画像のマウスオーバー時にキャプション表示/スライド/フェード/mosaic.js


画像のマウスオーバー時に画像を切り替える方法について以前の記事で書きました。
本日紹介する方法もよく見かける表示方法なのではないでしょうか。通常時は画像しか表示されていませんが、マウスオーバー時には補足説明(キャプション)がフェード、スライド等のアニメーションをして表示するのを見たことありますよね。jQueryプラグインを使った実装方法についてサンプルソース、サンプルデモを紹介しながら見ていきましょう。
画像のマウスオーバー時にスライド、フェードのアニメーションでキャプション表示 jqueryプラグイン「mosaic.js」

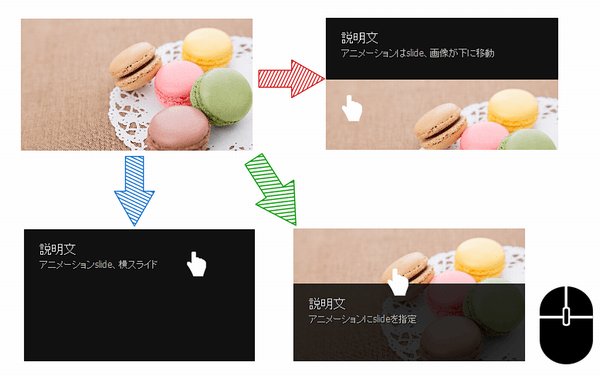
上の図のような感じでマウスオーバー(画像の上にマウスカーソルを移動)した際に、商品名や補足説明など表示するのを見たことありませんか。この表示方法はネットショップでも商品画像やバナーの見せ方としては使えそうですよね。ということで実装方法について調べてみました。CSSだけでも実装は可能ですが、今回はjQueryのプラグインで便利そうなのを見つけたので紹介します。
実装方法について「mosaic.js」

Mosaic – Sliding Boxes and Captions jQuery Pluginより、赤枠のボタンをクリックしてファイルをダウンロードしてください。
※リンク先なくなったため、リンク削除しました。H29-8-24
http://buildinternet.com/project/mosaic/

ダウンロードしたファイルの中から
jsフォルダ内の「mosaic.1.0.1.js」
cssフォルダ内の「mosaic.css」
imgフォルダ内のファイル一式
また、http://jquery.com/よりjquery.min.jsもダウンロードしてください。
基本的な実装サンプル
サンプルソース sample1.html
<script src="jquery.min.js" type="text/javascript"></script>
<script src="mosaic.1.0.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function($){
$('.fade').mosaic();
$('.bar').mosaic({
animation:'slide'
});
$('.bar2').mosaic({
animation:'slide'
});
$('.bar3').mosaic({
animation:'slide',
anchor_y:'top'
});
$('.cover').mosaic({
animation:'slide',
hover_x:'400px'
});
$('.cover2').mosaic({
animation:'slide',
anchor_y:'top',
hover_y:'80px'
});
$('.cover3').mosaic({
animation:'slide',
hover_x:'400px',
hover_y:'300px'
});
});
</script>
<div class="mosaic-block fade">
<div class="details">
<h4>説明文</h4>
アニメーションにfadeを指定
</div>
<div class="mosaic-backdrop"><img src="画像URL" alt="" /></div>
</div>
<div class="mosaic-block bar">
<div class="details">
<h4>説明文</h4>
アニメーションにslideを指定
</div>
<div class="mosaic-backdrop"><img src="画像URL" alt="" /></div>
</div>
<div class="mosaic-block bar2">
<div class="details">
<h4>説明文</h4>
アニメーションにslide、最初から一部表示、下から表示
</div>
<div class="mosaic-backdrop"><img src="画像URL" alt="" /></div>
</div>
<div class="mosaic-block bar3">
<div class="details">
<h4>説明文</h4>
アニメーションslide、上から表示
</div>
<a class="mosaic-backdrop" href="リンクURL" target="_blank"> <img src="画像URL" alt="" /> </a></div>
<div class="mosaic-block cover">
<div class="mosaic-overlay"><img src="画像URL" alt="" /></div>
<div class="details">
<h4>説明文</h4>
アニメーションslide、横スライド
</div>
</div>
<div class="mosaic-block cover2">
<a class="mosaic-overlay" href="リンクURL" target="_blank"> <img src="画像URL" alt="" /> </a>
<div class="details">
<h4>説明文</h4>
アニメーションはslide、画像が下に移動
</div>
</div>
<div class="mosaic-block cover3">
<div class="mosaic-overlay"><img src="画像URL" alt="" /></div>
<div class="details">
<h4>説明文</h4>
アニメーションはslide、斜めに表示
</div>
</div>
1行目でダウンロードしたファイルにあるcssを読み込んでいます。画像パスとの兼ね合いもあるので、ここではcssフォルダ内にあるcssを読み込んでいます。
2行目、3行目でjquery関連のファイルを読み込んでいます。パスは各自の保存場所に合わせてください。このサンプルは、htmlファイルと同一フォルダにjquery関連のファイルがある状態です。
5行目から41行目でプラグインを実行している部分です。このサンプルでは複数の動きを同時に動かしているので記述が長くなっていますが、1つの動きに統一するのであれば、もっと記述は短くなります。
たとえば、このような感じです。
$(document).ready(function($){
$('.cover3').mosaic({
animation:'slide',
hover_x:'400px',
hover_y:'300px'
});
});
実行時に指定できるオプションについて
animation : ‘fade’, → アニメーション fade or slide
speed : 150, → アニメーション速度(ms)
opacity : 1, → 透過度 aniation:’fade’時のみ
preload : 1, → ページロード完了後にオーバーレイを非表示
anchor_x : ‘bottom’, → マウスオーバー時のキャプション位置固定 top or bottom
anchor_y : ‘left’, → マウスオーバー時のキャプション位置固定 left or right
hover_x : ‘0px’, → anchor_xからのマージン
hover_y : ‘0px’ → anchor_yからのマージン
といった感じの指定が可能です。
つぎに、htmlの記述についてですがスライドやフェードさせたい部分にclass=”mosaic-overlay”、動かさない所にclass=”mosaic-backdrop”と指定するところです。
CSSの記述について
mosaic.css
* {
margin:0;
padding:0;
border:none;
outline:none;
}
.details {
margin: 15px 20px;
}
h4 {
color: #fff;
font: 300 16px/140% 'Helvetica Neue',Helvetica,Arial,sans-serif;
text-shadow: 1px 1px 0 rgb(0, 0, 0);
}
p {
color: #aaa;
font: 300 12px 'Lucida Grande',Tahoma,Verdana,sans-serif;
text-shadow: 1px 1px 0 rgb(0, 0, 0);
}
a {
text-decoration: none;
}
.mosaic-block {
float:left;
position:relative;
overflow:hidden;
width:300px;
height:171px;
margin:10px;
background:#111 url(../img/progress.gif) no-repeat center center;
border:1px solid #fff;
-webkit-box-shadow:0 1px 3px rgba(0,0,0,0.5);
}
.mosaic-backdrop {
display:none;
position:absolute;
top:0;
height:100%;
width:100%;
background:#111;
}
.mosaic-overlay {
display:none;
z-index:5;
position:absolute;
width:100%;
height:100%;
background:#111;
}
.fade .mosaic-overlay {
opacity:0;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=00)";
filter:alpha(opacity=00);
background:url(../img/bg-black.png);
}
.bar .mosaic-overlay {
bottom:-100px;
height:100px;
background:url(../img/bg-black.png);
}
.bar2 .mosaic-overlay {
bottom:-50px;
height:100px;
opacity:0.8;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=80)";
filter:alpha(opacity=80);
}
.bar2 .mosaic-overlay:hover {
opacity:1;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter:alpha(opacity=100);
}
.bar3 .mosaic-overlay {
top:-100px;
height:100px;
background:url(../img/bg-black.png);
}
1行目から23行目は、ダウンロードした状態から追記しています。キャプション内のフォント設定、余白設定などしているので実装する際には微調整が必要になるかと思います。
25行目から53行目ですが、共通の記述部分です。利用する画像のサイズに応じて、29行目、30行目の幅、高さは調整する必要があります。
55行目から86行目は紹介した複数サンプルの個々に対しての記述になるので、必要な箇所だけ残しても良いかもしれません。指定しているクラス名 .bar などでいるいらないなど判断してみてください。また、マウスオーバー時のキャプションの位置、動きなど微調整することも可能です。
動作サンプル
いかがでしょうか。サンプルソースは複数の見せ方を実装しているのでCSSも含めて記述が長くなっていますが、実装したい動きを絞れば意外とシンプルな記述になるかと思います。ぜひ、活用してみてください。
jQueryを使った画像マウスオーバーに関する他の方法
jQueryプラグインに関連するその他内容は下記にまとめています















Your Message