シネマグラフを作成フリーソフト「Cliplets」一部分だけを動すgifアニメ

シネマグラフってご存知ですか?
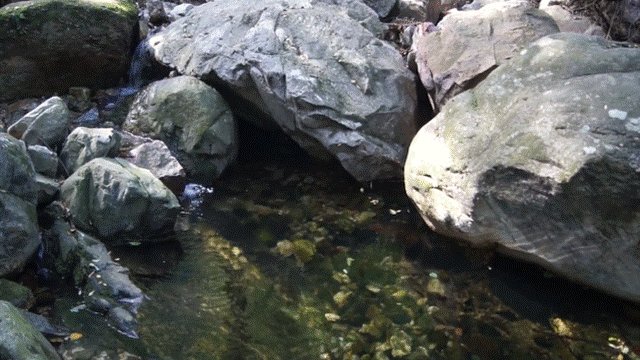
(写真の一部だけが動くシネマグラフというタイプのアニメーションGif画像)
ちょっと前から流行っているようで面白そうだなと気にはなっていたのですが調べる機会があったので紹介したいと思います。うまく活用すればサイトの印象をガラッと変えることができます。
シネマグラフって知ってますか?
写真の一部だけが動くシネマグラフというタイプのアニメーションGif画像が少し前から流行っているようです。一部だけ動くことで逆に静けさや時間の流れを意識させる効果があります。作成するのは難しそうなイメージがありますが、調べてみると思ったより簡単に作成することができるようです。最近ではシネマグラフ作成アプリなども多数公開されています。この記事ではパソコンでの作成方法について紹介しています。
こんな感じのです。


参照元:CGFrog.com
【その他参考サイト】
【思わず保存したくなる】ちょっとだけ動く画像「シネマグラフ」集 – NAVER まとめ
いかがでしょうか。
動いている部分に注目が集まるのでうまく活用すれば商品の宣伝などに効果的に使えそうな気がします。
動画を元にシネマグラフが簡単に作成出来る「Cliplets」
シネマグラフを作成する方法は色々あるようなのですが、ここではPCで作成する方法を紹介します。最近ではスマホのアプリでシネマグラフを作成出来るものも多数リリースされています。
【参考 外部サイトその1】
Photoshopを使ってシネマグラフを作る方法 | 株式会社LIG
【参考 外部サイトその2】
» 無料フォトレタッチソフト”GIMP”で10分、シネマグラフの簡単な作り方【GIFアニメ作成方法】
上記サイトを参照頂ければ作成する方法を確認することが出来ますがPhotoshopやGIMPなどのソフトが必要になります。普段からソフトに使い慣れているデザイナーさんであれば比較的ハードルは低そうですね。GIMPであれば無料で入手可能ですので興味ある方はぜひ、試してみてください。
もっと簡単な方法はないか探してみたところ簡単そうなのを見つけました。

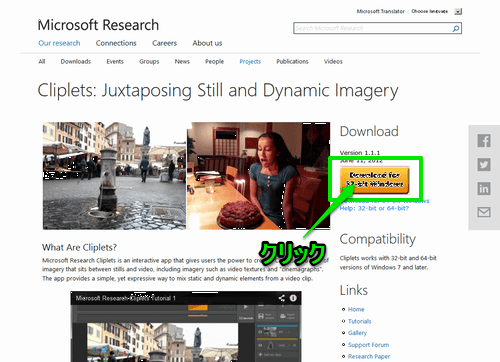
Microsoft Research Cliplets
windows7以降に対応しているパソコンにインストールするタイプのフリーソフトです。
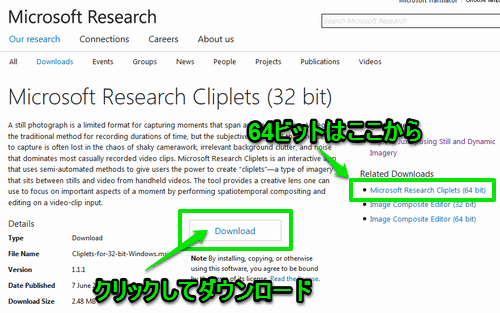
上記ページの黄色ボタン「Download for 32-bit windows」をクリックしてダウンロードページに進みます。

ダウンロードページの「Download」からインストーラーがダウンロード出来ます。
ダウンロードしたファイルをダブルクリックしてインストールすると下図のアイコンが追加されます。

Clipletsの使い方

一部分だけが流れているシネマグラフ

このシネマグラフを作成してみます。
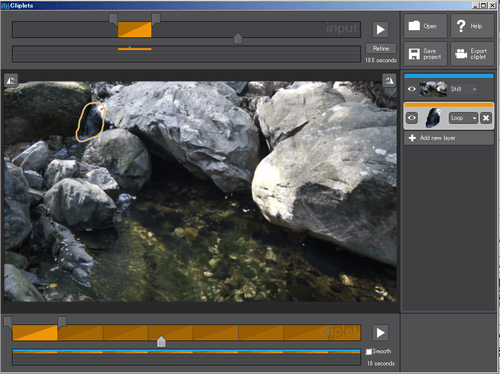
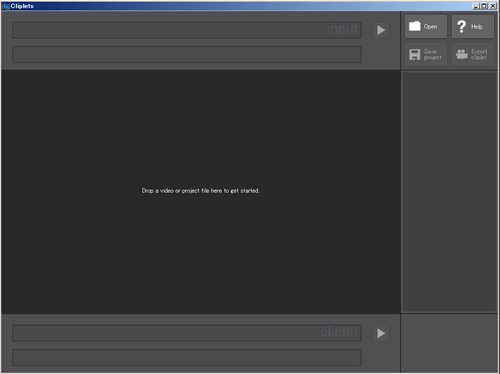
まずはソフトを起動した画面はこんな感じです。

最初に元になる動画を準備しておく必要があります。
動画の準備出来たら画面上にドラッグ等で動画を読み込みます。
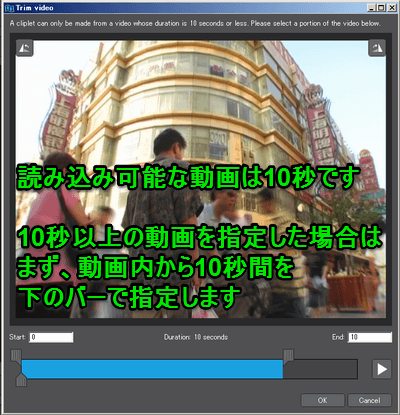
Cliplets内に取り込める動画は10秒までとなっています。
そのため、10秒以上の動画指定した場合は、最初にどの部分を10秒間読み込むのか指定する必要があります。

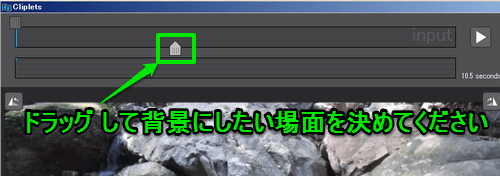
動画の読み込みが完了して画面上に表示されます。
次に画面上にあるバーをドラッグで移動すると動画の場面が変わっていくので背景にしたい場面(停止して表示しておきたい場面)を決めます。

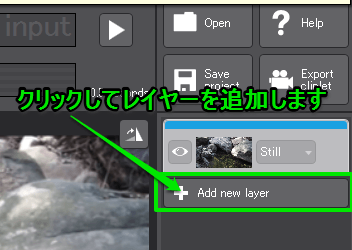
停止場面が決まったら、画面右側で「Add New Layer」をクリックします。

すると、新しいレイヤーが追加されます。

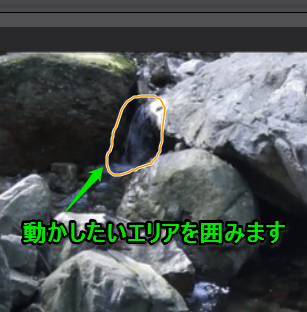
レイヤーが追加されると同時にアイコンがペン状になるので動かしたいエリアを囲みます。

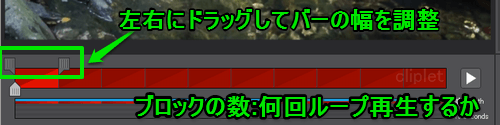
次に画面下にあるバーを操作します。
左右にドラッグするとバーの幅を調整することが出来ます。


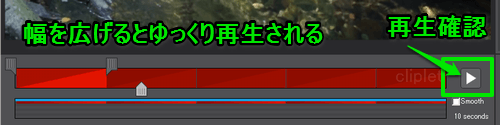
バーの幅を広げるとゆっくり再生されます。

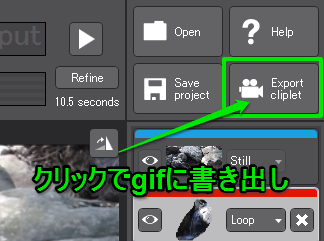
完成したファイルをgifに書き出すには画面右上にある「Export cliplet」をクリックするとgifファイルとして書き出しが可能です。
シンプルなシネマグラフを作成する流れを説明してみました。
同様の手順でレイヤーを複数追加していけばもっと複雑なものも作成することが可能です。ぜひ、活用してみてください。
ただし、アニメーションgifなので、単純な画像ファイルに比べてファイル容量が大きくになってしまいます。あまり複雑な動きを付けたり、同一ページに複数配置するとページ自体の読み込みが遅くなってしまうので注意が必要です。








Your Message