簡単更新!CSVファイルとテンプレートでhtml生成「CSVループコンバータ」

ショップに掲載しているコンテンツ情報はどれくらいの頻度で更新していますか?イベントごとにおすすめ商品、新着商品の情報など1つ1つ手作業で更新するのは大変です。使っているモールやカートによっては簡単に出来るようになっているかもしれませんが、まだまだhtmlタグを記述している部分は多いのでないでしょうか。
先日、紹介した記事
CSVファイルをjavascript、jqueryでCSVデータを読み取って表示する方法、もしくはCSVデータを元にHTMLタグを生成する方法などいろいろと調べてみました。
CSVデータを元にHTMLタグを生成するフリーソフトを見つけたので紹介します。使いこなせば、ページ更新がきっと楽になりますよ。
テンプレートとCSVファイルを組み合わせてhtmlタグを生成「CSVループコンバータ」

CSVループコンバータのダウンロード : Vector ソフトを探す!
テンプレートファイルにCSVファイルの各項目を順次はめ込んで行くソフトです。テンプレート内の一部分のみをループさせる領域として指定し、CSVファイル内の指定した列のデータを行数分だけ繰り返し差し込んで、ファイルを生成することが可能です。WordとExcelを組み合わせて出来る宛名印刷のようなイメージでしょうか。
「CSVループコンバータ」の使い方
まずは、簡単な使い方を確認してみましょう。
ソフトをダウンロードして

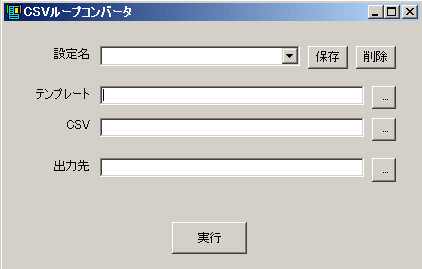
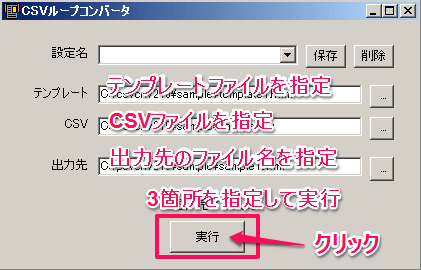
CSVコンバータを起動します。

画面は以上!CSVファイル、テンプレートファイル、出力先ファイルを指定するだけです。繰り返し使うようなテンプレートなどはファイルパス情報を設定名として保存して後から呼び出すことも可能です。
準備する必要があるのは2つ
・CSVファイル
・テンプレートhtml(テキストファイルもOK)
上記の2つを用意する必要があります。
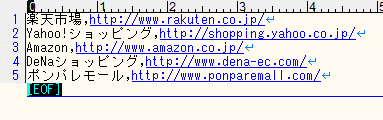
CSVファイル
項目数の少ないシンプルなCSVファイルで説明します。

ショッピングモールの名称、サイトのURLといった項目数の少ないCSVファイルを準備してみました。
テンプレートファイル
<html> <body> <h1>CSVコンバータの使い方</h1> [start::] <a href="[insert:2]">[insert:1]</a> [end] </body> </html>
テンプレートファイルはhtmlの記述をしていますが、注目して欲しいのが6行目から8行目にある部分です。[start::][insert:2][insert:1][end]といった見慣れない記述をしてますが、これはテンプレート内で「ここからループしてね」「ここにCSVの1列目の項目をセットしてね」といった意味の[制御文字]を記述しています。制御文字については後ほど説明するとします。
CSVファイルとテンプレートファイルの準備が出来たら、CSVコンバータでそれぞれを指定します。

出力先のファイルも指定して「実行」ボタンをクリックすると出力先に指定したファイルが生成されます。
CSVコンバータを実行して生成されたhtmlファイル
<html> <body> <h1>CSVコンバータの使い方</h1> <a href="http://www.rakuten.co.jp/">楽天市場</a> <a href="http://shopping.yahoo.co.jp/">Yahoo!ショッピング</a> <a href="http://www.amazon.co.jp/">Amazon</a> <a href="http://www.dena-ec.com/">DeNaショッピング</a> <a href="http://www.ponparemall.com/">ポンパレモール</a> </body> </html>
列数2つで5行のCSVファイルを元にテンプレートを組み合わせることで、リンクタグが5行生成されました。差し込みに指定した箇所にモール名称とリンク先URLがうまく当てはまっています。
いかがでしょうか。この例はシンプルすぎて便利さが伝わり難いかもしれませんが、もっと列数、行数が多いCSVファイルとテンプレートを組み合わせることで手作業で更新しているhtmlを簡単に生成することが出来るようになります。または、更新している時間がないという場合も一度テンプレートを作ってしまえば手が回らなかった更新も可能になりそうです。
テンプレートでの制御文字について
テンプレートのファイルで記述する制御文字についてですが、いくつか約束事があります。そこまで難しくはないので安心してください。
[start::]
繰返しの開始位置を指定します。CSVファイルの1行目から開始されます。
[start:nn:mm]
繰返しの開始位置を指定します。CSVファイルの途中の行から開始することも可能です。
nnは開始行(省略した場合は1行目からになります。)
mmは終了行(省略した場合は最後まで変換します。)
例)
[start::10] CSVファイルの最初の10行を変換処理します。
[start:5:10] CSVファイルの5行目から10行を使用して変換処理します。
[end]
繰返しの終了位置を指定します。
[insert:n]
項目を差し込みたい位置に記述します。nは列を指定します。同じ項目を何回も利用可能です。例)[insert:3]はCSVの3列目という意味になります。
CSVファイルを簡単に取得する方法
なんとなくCSVコンバータの使い方が分かってきたところで、次に更新に必要なCSVファイルについてです。
商品情報を掲載するhtmlの生成であれば各モール、カートで利用可能な商品登録用のCSVファイルを使うのも1つかもしれません。ただ、必要な項目が不足している可能性もあり、CSVファイルを編集する必要があるかもしれません。
そこで、活用したいのが前回紹介したwebスクレイピングしてCSV化してくれるwebサービス「import.io」
を利用するのが簡単だと思います。また、どのページをデータ化するかのアイデア次第では色々なコンテンツの更新を簡単に実装出来るようになるかもしれません。
例えば楽天のショップ内の商品検索ページ

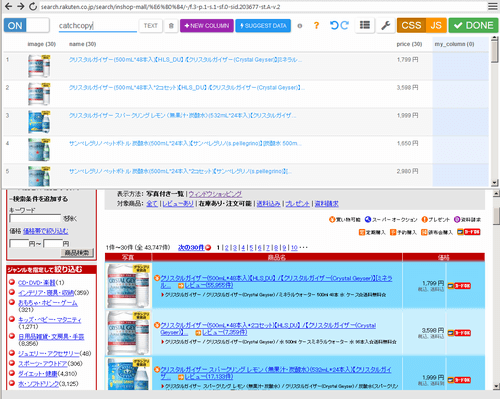
たとえば、「import.io」を使って楽天のショップ内の商品検索ページから商品情報をCSVデータにしてみます。
掲載したい商品をショップ内検索で絞り込んだURLを指定してデータ化します。特定カテゴリ、価格帯や品名、キャッチコピーにキーワード「イベント名」等を仕込んでおけばそのイベントだけの商品を絞り込むことも出来ます。

商品画像URL、商品名、商品ページURL、価格といった商品掲載ページに必要な情報をCSV化します。
import.ioからCSVを取得した場合は、1行目には項目名の行が存在します。
“image”,”catchcopy”,・・・・・・・,”name”,”name/_text”
テンプレートを記述する際に項目名の行も処理されないように、何列目が何の項目かを確認した上で1行目を削除しました。(項目行を残したままテンプレートの記述で2行目から処理を開始する [start:2:] と記述する方法もあります)
商品掲載用のレイアウトを作ってみよう
次に商品をレイアウトするテンプレートですが、実際には現在ショップページに掲載するのに使っているHTMLを元にテンプレート化するのが良いかと思います。
今回は、jqueryを使った動きのあるレイアウトにしてみます。
上記記事の内容を元にテンプレートを作ってみました。
商品掲載用のhtmlテンプレート
<html lang="ja">
<head>
<meta charset="sjis">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<style type='text/css'>
ul.mylist{
margin:0px;
padding:0px;
width:100%;
list-style:none;
}
ul.mylist li{
width:100px;
margin:5px;
float:left;
}
.itemimage{
width:100%;
border:solid 1px #B0C4DE;
}
.itemname{
width:100%;
font-size:10px;
height:25px;
overflow:hidden;
}
.itemprice{
width:100%;
font-size:10px;
font-weight:bold;
text-align:center;
margin-top:5px;
}
</style>
<head>
<body>
<ul class='mylist'>
[start::]
<li>
<div class='itemimage'>
<a href='[insert:7]' target='_top'>
<img src='[insert:1]'>
</a>
</div>
<div class='itemname'>
<a href='[insert:7]' target='_top'>[insert:8]</a>
</div>
<div class='itemprice'>[insert:4]</div>
</li>
[end]
</ul>
<script type='text/javascript'>
timer = setInterval(function(){
$('ul.mylist li:last').prependTo('ul.mylist').hide().fadeIn(2000);
}, 5000);
</script>
</body>
</html>
jqueryの読み込み、実行する記述、CSSの記述などありますが説明は省略します。その辺は過去記事を参照してみてください。
39行目から51行目にテンプレートに必要な制御文字を記述しています。1つの商品情報をliタグ内にレイアウトしています。CSVファイルの行数分、liタグが生成されます。[insert:1]の数値部分は使用するCSVに合わせて置き換えてみてください。画像URL、商品ページURL、商品名、価格などを埋め込むように設定しています。
このサンプルでは30行のCSVファイルを元に実行したので<li>~</li>の部分が30回繰り返されます。
注意!※CSVファイルの文字コードをsjisに変換する必要がある。
import.ioで取得出来るcsvファイルの文字コードはutf-8となっており、そのまま実行するとCSVコンバータがフリーズしてしまいました。CSVファイルをsjisに変換することで解決しました。
参考:CSVファイル等の文字コードを変換するフリーソフト
KanjiTranslatorのダウンロード : Vector ソフトを探す!
また、テンプレートファイルの文字コードはsjis,uft-8など問題なく動作しましたが生成されるファイルの文字コードがsjisになるため、利用する環境によってはさきほどの文字コード変換のソフトなどでutf-8,euc-jp等の文字コード変換にする必要があるかもしれませんので注意してください。
追記:H27-10-6
テンプレートファイルの文字コードは何でもOKと書いていましたが、色々試した結果、テンプレートファイル内に日本語がある場合、生成されたファイルの文字コードがsjisになるため、テンプレートファイルの文字コードがutf8で日本語を含んだ場合に文字化けしてしまいました。そのため、日本語を含むテンプレートを使用する場合は、文字コードをsjisにしておいた方が良いかと思います。
テンプレートを元に生成した商品掲載のHTML
イベントごとに掲載する商品を頻繁に変更したい場合などCSVファイルとテンプレートを組み合わせてHTMLを生成出来れば面倒な更新作業も減るのではないでしょうか。
テンプレートを元に生成したショップレビューのHTML
追記:H27-10-6
事例紹介として、楽天のショップ内商品検索のページで検索した結果をCSV化して事例を紹介していましたが、楽天のショップレビューのページでも試してみました。
import.ioを使ってショップレビューページからCSV化したいデータを設定してCSV化することが出来ました。

レビュアーの画像、レビュアー名、日付、評価、カテゴリ別評価、レビュー内容といった項目をデータ化して、テンプレートを作ってHTMLファイルを生成してみました。
ショップレビュー掲載用のテンプレート
<html lang="ja">
<head>
<meta charset="utf-8">
</head>
<body>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<style type='text/css'>
ul.mylist{
margin:0px;
padding:0px;
width:100%;
list-style:none;
}
ul.mylist li{
width:98%;
margin:5px;
float:left;
border:solid 1px #B0C4DE;
}
.estimate_waku{
width:100%;
font-size:10px;
height:25px;
float:left;
padding:5px;
}
.star1{
width:100px;
height:20px;
float:left;
background-image: url("star1.gif");
background-repeat: no-repeat;
}
.star2{
width:100px;
height:20px;
float:left;
background-image: url("star2.gif");
background-repeat: no-repeat;
}
.star3{
width:100px;
height:20px;
float:left;
background-image: url("star3.gif");
background-repeat: no-repeat;
}
.star4{
width:100px;
height:20px;
float:left;
background-image: url("star4.gif");
background-repeat: no-repeat;
}
.star5{
width:100px;
height:20px;
float:left;
background-image: url(star5.gif);
background-repeat: no-repeat;
}
.estimate{
width:80px;
font-size:14px;
font-weight:bold;
float:left;
}
.date{
width:130px;
font-size:14px;
float:left;
}
.review{
width:100%;
font-size:14px;
float:left;
}
.reviewer{
width:120px;
font-size:12px;
text-align:center;
float:left;
}
.estimatetxt{
width:100%;
text-align:left;
font-weight:bold;
font-size:12px;
color:#696969;
margin:5px;
}
.reviewtxt{
width:98%;
font-size:12px;
text-align:left;
padding:5px;
}
</style>
<head>
<body>
<ul class='mylist'>
[start::]
<li>
<div class='estimate_waku'>
<div class="date">投稿日:[insert:6]</div>
<div class="estimate">評価:[insert:4]</div>
<div class="star[insert:5]"></div>
</div>
<div class='review'>
<div class='reviewer'>
<img src='[insert:2]'>
[insert:3]
</div>
<div class='estimatetxt'>[insert:7]</div>
<div class='reviewtxt'>[insert:8]</div>
</div>
</li>
[end]
</ul>
<script type='text/javascript'>
timer = setInterval(function(){
$('ul.mylist li:last').prependTo('ul.mylist').hide().fadeIn(2000);
}, 5000);
</script>
</body>
</html>
さきほどのテンプレートと同じ仕組みを利用してます。1つのレビューを<li>で囲ってレイアウトしてます。あと、CSSの記述も長くなっていますが、すいません・・・かなりの手抜き状態ですので、実装する場合は見た目等の微調整をしてください。
ポイントは104行目~120行目の制御文字を記述している部分です。取得した各項目をあてはめてレイアウトしています。取得したCSVの項目に合わせて列数部分は調整してください。
星画像については取得したCSVからそのまま実装するのは難しかったので、ExcelでCSVファイルを加工しました。
評価数に応じてクラス名が変わるように、評価の数値の小数点を切り捨てた整数部分だけの列を追加しました(1~5のいずれかの整数)。その項目を使ってclass=”star[insert:5]”の部分です。
評価値に応じてクラス名が
star1、star2、star3、star4、star5と異なるものが生成されます。CSSの記述で背景画像が星1つから星5つまでの定義を記述して星の表示数を切り替えています。
評価の星画像については
星型5段階レビュー – フリーWEB素材サイト「DOTS DESIGN(ドッツ・デザイン)」
上記サイトの素材を利用させて頂きました。ありがとうございます。
生成したHTMLの動作サンプル
他にも楽天のレビューページ、楽天のランキング入賞ページなどから必要項目をCSV化して、テンプレートと組み合わせてショップに掲載するコンテンツを簡単に生成出来たりしそうですね。また、他の活用サンプルなどいろいろ試してみようと思います。それでは、ぜひ活用してみてください。










興味深く拝見させて頂いております。
質問をさせて頂きたいのですが
csvファイルはどのように読み込まれているのでしょうか?
テンプレートファイルと同階層に置いておくだけで良かったりするのでしょうか。
また、[insert:2] この数字の2の部分に自分のcsvファイルのカラム名を入力すると
良いということになりますでしょうか?
どうぞよろしくお願い致します。