商品画像を横に自動スライド/endless_scroll_min.js
![商品画像を横に自動スライドする[endless_scroll_min.js]](https://peacepopo.net/wp-content/uploads/31-1.gif)
楽天などのネットショップ、ECサイトで商品画像が横に自動的にスライドしている見せ方を見た事があるかと思います。
限られたスペースを有効活用した商品の陳列方法でページ内で過度に動きをつけすぎると表示が重たくなる可能性がありますが、バランスを見て利用すれば注目を集めやすいパーツとして活用出来るのではないでしょうか。
本日は、その方法について実装方法、サンプルソースを紹介します。
商品画像を横に自動スライドさせて動かすjQueryプラグイン[endless_scroll_min.js]

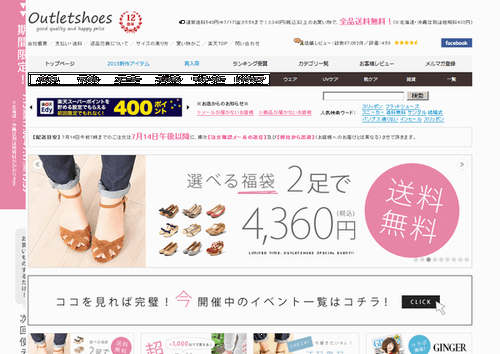
例えば、楽天ショップオブザイヤーでの受賞の常連アウトレットシューズ
↓↓↓のエリアを見てもらうと商品画像が←にスライドして入れ替わっています。
(↓↓は画像なのでわかりにくいですが・・・)

少ないスペースを有効的に活用して商品画像を動かしながら表示しているのでお客さんの目も引きそうですね。商品画像のサイズも大きすぎると邪魔に感じるかもしれませんが、小さめに設定しているのもちょうど良い感じです。
本日は、これと同じような動きをする方法を調べてみました。
色々な方法がありましたが、シンプルな記述なもの選択しました。
サンプルソース・実装方法

endless_scrollを参考にしました。
上記サイトより、ファイル一式をダウンロードしてください。
ダウンロードしたファイルの中のendless_scroll_min.jsを使用します。
また、http://jquery.com/よりjquery.min.jsもダウンロードしてください。
サンプルソース slider.html
<script src="jquery.min.js" type="text/javascript"></script>
<script src="endless_scroll_min.js" type="text/javascript"></script>
<style type="text/css">
.slider img{
border:0px;
margin:5px;
}
</style>
<div id="myslider" class="slider">
<a href="リンク先" target="_top"><img src="画像URL"></a>
<a href="リンク先" target="_top"><img src="画像URL"></a>
<a href="リンク先" target="_top"><img src="画像URL"></a>
<a href="リンク先" target="_top"><img src="画像URL"></a>
<a href="リンク先" target="_top"><img src="画像URL"></a>
<a href="リンク先" target="_top"><img src="画像URL"></a>
<a href="リンク先" target="_top"><img src="画像URL"></a>
<a href="リンク先" target="_top"><img src="画像URL"></a>
<a href="リンク先" target="_top"><img src="画像URL"></a>
</div>
<script type="text/javascript">
$(window).load(function () {
$("#myslider").endlessScroll({
width: '600px',
height: '100px',
steps: -2,
speed: 40,
mousestop: true
});
});
</script>
1、2行目 ダウンロードした2つのファイルを読み込みんでいます。
サンプルはslider.htmlと同一フォルダにjsファイルがある記述です。
(GOLD内にアップするのを忘れないでください。また、パスも環境に合わせて変更してください)
cssの部分は、画像の外側余白と画像の枠線をなしに設定しているだけです。
見た目の調整等はここでしてください。
動かしたい画像を記述している場所が
11行目<div id=”myslider” ・・・・ から
21行目までに動かしたいリンク、画像を記述します。
記述は簡単、リンクタグ、IMGタグを書くだけでOkです。
表示したいリンク、画像の数だけ記述します。
で、最後に23行目~33行目の部分で スライドを動かす設定をしています。
width: 表示領域の幅
height: 表示領域の高さ
steps: マイナスの値 ←にスライド プラスの値 →にスライド
speed: アニメーションの速度
mousestop: マウスオーバー時停止するならtrue、しないならfalse
などが設定できるようになっています。
左右動きの向きも設定出来ますし、マウスオーバー時の停止なども指定出来るのはうれしいですね。実際には色々変更して動きを調整してみてください。
商品画像を横にスクロールする動作サンプル
↓↓動作サンプル
複数のdivに対して設定も簡単に出来ます
さきほどの、サンプルは1つのDIV要素に対して商品画像を動かす記述をしていましたが、複数のDIVに対しても簡単に実装することが可能です。
サンプルソース slider2.html
<script src="jquery.min.js" type="text/javascript"></script>
<script src="endless_scroll_min.js" type="text/javascript"></script>
<style type="text/css">
.slider img{
border:0px;
margin:5px;
}
</style>
<div id="FirstSlider" class="slider">
<a href="リンク先" target="_top"><img src="画像URL"></a>
<a href="リンク先" target="_top"><img src="画像URL"></a>
<a href="リンク先" target="_top"><img src="画像URL"></a>
<a href="リンク先" target="_top"><img src="画像URL"></a>
<a href="リンク先" target="_top"><img src="画像URL"></a>
<a href="リンク先" target="_top"><img src="画像URL"></a>
<a href="リンク先" target="_top"><img src="画像URL"></a>
<a href="リンク先" target="_top"><img src="画像URL"></a>
<a href="リンク先" target="_top"><img src="画像URL"></a>
</div>
<div id="SecondSlider" class="slider">
<a href="リンク先" target="_top"><img src="画像URL"></a>
<a href="リンク先" target="_top"><img src="画像URL"></a>
<a href="リンク先" target="_top"><img src="画像URL"></a>
<a href="リンク先" target="_top"><img src="画像URL"></a>
<a href="リンク先" target="_top"><img src="画像URL"></a>
<a href="リンク先" target="_top"><img src="画像URL"></a>
<a href="リンク先" target="_top"><img src="画像URL"></a>
<a href="リンク先" target="_top"><img src="画像URL"></a>
<a href="リンク先" target="_top"><img src="画像URL"></a>
</div>
<script type="text/javascript">
$(window).load(function () {
$("#FirstSlider").endlessScroll({
width: '600px',
height: '100px',
steps: -2,
speed: 40,
mousestop: true
});
$("#SecondSlider").endlessScroll({
width: '600px',
height: '100px',
steps: 2,
speed: 40,
mousestop: true
});
});
</script>
2つのDIVを記述して、それぞれid属性としてFirstSlider、SecondSliderとしています。そして、内側に画像、リンクを設定してます。
35行目から53行目でスクリプトを実行していますが、2つのdivに対しての記述を別々にしています。上と下で左右の動きを逆にしてみました。
複数のDIVに対する実装サンプル
ページ内で多用するとページの読込が遅くなってしまうかもしれないので、利用するポイントを絞って、自慢の商品画像を使って、ぜひ、試してみてください。
H26.8.2 よろしければ、こちらもどうぞ
H25.10.10 よろしければ、こちらもどうぞ










Your Message