続きを読む・表示するの実装方法 jQuery・CSS・JavaScript

新着商品、ランキング、ピックアップ商品などコンテンツの一部分だけを表示しておいて、続きはこちら、続きを表示、もっと見るなど、という見せ方をすることがあるかと思います。その先、続きを見せる方法としては別ページにリンクして飛ばす方法も1つですが、ページ遷移なく同一ページ内で続きを表示する見せ方もありますよね。
続きを表示する・読むの実装方法について調べてみました。いくつか実装方法を紹介してみます。
コンテンツ一部分だけ表示しておいてクリックで続きを表示する方法
コンテンツの一部を表示しておいて、「続きを見る」「もっと見る」といったリンク、ボタンをクリックしてもらいその先の情報を見てもらうコンテンツの実装方法について調べてみました。シンプルに別ページのリンクとしてページを切り替える方法が一番シンプルですが、ページの移動が発生してしまいます。そのため、再度ページ情報の読み込みが必要になり回線状況によっては待ち時間が発生します。
できれば、さくっと続きの情報を表示したいのでここでは、同一ページ内で続きの情報を表示する方法についての解説となります。
jQueryプラグイン「Readmore.js」を使った続きを見るの実装方法

Readmore.jsのデモページ
最初はjQueryのプラグインで簡単なものがないか探してみたところ見つけたのが「readmore.js」です。上記のサイトからデモが確認できます。

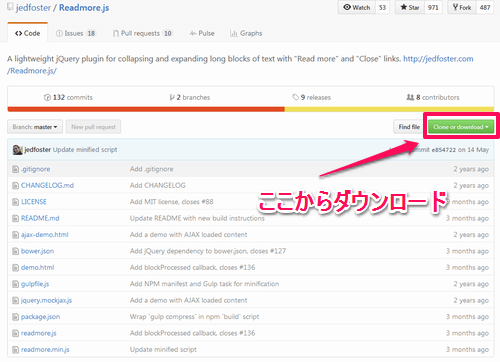
GitHub – jedfoster/Readmore.jsより、赤枠のボタンをクリックしてファイルをダウンロードしてください。
ダウンロードしたファイルの中から「readmore.js」を使います。
また、jQueryよりjquery.min.jsもダウンロードしてください。
サンプルソース1
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="readmore.js"></script>
<script>
$(function () {
$('.readmorelist').readmore();
});
</script>
<style type="text/css">
.item-box {
position: relative;
color: #fff;
display: inline-block;
padding-top: 10px;
padding-right: 5px;
padding-left: 5px;
margin-top:5px;
overflow: hidden;
}
</style>
</head>
<body>
<div class="readmorelist">
<h2>何も指定しない場合</h2>
<div class="item-box">
<img src="画像URL" width="100px" height="110px" alt="" />
</div>
<div class="item-box">
<img src="画像URL" width="100px" height="110px" alt="" />
</div>
<div class="item-box">
<img src="画像URL" width="100px" height="110px" alt="" />
</div>
・・・必要な数だけitem-boxを配置する・・・・・
<div class="item-box">
<img src="画像URL" width="100px" height="110px" alt="" />
</div>
<div class="item-box">
<img src="画像URL" width="100px" height="110px" alt="" />
</div>
</div>
</body>
</html>
1行目から2行目
必要なjsファイルを読み込んでいます。htmlファイルと同一フォルダ内に各ファイルを配置した状態なので、各自の環境に合わせて書き換えてください。
3行目から7行目
プラグインを実行している記述です。ここでは、細かいオプションの指定はせずに、どの要素に対してコンテンツ開閉を実装するかを指定しているだけなので、記述もシンプルです。<div class=”readmorelist”>に対して実装しています。
8行目から19行目
CSSを記述していますが、ここでは画像を並べるための記述です。このサンプルでは商品画像だけを並べている感じになっていますが、品名、価格などの情報も付加しても良いかもしれません。
22行目から46行目がhtmlタグを記述しています。ここでは<div class=”readmorelist”>に対して開閉コンテンツを実装しています。その内側に<div class=”item-box”>を必要な数だけ配置します。
動作サンプル1
サンプルソース2
<script>
$(function () {
$('.readmorelist2').readmore({
speed: 1000,
collapsedHeight: 330,
moreLink: '<a href="#">続きを見る</a>',
lessLink: '<a href="#">閉じる</a>'
});
});
</script>
さきほどのサンプルソースの3行目から7行目のプラグインを実行している箇所の記述では、オプションの指定は何もしていませんでしたが、上記のようにオプションを指定することが可能です。
speed: 開閉スピード
collapsedHeight: デフォルトのコンテンツの高さ
moreLink: 開くのリンク設定
lessLink: 閉じるのリンク設定
を指定することが可能です。オプションを指定することで開閉ボタンの文言も指定できますし、CSSでボタン風にカスタマイズすることも可能です。
参考 CSSでリンクをボタン風
リンクをボタン風にするCSS | WEB道
テキストリンクをボタン風にするcss
動作サンプル2
Javascript・CSSを使った実装方法 その1「要素の表示、非表示を変える」
サンプルソース3
<script>
function readmore(){
document.getElementById("hidden").style.display="block";
document.getElementById("readmorelink").style.display="none";
}
function readclose(){
document.getElementById("hidden").style.display="none";
document.getElementById("readmorelink").style.display="block";
}
</script>
<div class="readmorelist">
<h2>Javascriptで実装(display; none</h2>
<div class="item-box">
<img src="画像URL" width="100px" height="110px" alt="" />
</div>
<div class="item-box">
<img src="画像URL" width="100px" height="110px" alt="" />
</div>
<div class="item-box">
<img src="画像URL" width="100px" height="110px" alt="" />
</div>
<div class="item-box">
<img src="画像URL" width="100px" height="110px" alt="" />
</div>
<div class="item-box">
<img src="画像URL" width="100px" height="110px" alt="" />
</div>
<div class="item-box">
<a id="readmorelink" href="#" onclick="readmore();">続きを見る</a>
</div>
<div id="hidden">
<div class="item-box">
<img src="画像URL" width="100px" height="110px" alt="" />
</div>
<div class="item-box">
<img src="画像URL" width="100px" height="110px" alt="" />
</div>
<div class="item-box">
<img src="画像URL" width="100px" height="110px" alt="" />
</div>
<div class="item-box">
<img src="画像URL" width="100px" height="110px" alt="" />
</div>
<div class="item-box">
<img src="画像URL" width="100px" height="110px" alt="" />
</div>
<div class="item-box">
<img src="画像URL" width="100px" height="110px" alt="" />
</div>
<div class="item-box">
<a id="readclose" href="#" onclick="readclose();">閉じる</a>
</div>
</div>
</div>
HTMLタグについてはさきほどのサンプルソースをベースにしていますが、ここではJqueryを使わない方法での実装方法です。1行目から7行目でJavascriptで「続きを見る」「閉じる」をそれぞれクリックした時に呼び出す処理を記述しています。
やっていることは実はシンプルで要素の表示、非表示をjavascriptで制御しています。
例えば、
3行目:document.getElementById(“hidden”).style.display=”block”;
→ id=”hidden”を表示する。
4行目:document.getElementById(“readmorelink”).style.display=”none”;
→ id=”readmorelink”を非表示にする。
といった感じでid属性ごとに表示、非表示を制御しています。
40行目から69行目を<div id=”hidden”>で囲っています。そして、CSSでdisplay:none;として初期状態を非表示にしています。
37行目に「続きを見る」リンクを記述していますが、onclick=”readmore();”としてクリックした時にさきほど記述しておいた、readmore()を呼び出すように指定しています。
同じく、66行目で「閉じる」のリンクに対しても同様にonclick=”readclose();”としてクリック時の処理を指定しています。
過去記事で紹介したことのあるCSSで表示・非表示を設定する方法で紹介したdisplay:none;をjavascriptで制御して表示、非表示を切り替える方法でした。
Javascript・CSSを使った実装方法 その2 「IFRAMEの高さを変える」
IFRAMEを使ったコンテンツを実装しているのであれば、IFRAMEの高さを調整してコンテンツ内容を隠す、見せるという使い方もあります。楽天に限らずネットショップではよくIFRAMEで埋め込んでいるのを見かけます。
サンプルソース4
<iframe id="readmoreframe" src="sample.html" width="100%" height="200px" frameborder="0" scrolling="no"></iframe>
<br />
<span onclick="document.getElementById('readmoreframe').style.height='600px';">続きを見る</span>
続きを見る
iframeに対してid=”readmoreframe”としています。
続きを見るのクリック時の処理に
document.getElementById(‘readmoreframe’).style.height=’600px’;
としてiframeの高さを変更しています。
最初に表示した際には、IFRAMEの高さを低めに設定しておきます。
そして、リンク、ボタン等をIFRAME下に設置して、クリック時のイベント処理でIFRAMEの高さを変更します。
いかがでしょうか。続きを見るの実装方法についていくつか調べてみました。jQueryのプラグインを使うのが一番簡単な感じですかね。javascript等での方法でも出来ないことはないですが、制御するためのhtmlタグを事前によく考えて設定しておく必要があります。









Your Message