内にアップしたCSSを読み込む
次にストアマネージャーからヘッダーエリア等のフリーエリアでトリプルに作成したCSSを読み込むことが出来るのでトップページがトリプルでない場合も縦バナーを設置することが出来ます。お気づきだと思いますが、トップで縦バナーが出来るのであれば同様に商品ページでもトリプル内のCSSを読み込めば縦バナーの設置が可能です。
トリプルを活用したコンテンツ
おすすめ商品がフェードで切り替わってます。

注文状況、レビューなどを動かしながら表示して賑わいを演出するようなツール

新着商品など頻繁に更新がある部分になるのでトリプル内にhtml作成した方が管理は楽でしょうね。

ランキング速報 横にスライドしてますね。

こちらもカテゴリごとのランキング スライドさせてます。

いかがでしょうかね。
トリプルを使わないと実現できないようなコンテンツがいくつか確認できますね。
他にも楽天でよく使われている方法ですが、ヘッダー部分、フッター部分、サイド部分などをそれぞれ別のhtmlファイルで作成して<IFRAME>で埋め込んで管理する方法がYahooショッピングでも出来きそうですね。
賑わい演出のツールについてはこちらを参考に
実は商品ページにレビューページを埋め込める

商品ページを見てもらうとその商品のレビューを表示しています。
これはトリプルの利用に関係なく、実は埋め込みが出来ます。
ストアマネージャーから<IFRAME>で記述する際に、通常は外部URLは指定できません。
ただし、いくつか許可されているドメインがあります。
yahoo.co.jp、yimg.jp、a248.e.akamai.net、shopping.geocities.jpが許可されているのですが商品レビューのページはyahoo.co.jp配下に存在するため<IFRAME>での埋め込みが可能です。
レビューを目につく場所に出すのは非常に大切だと思いますので、しっかり良いレビューをアピールできます。
トリプルを使うことで出来ることの幅が広がるのがイメージ出来たかと思います。トリプルは有料プランですが、出店料等が無料になった分をトリプルに使おうかなというショップさんも多いのではないでしょうか。
また、トリプルを使わずともレビューページの埋め込みなど工夫は色々出来るので、ぜひ活用してみてください。










いつもこちらのブログを参考にさせて頂いております。
質問なのですが、
>トリプル内にアップしたCSSを読み込む
<LINK rel=stylesheet type=text/css href="トリプルにアップしたCSSを指定">
とありますが、CSS読み込みタグはストアマネージャー内に記述するということでしょうか?その場合ストアマネージャーのどこに記述するのでしょうか。
お手数かと思いますが、他に参考になるサイトが無いため、ご教授いただければ幸いですm(__)m