[ECサイト][jQuery]商品画像のズーム表示[elevateZoom]

商品画像のズーム表示はAmazonなどで買い物をしたことがある人は見た事があるのではないでしょうか。小さな商品画像の上にマウスカーソルを移動すると、カーソルの動きに合わせて画像がズームして表示される仕組みです。
ECサイトなどでは、よく見かける仕組みですよね。商品の詳細部分まで確認できるので扱っている商材によっては、購買率UPにもつながりそうです。
本日は、商品画像のズーム表示についてのjQueryプラグインを紹介したいと思います。
Amazonでお馴染みの商品画像をズームする方法

Amazonの商品詳細ページでは、左側に商品画像が掲載されています。複数の画像がある場合は、小さいサムネイル画像を選択すれば画像が切り替わってくれます。
表示されている画像の上にマウスカーソルを移動させると、右側に拡大した商品画像が表示される仕組みになっています。商品の詳細部分まで確認出来るのは買い物する側とすれば親切な機能ですね。
左側の画像をクリックすれば、別画面が開いて画像の拡大など可能になっていますが、画像をクリックするというひと手間を考えて、マウスオーバーでのズーム機能を実装しているのかもしれません。
これと同様に画像をマウスオーバーした際に拡大表示する方法について調べてみました。
Jqueryプラグイン「elevatezoom.js」を使ってズーム機能を実装してみよう
商品画像にズーム表示機能を実装して商品の魅力、素材の質感を伝えることが出来るjQueryプラグイン「elevatezoom.js」を使って実装します。
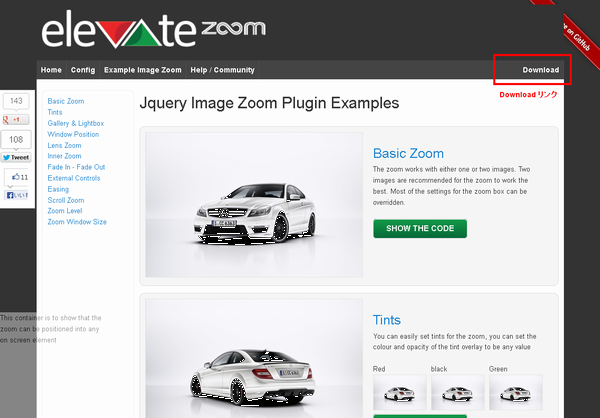
elevateZoomのサイトより、ファイルをダウンロードしてください。
ページ右にあるDownload をクリック

右下のDownload ZIPをクリックするとファイル一式をダウンロードできます。

ダウンロードしたファイル一式の中から「jquery.elevatezoom.js」を使います。
また、http://jquery.com/よりjquery.min.jsもダウンロードしてください。
実装方法について
一番シンプルなサンプル
<script src="jquery.min.js" type="text/javascript"></script>
<script src="jquery.elevatezoom.js" type="text/javascript"></script>
<img id="zoom_01" src="通常時画像URL" data-zoom-image="ズーム時画像URL">
<script>
$("#zoom_01").elevateZoom();
</script>
1行目~2行目 必要なJavascriptファイルを読み込んでいる部分になります。
ファイルをアップした場所に応じてパスは訂正お願いします。
(このサンプルは、htmlファイルと同一階層にすべてのファイルがある状態)
4行目 id=”zoom_01″ で固有のIDを指定しています。
実際に画像を指定する部分では
src=’通常表示画像’ → 通常の画像(容量軽めの画像)
data-zoom-image=”ズーム表示画像” → 高解像度の画像を指定
となります。
6行目~8行目でズーム機能を設定・実行している部分になります。
#zoom_01で <img id=”zoom_01″ ・・・・> を指定しています。
これが一番シンプルな記述になります。
動作サンプル
ファイルをダウンロードしたサイトを確認すれば、色々なサンプルがあります。
オプションなど細かく指定することが出来るので興味のある方は確認してみてください。
オプションを指定したサンプル
<script src="jquery.min.js" type="text/javascript"></script>
<script src="jquery.elevatezoom.js" type="text/javascript"></script>
<img id="zoom_01" src="通常時画像URL" data-zoom-image="ズーム時画像URL">
<script>
$('#zoom_01').elevateZoom({
zoomType: "inner",
cursor: "crosshair",
zoomWindowFadeIn: 400,
zoomWindowFadeOut: 650
});
</script>
さきほどのサンプルとの違いは、8行目~11行目でオプションを指定しています。
zoomType: “inner” → 元の画像内にズーム表示する
cursor: “crosshair” → マウスカーソルを十字にする
zoomWindowFadeIn:400 → フェードインズーム時のサイズ
zoomWindowFadeOut:650 →フェードアウト時のサイズ
といった感じで色々な設定をすることが出来ます。
動作サンプル
商品の細かな部分を拡大表示することで商品の魅力、素材の質感を伝えることが出来そうですね。扱う商材によってはサイトに設置すれば、効果的な仕組みだと思います。
これぞという商品がある方はぜひ、試してみてください。








急なコメント失礼します。
楽天ショッピングを運営しているものです。
この記事でご紹介されているズームJSの実装は商品ページで
表現する際にiframeを活用する他方法はありませんか?
商品数が1万点を超えるため、一つ一つの商品にその都度
その商品専用のiframeを作成するには厳しいためiframe以外で
実装が出来ないという見解なんですが、
ご存知でしたら教えていただけますでしょうか?