リスト化した画像が動かせる/コードを手間なく簡単生成[liffect]
![リスト化した画像が動かせる!!アニメーションさせるコードを手間なく簡単生成する[liffect]](https://peacepopo.net/wp-content/uploads/106-1.gif)
画像などを動きをつけて表示したいと思ったことはありませんか?
jQuery(javascript)、CSSなどを使えば実装できると思いますが、ある程度の知識がないとなかなか難しいですよね。
そこで初心者でも使える便利なWebサービスを紹介したいと思います。
実際に使ってみましたが手間なく設定することが出来ました。
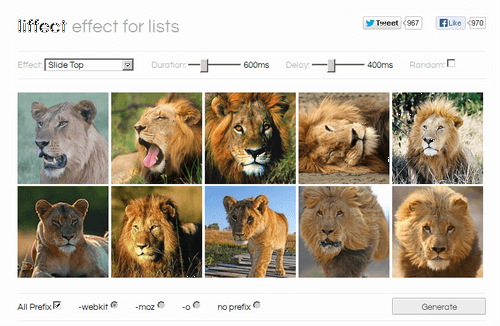
リスト化した画像が動かせる!コード生成サービス[liffect]

liffect effect for lists →リンク切れのためリンク削除
http://ademilter.com/lab/liffect/
画像などの要素をアニメーション出来るコードを数クリックするだけで自動生成することが出来るWebサービスになります。24種類とアニメーションも豊富なので好みの動きが見つかると思います。
残念ながらIEでは動作しません
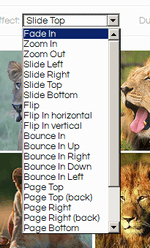
アニメーション(24種類から)を1つ選択

リストからアニメーションを選択すると、その場で動作を確認することが出来ます。
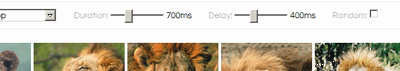
速度、待ち時間などを設定

Duration:
1つの画像に対するアニメーション時間
Delay:
次の画像が動作するまでの待ち時間
Random:
チェックを入れると表示される順番がランダムになります。
(画像の並び順は変わりません、アニメーションされる順番がランダムになるようです)

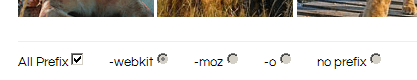
各ブラウザごとのCSSを指定する部分もありますが、All Prefixにチェックを入れておけば大丈夫かと思います。

Generateボタンをクリック
ソースが自動生成される
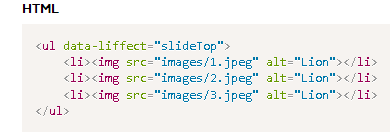
HTMLタグ

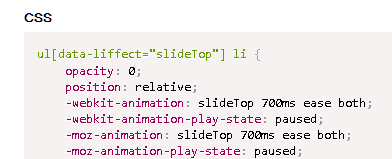
CSS(スタイルシート)

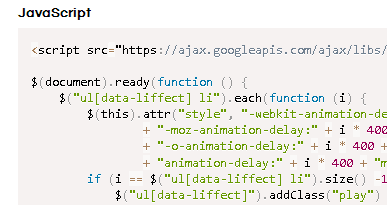
JAVASCRIPT

サンプルソース
実際に生成したソースを使ったサンプルを紹介します。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<style>
--生成されたCSSを貼り付ける--
↓↓はサンプル用に追記したCSS
ul{
width:600px;
margin:0;
padding:0px;
}
ul[data-liffect] li {
width: 110px;
float: left;
margin: 0 .5% .5% 0;
list-style: none;
color: #000;
background-color: #eee;
overflow: hidden;
}
ul[data-liffect] li img {
display: block;
width: 100%;
}
</style>
<script type="text/javascript" language="javascript">
$(document).ready(function () {
$("ul[data-liffect] li").each(function (i) {
$(this).attr("style", "-webkit-animation-delay:" + i * 400 + "ms;"
+ "-moz-animation-delay:" + i * 400 + "ms;"
+ "-o-animation-delay:" + i * 400 + "ms;"
+ "animation-delay:" + i * 400 + "ms;");
if (i == $("ul[data-liffect] li").size() -1) {
$("ul[data-liffect]").addClass("play")
}
});
});
</script>
<ul data-liffect="slideTop">
<li><img src="画像URL"></li>
<li><img src="画像URL"></li>
<li><img src="画像URL"></li>
<li><img src="画像URL"></li>
<li><img src="画像URL"></li>
<li><img src="画像URL"></li>
<li><img src="画像URL"></li>
<li><img src="画像URL"></li>
<li><img src="画像URL"></li>
<li><img src="画像URL"></li>
</ul>
1行目:jQueryを読み込んでいる部分になります。外部URL参照が不可の環境の場合は、別途jQueryをサーバーにアップして読み込んでください。
3行目から30行目:CSS(スタイルシート)を記述してます。生成されるコードには<style> </style>の記述がないので注意してください。ここに生成されたCSSを貼り付けてください。
また、10行目から19行目サンプルのレイアウトをするためのCSSを生成されたソースとは別に記述してます。
32行目~44行目 生成されるソースには<script> </script>の記述はないので注意してください。
46行目:<ul data-liffect=”slideTop”>の部分が選択するアニメーションによって変わってきます。
必要な数だけ<li></li>を記述します。このサンプルでは<li>の内部には画像しかないですが、リンクやテキストなども記述することが出来ます。
もし、一度設定した内容を変更(違うアニメーション、設定)する場合は
・生成したCSS部分を置き換える
・<javascript></javascript>内を置き換える
・<ul data-liffect=”○○○○”> ○を置き換える
という手順でアニメーションを変更できそうですね。
このサンプルでは1つのファイルにすべてを記述してますが、CSS、JAVASCRIPTなどは外部ファイルにして読み込んでも良いかと思います。
動作サンプル
<li></li>が1つの塊になるので、内側にリンクタグや品名、価格など設定しても良いかもしれませんね。
IEでは動作しませんが、アニメーションしないだけで表示自体はされるので使ってみるのもありかなという感じですね。ソースを生成して必要な部分を置き換えるだけで動きを簡単に設定できるので、ぜひ試してみてください。








Your Message