jQuery/色んな要素をブルブル振わせる/jRumble
![[jQuery]ページのアクセントに使えるかも!色んな要素を ブルブル振わせる[jRumble]](https://peacepopo.net/wp-content/uploads/100-1.gif)
ページ作成をする際に、ワンポイントで目立たせたい部分があったり、ちょっとしたアクセントを付けたいなと思うことはありますよね。
本日は、画像、文字など色々な要素(タグ)をブルブルと振わせるjQueryのプラグインを紹介したいと思います。
実装方法について

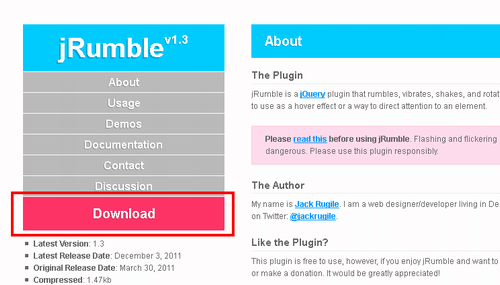
jRumbleの公式サイトより、jquery.jrumble.1.3.zipをダウンロードしてください。
ダウンロードしたファイルの中から「jquery.jrumble.1.3.min.js」を使います。
また、http://jquery.com/よりjquery.min.jsもダウンロードしてください。
サンプルソース sample1.html
<
<script src="jquery.min.js" type="text/javascript"></script>
<script src="jquery.jrumble.1.3.min.js" type="text/javascript"></script>
<img id="rumble" src="画像URL">
<script>
$(function(){
$('#rumble').jrumble({
x: 2,
y: 2,
speed: 50,
opacity: true,
rotation: 1
});
$('#rumble').hover(function(){
$(this).trigger('startRumble');
}, function(){
$(this).trigger('stopRumble');
});
});
</script>
1、2行目 ダウンロードした2つのファイルを読み込みんでいます。
(サーバー内にアップするのを忘れないでください。サンプルソースは同一フォルダにファイルを配置した場合なのでパスも環境に合わせて変更してください)
4行目:今回動かしたい要素を記述している部分になります。id=”rumble” としています。
このサンプルでは<img>タグを使っていますが、<div><p><span>などの要素でも同様に動かすことが可能です。id=”名前”を付けるだけでOKです。
8行目、16行目で$(‘#rumble’) として要素のidを指定しています。
6行目~23行目:ここで、動き、表示等の設定
各オプションについて(9行目~14行目)
x:横方向に動かす距離(px)
y:縦方向の動かす距離(px)
rotation:角度
speed:スピード(※速くする場合は小さい数字に
opacity:透過する しない(true or false)
16行目 $(‘#rumble’).hover(function(){ の部分で hover と指定していますので、マウスオーバー時に動作するようになっています。この他にも clickやmousedownなども指定することが可能です。
動作サンプル
時間指定で動作を止めることも可能
サンプルソース sample2
【動作設定部分のみ】
<script>
$(function(){
$('#rumble').jrumble({
x: 1,
y: 1,
speed: 100,
opacity: true,
rotation: 1
});
var demoTimeout;
$('#rumble').hover(function(){
$this = $(this);
clearTimeout(demoTimeout);
$this.trigger('startRumble');
demoTimeout = setTimeout(function(){$this.trigger('stopRumble');}, 500)
});
});
</script>
サンプル1の場合、マウスオーバーしている間は、ずっとブルブルした状態になってしまいます。
そこで、動作開始から○秒で停止を指定することも出来ます。
16行目 500 と指定している部分 ここで停止するまでの秒数を指定 1秒なら1000
動作サンプル(時間指定でストップ)
↓↓こんな感じで商品画像を並べた際に使ってみるのはどうですかね。
ECサイト等で使いすぎると嫌われてしまいそうですが、アクセントとして動きなど軽めで使うのはありかなと思います。ぜひ、活用してみてください。








Your Message