CSSのみで画像を左右に動かす方法!振り子のようにゆらゆらと

ページで画像を動かそうとすると、javascriptやjQueryなどを使う必要があると思いがちかもしれませんが、実はCSSだけで動かすこともできます。CSSでのアニメーションについてはまだ対応していないブラウザもありますが、Google Chrome、Safari、FireFoxといったシェアの多いブラウザでは動作するようになっています。
ちょっと気になる動きさせているものを見かけたので実装する方法を調べてみたらCSSのみ実装していたので本日はCSSで画像を動かす方法を紹介したいと思います。
画像を振り子のように動かす方法を調べてみたら、スクリプトなしでCSSのみで実装していた

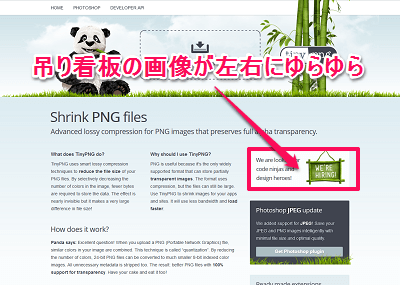
TinyPNG – Compress PNG images while preserving transparency
画像の圧縮が出来るサービスとして有名なTinyPNGにて画像圧縮をしている際に、ふと目に入ったのがこの画像です。

左右にゆらゆらと振り子のように動いている吊り看板の画像です。実際にページを見てもらったほうが動きはわかりやすいのかなとは思います。
面白い見せ方だなと思いどんな仕組みで動かしているのかソースを確認しながら調べてみました。最初は、jQuery、javascriptなどを使って動かしているのかなーと考えていたのですが、スクリプトなどの記述は見当たりませんでした。
よくよくソースを確認してみると、やはりスクリプトなどは使われておらず、CSS3のアニメーション機能を使っているのがわかりました。CSSのみで画像を動かしています。
サンプルソースがないか調べてみると
(外部サイト)
[CSS]画像をゆらゆらと振り子のようにアニメーションで揺らすスタイルシート | コリスにてサンプルソースが紹介されていましたが、ソースに関する解説はなかったので自分なりに調べてみました。
また、このブログでも過去に紹介したCSSのアニメーション
の中でCSSで要素を回転させて表示する方法で紹介した「transform:rotate()」が使われています。
上記を参考に動かすサンプルを作成してみました。
コリスさんの紹介されていたソースでは、ピンや吊るしている紐の部分もCSSにて描画していましたが、今回作成してみたサンプルは、用意した元画像に紐、ピンが含まれた状態です。
画像は下記サイトのフリー素材を使わせて頂きました。
木製(木目調)プレートの壁掛け吊り看板フレーム飾り枠イラスト
他にも吊り看板画像を探してたら見つけたので念のため紹介
[フリーイラスト] ツタと木製の吊るし看板 – GATAG|フリー素材集 壱
ここからは、上記のサンプルを実装するためのサンプルソースを紹介します。
サンプルソース
<style>
.swing {
margin:10px;
-moz-animation: swing linear 5s infinite;
-moz-transform-origin: center -30px 0;
-webkit-animation: swing linear 5s infinite;
-webkit-transform-origin: center -30px 0;
-ms-animation: swing linear 5s infinite;
-ms-transform-origin: center -30px 0;
-o-animation: swing linear 5s infinite;
-o-transform-origin:center -30px 0;
animation: swing linear 5s infinite;
transform-origin: center -30px 0;
display: block;
float:left;
}
@-moz-keyframes swing {
0% { -moz-transform: rotate(0deg) }
25% { -moz-transform: rotate(5deg); }
50% { -moz-transform: rotate(0deg); }
75% { -moz-transform: rotate(-5deg); }
100% { -moz-transform: rotate(0deg); }
}
@-webkit-keyframes swing {
0% { -webkit-transform: rotate(0deg); }
25% { -webkit-transform: rotate(5deg); }
50% { -webkit-transform: rotate(0deg); }
75% { -webkit-transform: rotate(-5deg); }
100% { -webkit-transform: rotate(0deg); }
}
@-o-keyframes swing {
0% { -o-transform: rotate(0deg); }
25% { -o-transform: rotate(5deg); }
50% { -o-transform: rotate(0deg); }
75% { -o-transform: rotate(-5deg); }
100% { -o-transform: rotate(0deg); }
}
@-ms-keyframes swing {
0% { -ms-transform: rotate(0deg); }
25% { -ms-transform: rotate(5deg); }
50% { -ms-transform: rotate(0deg); }
75% { -ms-transform: rotate(-5deg); }
100% { -ms-transform: rotate(0deg); }
}
@keyframes swing {
0% { transform: rotate(0deg); }
25% { transform: rotate(5deg); }
50% { transform: rotate(0deg); }
75% { transform: rotate(-5deg); }
100% { transform: rotate(0deg); }
}
</style>
<div class="swing"><img src="画像URL"></div>
CSS3のアニメーションを指定して動かしています。
まずは、CSSのアニメーションについて調べてみました。
下記が参考になると思います。
(外部サイト)
animation-CSS3リファレンス
CSSでのアニメーション設定するには、アニメーションさせたい要素にanimationプロパティを設定します。animationはアニメーションのタイミングと長さ等を設定します。
animationプロパティで設定できる内容として何点か記述すると
animation-delay
要素が読み込まれてからアニメーションを開始するまでの遅延時間を設定
animation-direction
アニメーション完了時に逆方向にアニメーションするか、始めの状態にリセットしてアニメーションを繰り返すかを設定
animation-duration
1回のアニメーションサイクルの時間の長さを設定
animation-iteration-count
アニメーションを繰り返す回数を設定、無限に繰り返すにはinfiniteを指定
animation-name
アニメーションのキーフレーム @keyframes の名前を指定
といった内容を指定することができます。
上記プロパティをそれぞれ行を別々に記述することもできますが、記述が長くなるのでスペースで区切りながら1行にまとめています。詳しくは参考サイトで確認してみてください。
このサンプルでは下記の指定にしています。
animation: swing linear 5s infinite;
swing・・・・・アニメーションの名前
linear・・・・進行速度の割合
5s・・・・アニメーションの1サイクル5秒間
infinite・・・・繰り返し実行する
次にtransform-originは回転させる際の原点を指定しています。指定した原点を中心に回転します。使う画像に合わせて調整してみてください。
注意が必要なのはanimationはアニメーションの見た目を指定するものではありません。18行目以降にある@keyframesの指定でアニメーションの見た目を定義する必要があります。
このサンプルでは、下記のように5段階の指定をしています。たとえば、1サイクルを5秒間で指定したとすると
0% { transform: rotate(0deg); } //0秒時点 開始時は角度変更なしの状態
25% { transform: rotate(3deg); } //1.25秒時点 左に傾けた状態
50% { transform: rotate(0deg); } //2.5秒時点 角度変更なしの状態に戻す
75% { transform: rotate(-3deg); } //3.75秒時点 右に傾けた状態
100% { transform: rotate(0deg); } //5秒時点 角度変更なしの状態に戻す
といった感じです。○%部分を行ごと追加することで細かく各タイミングでの指定を区切っていくこともできます。
rotate(0deg)の0degは角度を指定していますので、それぞれのタイミングの時にどの角度の状態にするのかを指定しています。
このサンプルでは回転をアニメーションで表現していますが、色を変えたり、サイズを変えたりアイデア次第ではCSSだけでも色々な動きをつけることができます。javascript、jQueryを使えば同様のことが出来るかもしれませんが、利用する環境やスクリプトによっては動作が重たくなってしまう可能性もあります。
CSS animationに対応していないブラウザもあります。この機能は複数のブラウザで開発中の状態のため各ブラウザで利用するにはベンダー接頭辞が必要な場合があります。サンプルソース内には-moz-、-webkit-といった記述にて同じような記述を繰り返しています。各ブラウザ向けに同じ記述をしています。そのため、記述が長くなってしまいますが同じ内容を記述しています。
-moz- → Firefox向け
-webkit- → Google Chrome、Safari向け
-o- → Opera向け
-ms- → Internet Explorer向け
参考 外部サイト:ベンダープレフィックスについて
別画像での動作サンプル
記述の仕方は同じですが、使う画像、アニメーションの秒数、角度を少し変えています。印象が変わりますね。ワンポイントで目立たせたい時など使えるかもしれません。
CSSに関する他記事
CSSのみでも色々な見せ方があります。下記記事も参考にしてみてください。
CSSのみでマウスオーバー時に画像を入れ替える方法について紹介しています。
CSSで画像に吹き出しを重ねる方法を紹介しています。
テキストに蛍光ペンで線を引いたように見せる方法で目立たせることが出来ます。
CSS、Javascriptについてまとめた記事です。使えそうな仕組みがあればぜひ、活用してみてください。













Your Message