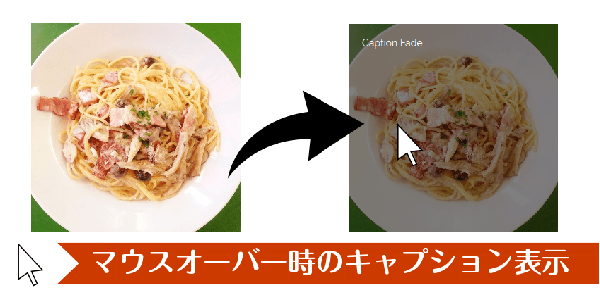
画像マウスオーバー時のキャプション表示を実装/jQuery HoverCap

画像の上にマウスカーソルを移動した際に、キャプション(説明文)などが表示されるのを見かけたことはありませんか?ネットショップではよく見かける見せ方ではないでしょうか。

画像にマウスオーバーした際のキャプション表示を手軽に実装「jQuery HoverCap」

商品画像だけを並べておいて、画像の上にマウスカーソルが来た際に「商品名」「キャッチコピー」「価格」など表示するのに利用されているのをよく見かけますね。
以前の記事
でも同様の仕組みについて紹介しました。
おそらく、本日紹介する方法の方がもっとシンプルな実装になると思います。
実装方法について「jQuery HoverCap」

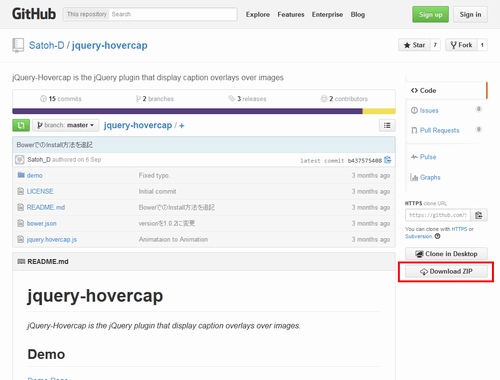
jquery-hovercapより、赤枠のボタンをクリックしてファイルをダウンロードしてください。
ダウンロードしたファイルの中から「jquery.hovercap.js」を使います。
また、http://jquery.com/よりjquery.min.jsもダウンロードしてください。
マウスカーソルが画像の上に来るとキャプションを表示
実装サンプル1
サンプルソース sample1.html
<script src="jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" src="jquery.hovercap.js"></script>
<style>
.example {
height: 172px;
width: 300px;
overflow: hidden;
position: relative;
}
.example__caption {
background: #000;
background: rgba(0, 0, 0, 0.5);
-webkit-box-sizing: border-box;
box-sizing: border-box;
color: #fff;
height: 100%;
left: 0;
padding: 20px;
position: absolute;
top: 0;
width: 100%;
}
</style>
<script>
$(function() {
$('.js--hovercap01').hovercap({
toggleElement: '.example__caption'
});
$('.js--hovercap02').hovercap({
toggleElement: '.example__caption',
toggleAnimation: 'fade'
});
$('.js--hovercap03').hovercap({
toggleElement: '.example__caption',
toggleAnimation: 'slide',
toggleDirection: 'toTop'
});
$('.js--hovercap04').hovercap({
toggleElement: '.example__caption',
toggleAnimation: 'slide',
toggleDirection: 'toRight'
});
$('.js--hovercap05').hovercap({
toggleElement: '.example__caption',
toggleAnimation: 'slide',
toggleDirection: 'toBottom'
});
$('.js--hovercap06').hovercap({
toggleElement: '.example__caption',
toggleAnimation: 'slide',
toggleDirection: 'toLeft'
});
});
</script>
<div class="example js--hovercap01">
<div class="example__image"><img src="画像URL"></div>
<div class="example__caption">キャプション内容</div>
</div>
<div class="example js--hovercap02">
<div class="example__image"><img src="画像URL"></div>
<div class="example__caption">キャプション内容</div>
</div>
<div class="example js--hovercap03">
<div class="example__image"><img src="画像URL" ></div>
<div class="example__caption">キャプション内容</div>
</div>
<div class="example js--hovercap04">
<div class="example__image"><img src="画像URL" ></div>
<div class="example__caption">キャプション内容</div>
</div>
<div class="example js--hovercap05">
<div class="example__image"><img src="画像URL" ></div>
<div class="example__caption">キャプション内容</div>
</div>
<div class="example js--hovercap06">
<div class="example__image"><img src="画像URL" ></div>
<div class="example__caption">キャプション内容</div>
</div>
1行目、2行目でjquery関連のファイルを読み込んでいます。パスは各自の保存場所に合わせてください。このサンプルは、htmlファイルと同一フォルダにjquery関連のファイルがある状態です。
3行目から23行目がCSSに関する記述をしています。
5,6行目:表示する画像サイズに合わせて調整してください。
11から21行目がキャプションに関する記述です。背景色、透過や文字色などはここで調整可能です。
25から61行目で動作を設定している部分です。記述が長くなっていますが複数の動きを設定しているため長くなっています。実際に利用する際には動作設定も絞って設定すると思います。
$(‘.js–hovercap01’).hovercap({
toggleElement: ‘.example__caption’
});
上記が1つのブロックに対する設定です。
このサンプルではjs–hovercap01からjs–hovercap06までの6つのブロックに対する設定をしています。
$(‘.js–hovercap02’).hovercap({
toggleElement: ‘.example__caption’,
toggleAnimation: ‘fade’
});
オプションなど指定する場合は、「,」で区切って設定します。
.js–hovercap01や.example__caption部分はhtmlのclass名を指定している部分なのでCSSも含めて名前を揃えて調整してみてください。
63から91行目がhtmlの記述です。このサンプルでは6つのブロックを用意しています。それぞれ、異なるclass名になっています。実際には動きなどを1つ決めて設定することが多いと思いますのでクラス名も統一されるかと思います。
構造としてはキャプションの対照とする外側のブロック
クラス名:example js–hovercap01 など
その内側に画像を表示するブロック、キャプションを表示するブロック
画像 クラス名:example__image
キャプション クラス名:example__caption
というシンプルな構造です。
キャプション部分には文字だけではなく、画像などレイアウトすることも可能なので工夫次第では面白い見せ方がで出来そうです。
動作サンプル
実装は非常に簡単ですので、ぜひ活用してみてください。









Your Message