PCのブラウザでスマホ表示を確認する方法&PCからスマホにURLを送る方法

ショップのスマホ対策が必須となってきた昨今ではスマホでの表示をチェック確認することも増えてきたのではないでしょうか。ホームページ制作ソフト等にもスマホ表示を確認できるエミュレーター機能が搭載されるようになっています。
本日はブラウザ(GoogleChrome、FireFox、IE)でスマホ表示を確認できる方法についてまとめてみました。
また、最終的にはスマホ実機で確認する必要もあると思いますのでパソコンからスマホにURLを簡単に送る方法についても調べてみました。
ブラウザ(Google Chrome、FireFox、IE)でスマホ表示を確認する方法
パソコンのブラウザでスマホ用のページを確認したいということは多いのではないでしょうか。作成したスマホ用のページの見た目をいちいちスマホで確認するのではなく、PC上でエミュレートして表示を確認することができます。スマホエミュレーターも増えてきており、最近ではweb制作ソフトにもスマホでのプレビュー機能といったものが搭載されています。また、ブラウザにもスマホ表示を確認するための機能が搭載されているので、本日はその方法についてまとめてみました。
GoogleChrome、FireFox、IEでのスマホ表示を確認する方法について調べてみました。あとついでに、PCからスマホにURLを送る方法についてもまとめています。スマホ実機での最終確認も必要ですよね。
GoogleChromeでの確認方法

GoogleChromeでスマホ表示を確認する方法を紹介します。おそらく、この方法が一番簡単かもしれません。まずはChromeでスマホ表示したいページを表示します。
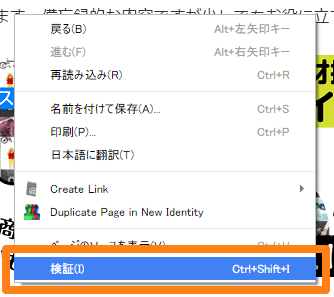
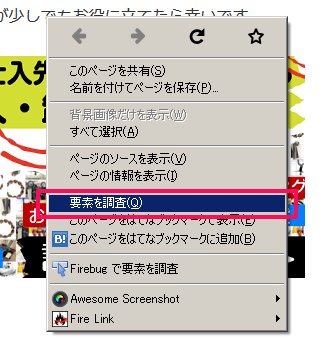
画面上のどこでも良いので右クリックをします。表示されたメニューの中から「検証」を選択してください。

もしくは
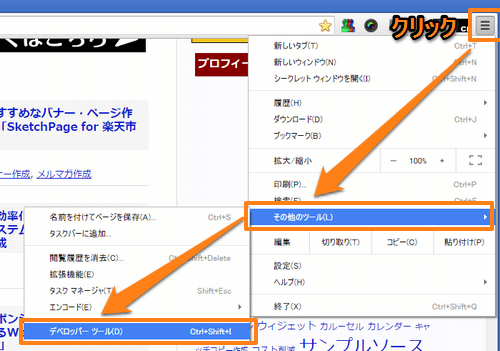
画面右上のあるボタンをクリック → その他のツール → デベロッパーツールを選択します。

すると、画面下側にデベロッパーツールが起動します。(設定によっては、右側、別画面に表示)

デベロッパーツールでは、表示しているページのHTMLソースなど、いろいろな情報を確認することができるChromeに標準で搭載されているツールです。Web制作に携わっている人であればよく使う機能ではないでしょうか。

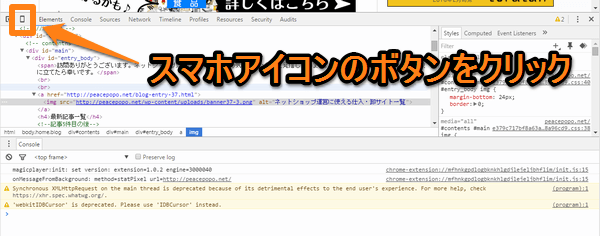
デベロッパーツールの左上にある、スマホアイコンのボタンをクリックしてみてください。
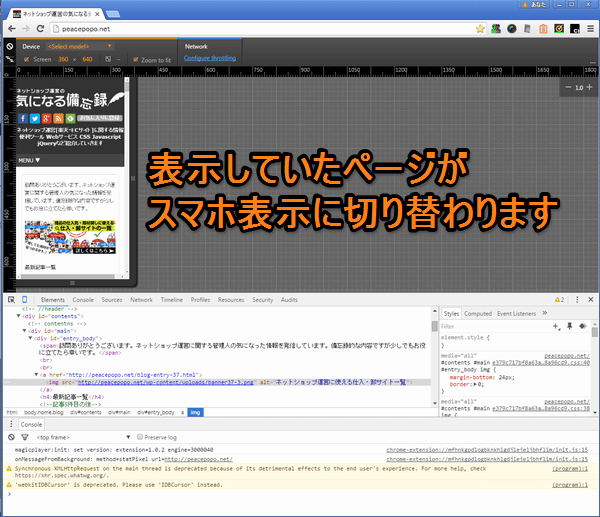
すると、画面の表示がスマホ表示の画面に切り替わります。

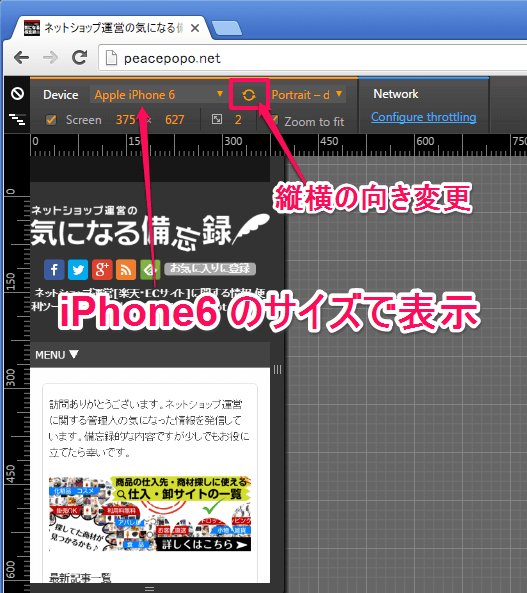
画面上にある「Select Model」のリストから表示するスマホ端末を選択することができます。

iPhone6を選択してみました。選択した端末モデルに応じて横幅、縦幅のサイズが切り替わります。

他にもボタンクリックでスマホの向きを縦、横と切り替えることも可能になっています。
いかがでしょうか、Chromeの場合は、デベロッパーツールの機能としてスマホでの表示をエミュレートしてくれる便利な機能が標準搭載されています。
FireFoxでの確認方法

続いて、FireFoxでの確認方法を紹介していきます。
まずは、スマホ表示の確認をしたいページをFireFoxで表示します。次に右クリック→「要素の検証」を選択してみてください。

もしくは
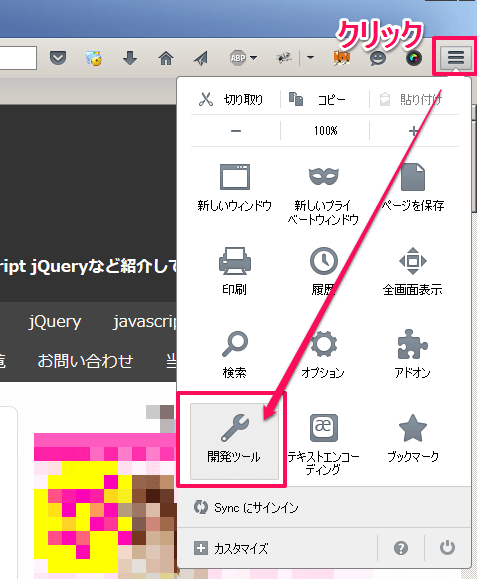
画面右上のボタンから開発者ツールを起動します。

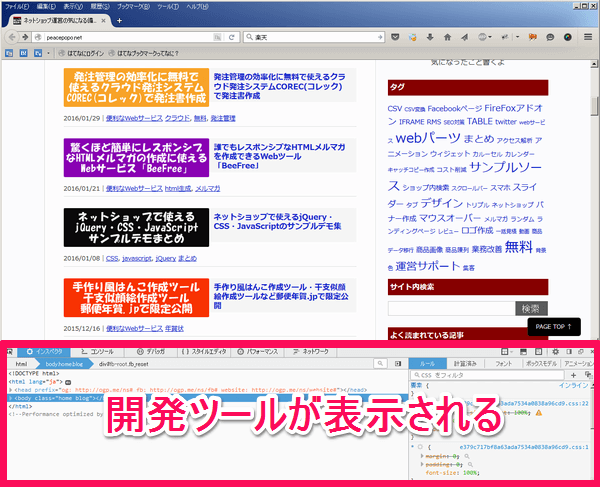
開発者ツールが画面内に起動します。(設定によっては画面の右側、別画面等 下側に表示されるとは限りません)

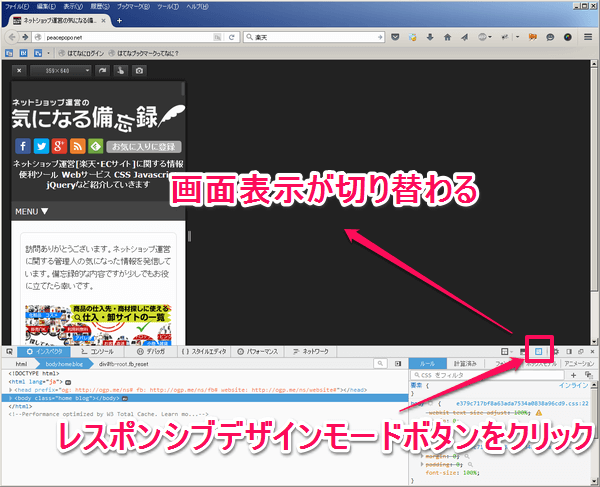
開発者ツールの右上に「レスポンシブデザインモード」に切り替えるボタンがあるので、クリックしてみてください。

クリックすると、画面の表示がレスポンシブモードに変わります。
ただし、この方法の場合は、ユーザーエージェントと呼ばれるブラウザごとの識別情報を指定することができません。あくまで画面のサイズだけの指定になっているので、レスポンシブで作成したページでの表示確認をすることができますが、PC、スマホとページを別々に作成していたり、ユーザーエージェントに応じページを振り分けている場合は思ったような表示を確認することができません。
そこで過去の別記事にて紹介したことがある。プラグインを追加する方法もあります。
他にもプラグインを探せば、スマホ表示を確認することが出来るものが見つかると思います。FireFoxの場合は標準の機能では、レスポンシブデザインモードでの表示確認は実装されていますが、ユーザーエージェントを指定しての表示には対応したいないので、別途プラグイン等を追加する必要があります。
IE11での確認方法

最後にIEでのスマホ表示の方法について調べてみました。ここではIE11での方法について紹介します。
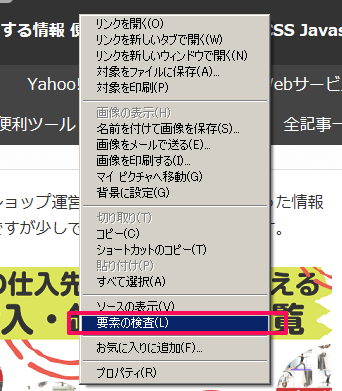
スマホ表示したページをIE方法で表示します。画面上のどこでも良いので右クリックをします。表示されたメニューの中から「要素の検証」を選択してください。

もしくは
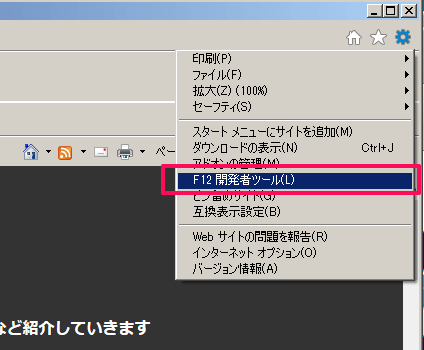
画面右上のボタンをクリックしてリストから「F12 開発者ツール」を選択します。

画面の下側に「開発者ツール」が起動します。

開発者ツールの右上にある「エミュレーション」のメニューを選択します。

エミュレーションの設定画面に切り替わります。
ユーザーエージェント文字列で「カスタム」を選択します。
カスタム文字列に表示したいスマホのユーザーエージェント文字列を入力します。ただ、入力するといってもどんな文字列を指定すれば良いのかわかりませんよね。
下記のサイトを参考にしてみてください。表示したい端末、ブラウザのユーザーエージェントの文字列をコピペして貼り付けてみてください。
ユーザーエージェント(ユーザーエージェント一覧) | 用語解説 | web showcase : s-ej web tips
次に右側の向き、解像度を指定することでスマホでの表示をエミュレートすることができます。ユーザーエージェント文字列の指定や解像度等のサイズ指定が都度必要なのが手間ですね。
いかがでしょうか、パソコンのブラウザ(Chrome、FireFox、IE)でスマホ表示を確認できる方法についてそれぞれ紹介してみました。GoogleChromeが一番手軽で簡単ですね。
Windows+Androidなら「スマホ同期」という方法
Windows10、11とスマホがAndroidという組み合わせ限定になりますが、スマホ同期というアプリがあります。スマホの画面をWindows内に表示する仕組みが用意されているのでスマホにインストールしているブラウザからの表示などPCのマウス、キーボード操作でスマホ上での表示、動作など確認することができます。他にもスマホ内の写真の確認、電話、各アプリの利用などPC上からスマホ操作をすることができるのでWindowsとAndroidという組み合わせが合えば導入するといろいろと出来て面白いので、おすすめです。
意外と便利! Windowsアプリ「スマホ同期」を使ってみた
PCからスマホにURL情報を送る方法
ブラウザでさくっとスマホ表示を確認する方法について紹介しましたが、エミューレートして表示をしているので、実際のスマホで見た場合には微妙に違ったりすることもあります。そこで、最終的なチェックはスマホ実機で行いたいということも多いのではないでしょうか。
ページからのリンクが貼られていてスマホでも確認できるのであれば、すぐに表示することができますが、リニューアル前のテストページや公開前のページなどURLを直接指定し表示する必要がある場合はスマホにURLの情報を送る必要があります。
Chromeなどのブラウザのブックマークの同期機能を使う方法もありますが、都度ブックマークに登録するのは手間ですし不要になったものを削除する必要もあります。メールでURLを記載してスマホで受信できるメールに送信する方法も少し手間がかかります。
クラウド環境でドキュメントを共有する方法
Googleドキュメント等のスマホ、PCでも閲覧、編集ができるクラウドサービスを使ってURLをPC、スマホで共有するのが手軽な方法かもしれません。メモに特化したGoogleKeepなどのメモサービスなどを使ってPCスマホ間でURLを共有するのも1つです。
Google Keep – メモとリスト – Chrome ウェブストア
スマホのブラウザがGoogleChromeの場合は「Chrome to Mobile」
「Chrome to Mobile」はChromeを使用しているタブレットやスマホに、PCのChromeからウェブページを送信することができます。スマホにPCで見ているWebページをすぐに送ることができます。他にも外出する直前にパソコンで見ていたウェブページを簡単にモバイル端末に送ることができます。
Chrome to Mobile – Chrome ウェブストア
※サービス終了したようです。
LINEで送る
パソコンにPC版のLINEをインストールしてLINEで自分1人だけのグループを作成する。パソコンからグループに発言するとスマホのLINEに発言内容が表示、確認することが出来るのでURLなどをスマホに送ることができる。パソコン版のLINEをインストールするのがOKな環境でないと利用することが出来ませんが、環境構築が可能であればコピペで簡単にスマホにURLを送ることができます。
Pushbulletを使う方法
Pushbulletはスマホからパソコン、パソコンからスマホにデータを送るためのアプリです。Android版、iOS版それぞれ公開されています。パソコンのブラウザ側も拡張機能として提供されているので(Chrome、FireFox、Opera、Safari等)インストールしてみましょう。
ブラウザ拡張機能
Pushbullet :: Add-ons for Firefox
スマホアプリ
Pushbulletを App Store で
Pushbullet – Google Play の Android アプリ
スマホ、PCどちらからでもブラウザで表示している気になるページのURLや地図や写真やテキストなど、スマホからパソコン、パソコンからスマホに一発で「プッシュ」送信することができます。
パソコンからスマホにURLを送る方法はいくつかありますが、自分の環境にあった簡単に送れる方法を1つ確立しておけば作業効率も変わってくるのでぜひ、参考にしてみてください。









Your Message