Webアイコンフォント/Font Awesome/画像なしでアイコン表示

Webフォントって聞いたことありますか?通常はパソコン、スマホ等でホームページを見た際には端末にインストールされているフォントデータを使って文字を表示しています。「MS明朝、MSゴシック・・・」などホームページに限らずパソコン上でWord、Excel等で文字の書体を選択したりしますよね。あれは、パソコン内にそれぞれのフォントデータがインストールされているので選択・表示することが可能になっています。
そんなフォントデータですが、パソコンでいうとWindows、Mac等のOSの違い、バージョンの違いによってインストールされているフォントが違います。また、パソコンにインストールして追加もできます。フォトショップ、イラストレーター等のグラフィック系のソフトをインストールすれば自動的にフォントデータが追加されますし、フォントデータだけを別途購入して追加することもできます。無料フォントなども多数公開されています。
端末内にあるフォントデータとは違ってWebフォントとは、Web上にフォントデータを配置しておき、そのデータを読み込んで表示するフォントのことです。そして、Webフォントの中には単なる文字ではなく、アイコンを表示することができるものがあり、アイコンフォントと呼ばれています。本日はショップデザインのアクセント、見出しのアクセント等に使えるアイコンフォントについて紹介します。思ってた以上に簡単に使えるので知っていると便利ですよ。
Webアイコンフォント「Font Awesome」を使ってみよう

Font Awesome, the iconic font and CSS toolkit
500種類以上の豊富なアイコンを表示できる「Font Awesome」はWEBフォントの中でも有名でwebデザイナーさんはよく利用しているのではないでしょうか。WEBフォントとは文字の表示に利用するフォントデータをWEB上の特定の場所から読み込んで使うことができるフォントのことです。そしてアイコンフォントは、WEBフォントにテキストではなく、文字でアイコンを表示させたものでCSSを使うことで簡単に見た目の調整が出来るのが特徴です。
アイコンフォントでカートを表示してみた
アイコンフォントで色を赤にしてみた
↑↑に表示しているカートは画像ではありません。フォントとして表示しています。フォントで表示しているのでフォントサイズを変えれば大きさが変わります。また、色を指定して見た目を変更することもできます。
アイコンフォントでリスト表示
いかがでしょうか。画像を使わずにアイコンを表示することができてます。便利そうですよね。
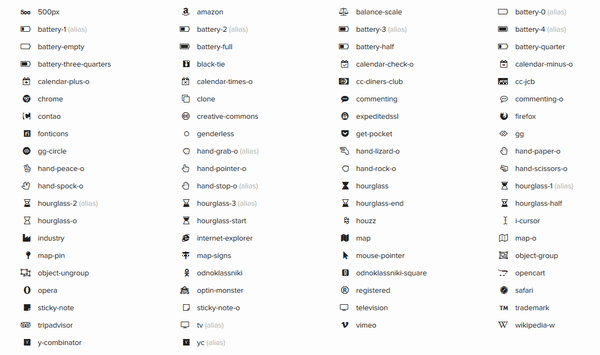
他にも利用できるアイコンフォントは500種類以上はあります。

どんなアイコンが使えるのか「Font Awesome Icons」に移動すれば利用できるすべてのアイコンがカテゴリごとに表示されています。
アイコンフォントのメリット
画像を準備する必要がなくて画像表示するよりも容量が軽い、1ファイルにまとめるのでリクエスト数を減らせる。ベクターファイルなので、スマホ、タブレットでもきれいに表示できる。CSSでサイズ、色、陰、アニメーションなどを簡単に装飾することが出来る。
アイコンフォントのデメリット
IE6、7など古いブラウザでは使えない。フォントファイルが読み込まれなかった場合、アイコンは表示されず、意味不明なアルファベットが表示されてしまう。
Font Awesomeを利用する準備について
「Font Awesome」を利用する方法は、必要ファイルをダウンロードしてサーバーにアップロードして利用する方法と、 CDNを利用する方法の2つが用意されています。
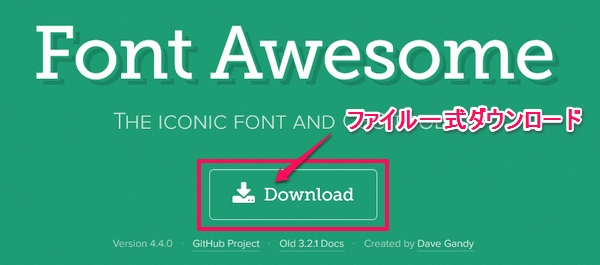
ファイル一式をダウンロードする方法について

1つ目の方法としては必要ファイル一式をダウンロードして「Download」ボタンをクリックすると必要ファイル(フォントファイル、CSSファイル等)一式をダウンロードすることができます。ダウンロードしたファイルを利用するサーバーにアップして読み込むことで利用が可能です。
CDNでの利用方法
2つ目の方法としてCDNから読み込む方法です。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
head内に上記コードを記述することで CDN経由でFont Awesomeを利用することができます。cssファイルを読み込むだけという簡単さはうれしいですね。
ちょっと試してみる場合はCDN経由が簡単でおすすめです。設置する環境によっては外部URLが禁止されたりするかもしれませんので、そういった場合は2つ目のファイル一式をダウンロードする方法が良いのではないでしょうか。
Font Awesomeの使い方について

利用するための準備(cssの読み込み)が出来たら、実際に使ってみましょう。
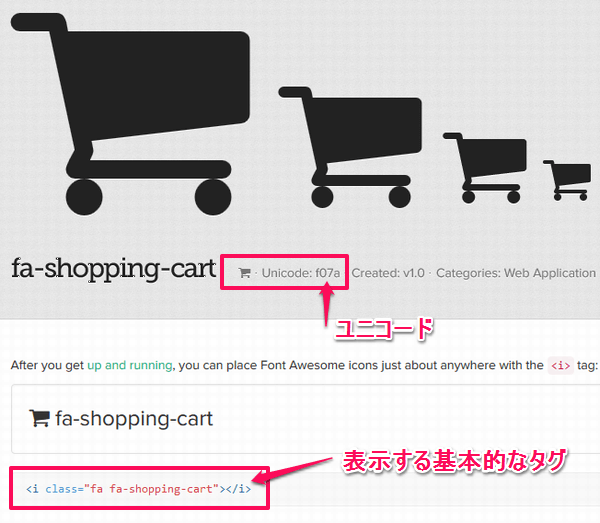
アイコンを表示するための基本的なタグ
<i class="fa fa-shopping-cart"></i>
一番簡単な使い方です。ポイントとしてはクラス部分で利用したいアイコンを指定しているところです。
class=”fa fa-shopping-cart”
一番最初の「fa」は決まり文句として覚えてください。
半角スペースを挟んで「fa-shopping-cart」の部分が表示したいアイコンを指定しています。
アイコン一覧から表示したいアイコンを決めて、そのアイコン詳細ページへ移動します。

アイコンを表示するための基本的なタグが掲載されているので、コピペするだけで表示することができます。ユニコードについては、後ほど別の方法で指定する際に使いますので、アイコンの詳細ページに記載されていることだけ覚えておけばOkです。
クラス名でサイズを変更してみる
<i class="fa fa-shopping-cart fa-lg"></i> fa-lg <i class="fa fa-shopping-cart fa-2x"></i> fa-2x <i class="fa fa-shopping-cart fa-3x"></i> fa-3x <i class="fa fa-shopping-cart fa-4x"></i> fa-4x <i class="fa fa-shopping-cart fa-5x"></i> fa-5x
class部分に「fa-lg」「fa-2x」「fa-3x」「fa-4x」「fa-5x」を記述することで大きさを変更することが可能です。
fa-lg
fa-2x
fa-3x
fa-4x
fa-5x
クラス名を指定して出来ることは他にもいろいろあります。アニメーションの設定、アイコンを重ねて表示、角度と反転、興味のあるかたは下記サイトがよくまとまっているので参考にしてみてください。
参考:楽して便利!Webアイコンフォント『Font Awesome』の使い方と活用 Tips
独自のCSSでの指定について
さきほどは、準備の段階で読み込んだCSS内に定義されているクラスを使ってアイコンフォントを表示しましたが、大きさ、色など自分でCSSを記述して細かく調整することも可能です。
色を指定、フォントサイズを指定
<i class="fa fa-shopping-cart" style="font-size:80px;color:#ff8c00;"></i>
上記はインラインCSSで文字の大きさ、色を指定しています。文字サイズ、色程度であれば記述もすっきりした感じに出来ますね。
CSS上ではユニコードで利用する文字を指定
さきほどの、アイコン詳細ページで「ユニコード」の表記している場所についてふれていましたが、ユニコードはCSS上で表示したいアイコンを指定するのに利用します。先程までのサンプルは、クラス名で使いたいアイコンを指定する方法でしたが、CSS上で指定する方法について見てみましょう。
たとえば、リストメニューに同じアイコンを表示する場合
3行目:フォントの書体をアイコンフォント「FontAwesome」を指定
5行目:content部分に指定しているのが「ユニコード」です。先頭には \ を必ず指定する必要があります。あとは、文字に対するCSSを記述することができます。
こんな感じの表示になります。
ネットショップでもすぐ使えそうなアイコン
ネットショップでもすぐに使えそうなアイコンを一部まとめてみました。もちろん、他にも利用できそうなものはたくさんあるので、ぜひ探してみてください。
ショップのFacebookページ用のアイコン
ショップのTwitter用のアイコン
ショップのGoogle+ページ用のアイコン
検索窓付近に虫眼鏡アイコン
メールアイコン
カレンダーアイコン
!マーク
カテゴリなどメニューのアイコン
カテゴリなどのメニュー表示部分が、味気のない文字だけになっているのであれば、アイコンフォントを頭につけるだけで、印象が変わるかもしれません。
矢印アイコン等についてまとまっているサイト
参考:よく使うFontAwesomeの日本語まとめ作ってみたよ。コード検索とかに手こずったりするので参考にしてみてね!
webアイコンフォントを使って画像使わずにアイコン表示が簡単に出来ることがおわかりいただけたでしょうか?自分で画像を準備する必要がなく、見た目もカッコいいアイコンが使えるのでアクセントに利用できそうですね。








Your Message