オンライン上で簡単にタグ生成できるエディタ HTML EDITOR

昨日紹介した
に引き続きHTMLタグを簡単に生成できるWebサービスを紹介したいと思います。
HTML作成ソフトなどを使えば、同様のことは出来ると思いますが、そもそもソフトがなかったりソフトを起動するまでもないような場面で活用出来そうな気がします。HTMLタグってどこまで覚えてえますか?日々、Web制作に関わっている人でもない限り、覚えてませんよね。
Webブラウザ上でHTMLタグの確認ができるHTML EDITOR

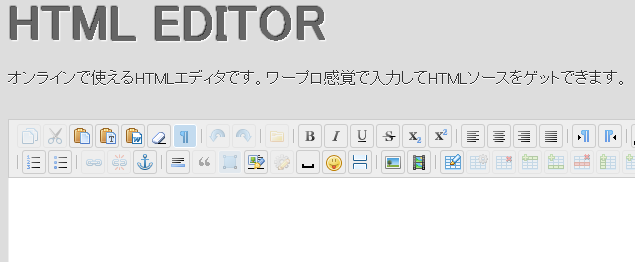
HTML EDITOR
このような感じの画面になります。ツールボタンが並んでいてワープロソフト感覚で編集することが出来ます。タグの記述方法を忘れてしまったという場合など、さくっとツールボタン等を使って記述してHTMLタグを確認、コピペで利用といった際には使えるのではないでしょうか。
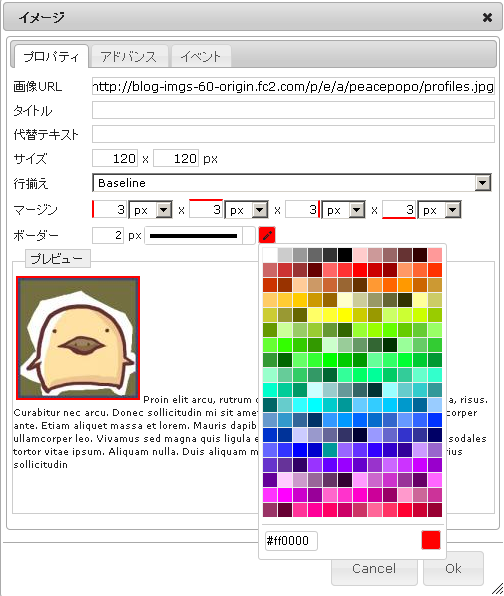
画像の挿入する時の画面、マージン(余白)なども設定できるのはうれしいですねー

画像に関係するタグ、オプション指定も画面からできるので細かい設定なども生成されるHTMLタグに反映されます。
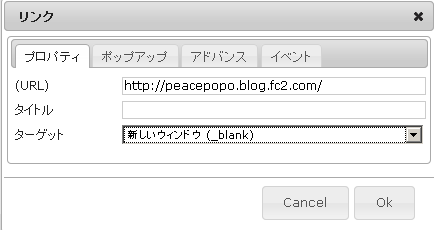
リンクを設定する画面になります。リンクのタグってどうやって記述するんだったか覚えてますか?リンク先を指定するだけでリンクタグを取得できます。

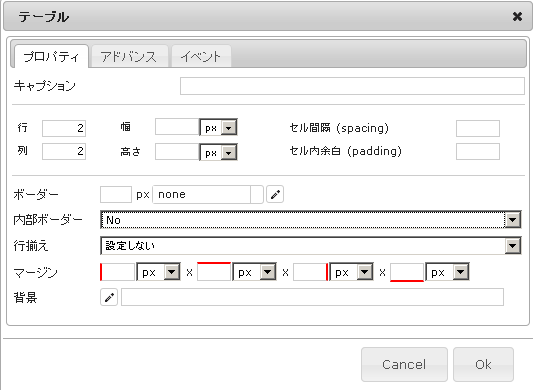
TABLEタグを設定する画面

TABLEタグも手入力で作成する場合は、間違えやすいですよね。これもツールボタンから行数列数を指定するだけで行、セルといったHTMLタグを気にすること無くHTMLを生成することができます。
といった感じで一部を紹介しましたが、基本的なタグなどであれば、さくっと作ってコピーして使うことが出来そうです。頻繁に利用するHTMLタグであれば、覚えているかもしれませんが、HTMLタグを使うのはたまにしかないという場合はさすがに覚えていません。
これを使ってページ全体を作成していくというのは大変だとは思いますがHTML作成ソフトなどを起動するまでもないようなタグを入力する必要がある時などオンライン上から簡単にタグ生成できるのはありがたいですね。ぜひ、活用してみてください。









参考になりました
ありがとうございます