カラーコードを素早く確認できる!FireFoxアドオン[ColorZilla]なんで今まで使わなかった・・・
![なんで今まで使わなかった・・・FireFoxアドオン[ColorZilla]カラーコードはこれでOK](https://peacepopo.net/wp-content/uploads/58-1.gif)
カラーコードを調べたい時って皆さんどうしてますか?サイトのHTML、CSSの作成、編集をする際にはあらゆる場面で色を指定する場面に遭遇します。どんな感じの色にしようかなと考えて赤色系、青色系、黄色系といったなんとなく色は思いついているけどソース上で指定するにはカラーコードを記述する必要があります。
私の場合は、カラーコードを確認する時は、カラーコードを確認できるサイト
WEBカラーリファレンス
WEB色見本原色大辞典
で確認するか、もしくは、HP作成ソフトなどで確認していました。
この度、色に関する便利なツールを使う機会があったので紹介したいと思います。Webデザイナーさんなら、こういったツールは当然のごとく使ってるでしょうが実際使ってみて、なんで今まで使わなかったのか・・・・というのが正直な感想です。
ColorZillaを使えば色に関する手間削減出来るよ

本日紹介するのはFireFoxのアドオンでカラーコードを簡単に確認できます。
FireFox アドオン ColorZilla
(Chrome版もあるみたいです)
カラーコードを確認するだけではなく、色に関する便利な機能が用意されているので入れておいて損はありません。
上記サイトからFireFoxにプラグインを追加すると↓↓のようなボタンがインストールすると追加されます。
![]()
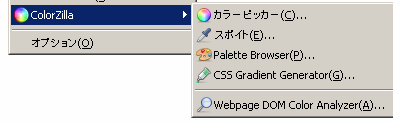
↓↓はメニュー → ツール から表示した状態

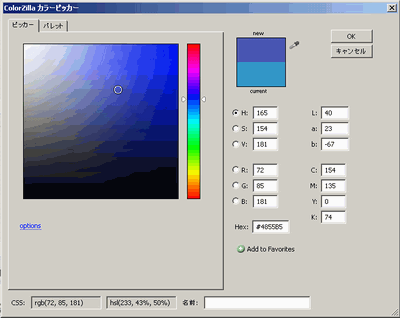
カラーピッカーをすぐに表示できる
カラーピッカー画面が表示されて、色を確認できます。
色を選択してOKをクリックするとクリップボードにカラーコードがコピーされます。

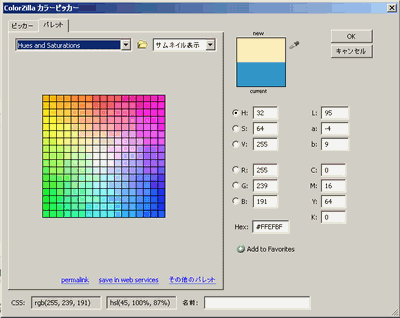
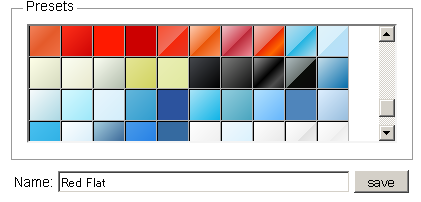
カラーパレット
カラーパレットでの表示も出来るみたい。
色を選択してOKをクリックするとクリップボードにカラーコードがコピーされます。

スポイト
スポイトを選択すると、マウスカーソルが十字に変わります。
そして、表示しているページでマウスカーソルを動かすとカーソルをあてた部分の
カラーコードが表示されクリックするとクリップボードにカラーコードがコピーされちゃいます。
![]()
表示しているサイトで、色使いとか良いなーって思った時に、すぐにカラーコードが確認出来るのは便利ですねー
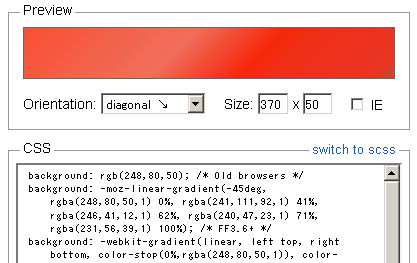
グラデーションCSSのジェネレーター
CSS Gradient Generatorを選択すると
グラデーション表示をするCSSを生成できるサイトに移動できます。
グラデーションのパターンを選択

各種設定等で微調整をすると
↓↓プレビュー表示と生成されたCSSを確認することが出来ます。

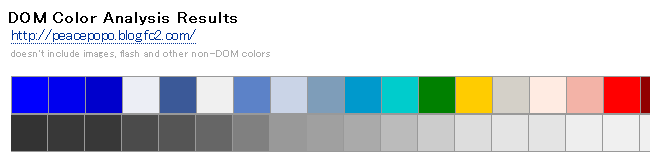
表示しているページの色解析
Webpage DOM Color Analyzer を選択すると、表示しているサイトで使われている色を
解析して一覧表示してくれます。
こんな感じ↓↓↓

ECサイトを運営していく上で、デザイナーさんがいる場合は、カラーコードを自分で調べることはあまりないかもしれませんが、自分で色を調整する機会も少なからずあるかと思います。
また、良いなーと思うサイトを見つけた際など配色の参考にする時に役に立つツールですね。ぜひ、活用してみてください。
色・配色関連については別記事も参考にしてみてください。
配色に関するツール知っていると便利な10個を用途別にまとめてみた








Your Message