決済機能付きの商品販売ページが簡単に作れちゃう「ペライチ」がすごい

前回の記事で無料でLP(ランディング)作成出来るWebサービスについて紹介しました。テンプレートが豊富でお洒落なテンプレートが多数あり、デザイン素人でもかっこいいページが作れそうなwebサービスでしたが、海外のサービスのため日本語(日本語のフォント指定が出来ない)に対応していないという残念な点がありました。
前回記事
前回の記事の最後でサービスを開始したばかりの国産の同様なサービスがあると記載していましたが、実際に使ってみたので紹介したいと思います。
H30.8.8 追記しました(機能改善された点について)
R4.9.9 追記しました(最新プランをまとめました)
「ペライチ」無料でLP(ランディングページ)作成に使える日本語対応のWebサービス
ペライチは紹介ページ(LP:ランディングページ)がデザインが出来ない、html、cssの知識がないという人でも簡単に作成出来るwebサービスです。メールアドレスでの会員登録をするだけで利用出来る無料プランも用意されています。
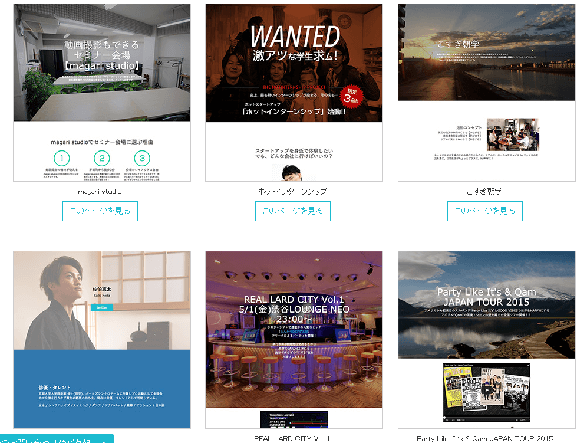
まずは、上記サイトからペライチで作成したページ事例が掲載されているので、まずはどんな感じのページが作成出来るのかチェックしてみると良いかもしれません。

ペライチではブロック単位でページ部品を追加、管理していきます。様々な用途に使えるブロックが用意されており自由に選択してページを作成していきます。画像、動画なども自分で用意したオリジナル画像などアップロードすることも可能です。
ペライチでのページ編集について
会員登録が完了したら、ログインしてさっそくページを作成してみましょう。
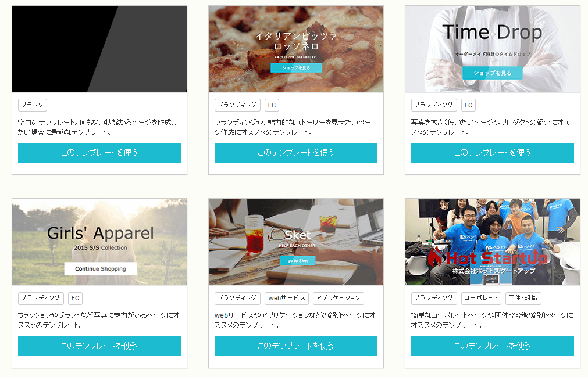
まずは、ベースとなるテンプレートを選択します。

使い方に慣れてないうちは、完成したページテンプレートを選択する方がわかりやすいと思います。
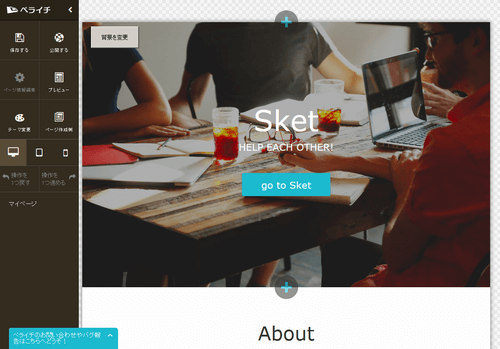
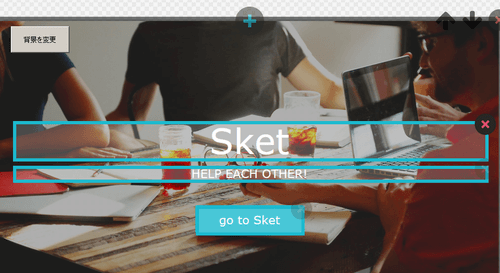
テンプレートを選択して編集画面に移動すると

画面左にメニュー「保存」「公開」「ページ情報編集」「プレビュー」「テーマ変更」「ページ作成例」が表示されているページに移動します。
マウスカーソルをパーツの上に移動すると青枠が表示されます。

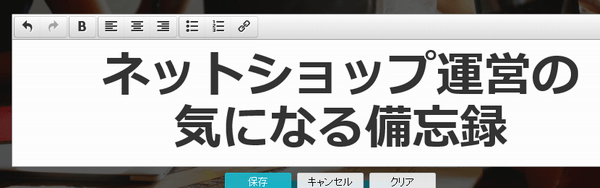
例えば、タイトルの文字部分をダブルクリックすると文字の編集画面に切り替わります。

ブロック単位でページを作成管理していくので、ブロックの位置を入れ替えたり、ブロック単位で不要なものを削除することが可能です。ブロックの内側にはテキスト、画像などの細かいパーツが配置されており、ダブルクリックで編集画面に切り替えることが出来ます。
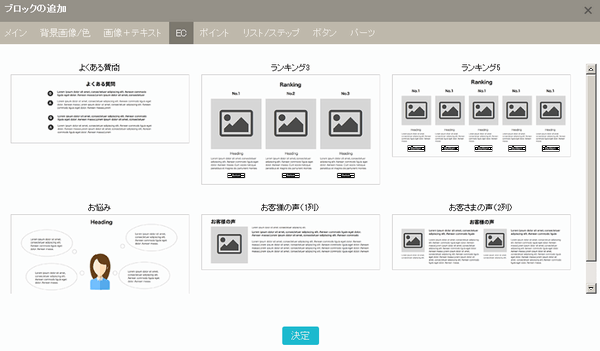
ブロックの追加から予め用意されているブロック部品を選択します。

EC向けのブロックパーツなども用意されています。

ランキング、お客様の声、よくある質問といったネットショップのランディングページに使えそうなパーツです。
スマホ・タブレット・PCでの表示に対応

ペライチで作成したページはマルチデバイス対応です。さきほどの編集画面にもスマホ、タブレット、PCでの表示のビュー切り替えボタンがあるので1つのページを作成するだけで各デバイスでの表示確認をしながらページ作成していくことが可能です。
料金プラン3つから5つに変わってた
2022-09-09内容修正しました。
現在はプランなども変わり、選択肢も増えています。
スタートプラン(無料プラン「0円」)
3サイトまで公開可能、ページの編集機能、ペライチでのホスティング
1ページ公開可能(ペライチの広告が表示される)、友達紹介で公開できるページが増える特典などあります。
ライトプラン(月額1,465円) 通常プラン「月額980円」
3ページまで公開可能、ページの編集機能、SNS連携、独自ドメインの接続、フォーム機能、フォント変更機能、テーマカラーカスタマイズ、ページアニメーション、広告非表示など可能です。
レギュラープラン(月額2,950円) プレミアムプラン「月額1980円」
5ページまで公開可能でライトプランの機能に加えてHTML,CSS,JavaScriptの埋め込み、オンライン決済、サブスクリプション機能、アクセス解析の機能が提供されています。

ページで何か販売したい場合は、レギュラープランから決済機能が使えるところがポイントでしょうか。

ビジネスプラン(月額3,940円)
20ページまで公開可能でレギュラープランに加えてメルマガ配信、デザインカスタマイズ、ファイルダウンロード、パスワード保護、プロフェッショナルセミナー(ペライチ公式のオンライン型セミナーに参加可能)など可能です。
ビジネス+プラン(月額6,910円)
ビジネスプランに加えて、機能強化された予約機能を利用することができます。具体的にいうと、予約機能に所要時間が異なる複数のコースを設定することができます。
という3つのプランが用意されています。
5つのプランが用意されています。
無料プランで少し使ってみた感想
無料プランしか使ってないので有料プランにすることで、どこまで出来るか詳細までは把握出来ていませんが、いくつか気になった点を書いてみます。
部品の細かい調整が出来ない
無料プランの場合はフォント変更が出来ません。これは無料プランしか触っていないので有料プランにすると、フォント変更機能という文言があるので、書体を変更、文字サイズ、文字色など変更出来るようになるのかなとは思います。使う前まで無料プランでもフォント変更出来るかと思ってたのですが出来ないみたいです。
また、各部品のサイズなども調整が出来ません。色についてもテーマ変更から何パターンか用意されている組み合わせを選択することしか出来ません。
すごく豊富なテンプレート まだまだテンプレートが少ない
テンプレートすごく増えてます。多種業種、用途に対応した1ページのテンプレート443件あります。また、複数ページ(2,3ページ)まとめたテンプレートも20種類ありました。
ブロックの挿入時の部品テンプレートは、そこそこ種類もあって、組み合わせていけば作りたいページも色々と出来ます。が、完成したテンプレートの数をもう少し増やしてほしいなと思います。これは単純にデザイン素人の場合、完成したテンプレートを元に不要な部分を削っていく、文字、画像を変更する方が作りやすいのではと感じたからです。
無料で使えるパーツ画像が少ないので自分で準備する必要がある
パーツアイコン、パーツ画像、写真関連も充実
汎用的なパーツ画像(アイコン、見出し画像、背景パターン、ボタン)が少ないので自分で調達する必要があります。見出しやアイコン画像など汎用的なものは無料素材としてあったらうれしいかもしれません。
基本的なアイコン、ボタンなども豊富に用意されています。また写真素材ぱくたそと、写真素材PIXTAと連携しており各サイトから画像を検索、使用ができるようになっています。もちろん、気に入った画像がなければ、自分でアップロードすることも可能です。
対応しているブラウザはGoogle Chromeのみ対応
実際に新しくページ作成する際に、アラートとして対応ブラウザは「GoogleChromeのみ」と表示されるのですが、その時はFireFoxを使っており、気にせずそのまま作業をしてみました。やはり、要所要所でブロックの挿入が出来なかったり動きがおかしくなったりすることが確認出来たのでchromeに切り替えました。今後の他のブラウザでも対応していくことに期待しています。
今回の記事は前回紹介した「InstaPage」を使ってみた後なので、「InstaPage」の操作性、テンプレート数と比較してみたという視点が強いかもしれません。
まだまだ開始したばかりのサービスなので、色々と課題はありそうですが今後が非常に楽しみなサービスです。バージョンアップが楽しみです。
ペライチは、いまでは会員数40万人を突破しており非常に多くの人に利用されているサービスになりました。ネットで販売をするといえば、ショッピングカートシステムが必要だ、楽天、Yahooなどのモールに出店が必要だというのが懐かしく感じます。webに関する知識がない個人でもさくっと販売ページを作成できるなんて便利な世の中になったものです。
※新しいプランについて上で最新情報をまとめています。
ここから下は過去の情報になります。
追記:ぺらいちサービス開始から3周年!!
ぺらいちのサービスが開始されてから3周年経過しています。Webサービスは、いろいろと誕生しますがすぐに終了してしまうサービスも多いなか3周年継続しているには理由があります。それだけ、需要もあるということではないでしょうか。そんなぺらいちについて久しぶりに確認したところ、いろいろと機能改善されていたようなので紹介したいと思います。
ペライチ決済オプション:月額1000円(税別)

ペライチで作成したページに、カンタンに決済機能を入れることができるオプションです。商品を紹介するためのページ作成しても、実際の販売ページへの誘導する必要がありましたが、作成したページから直接決済まで完了することができるので商品販売ページを作成することが出来るようになっています。決済手数料は売り上げの3.5%!販売手数料は無料となっており、無料プランでも利用することが可能でクレジットカード決済とコンビニ決済が利用可能です。また、定期支払、継続課金にも対応しているので、例えば有料のメールマガジン、雑誌の定期購読、教室や塾の月謝などに利用するなんて使い方もできるようになっています。
集客サポートオプション:月額3980円(税別)

集客サポートプランは効果的な集客を可能にする便利機能のパッケージです。SNSとの簡単連携や、顧客への一括メール送信によるメールマガジンやお知らせの配信など、いままでペライチではできなかったことができるようになります。
ちょうどよいプランが追加

ペライチを利用する際のプランとしてスタートプラン(無料)、通常プラン(月額980円)、プレミアムプラン(月額1980円)の3つのプランが用意されていましたが、現在はさきほどの決済オプションなど利用プラン+オプションという使い方も増えているようで、「安心まるごとプラン」(月額7980円)が提供されています。
「安心まるごとプラン」はプレミアムプランの機能に加え、全てのオプション(決済オプション、集客サポートオプション)がすべて利用できるプランとなっています。始めての方も安心してペライチを使い始められる公式セミナー(20%OFF)、公認セミナー(10-%OFF)といった特典付き。ペライチをフル活用したい方に最適のプランです。
機能改善されたぺらいちについて追記で紹介しましたが、本当に誰でも簡単にページ作成が出来るようになっています。また、決済機能も簡単に設置できるようになっているので、商品を販売するページがあっという間に作成できるなんてすごいですよね。楽天、Yahoo、Amazonといったモールに出店したりECサイトを立ち上げなくても、商品を販売できるページが作れてしまうのは本当に魅力的だと思います。ぜひ、活用してみてください。










Your Message