Flashみたいなアニメーションバナー、広告を無料で作成 html5制作ツール「Google Web Designer」

ネット上をうろうろしていると、動きのある広告とかバナーとかちょっと目を引くようなもの見かけたことありませんか?
少し前までは、そういった動きのあるものを製作するには、Flashで作られることが多かったのですが、最近は、そのFlashを見かける機会も減ってきているのではないでしょうか。
今後、Flashに置き換わるであろう、html5を使った無料の制作ツールを紹介したいと思います。
Flashのような動きのあるバナーを無料で簡単に作成「Google Web Designer」

Google Web Designerとは
Google Web Designer は、HTML5 で構築された高度なウェブ アプリケーションで、視覚的なコーディング インターフェースを使用して、HTML5 広告をはじめとするさまざまなウェブ コンテンツをデザイン、作成できます。デザイン ビューで描画ツール、テキスト、3D オブジェクトを使ってコンテンツを作成し、タイムラインでオブジェクトをアニメーション化できます。コンテンツの作成が完了したら、人間が解読可能な HTML5、CSS3、JavaScript を出力できます。
どんなソフトか簡単にいうと、Flashのような動きのあるコンテンツ(バナー、広告など)を作成出来るソフトです。最近はjQueryなどで出来ることも増えているのでFlash自体を見る機会も減ってますが、まだ使われているのは見かけます。
Flashを作成するには高いソフトが必要だったり、専門的な知識が必要だったり少しハードルが高いイメージはあるのではないでしょうか。
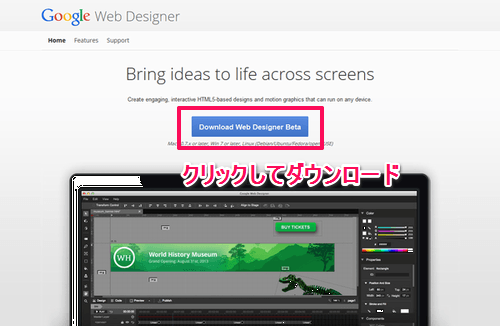
Google Web Designerは無料でパソコンにインストールするアプリケーションで、Google Web Designerよりダウンロードすることが可能です。現在はベータ版ですが、それでもかなりの高機能な感じだったので紹介したいと思います。

ダウンロードしたインストーラーを実行して、Google Web Designerをインストールしてください。
インストールが完了すると↓のようなアイコンが追加されます。

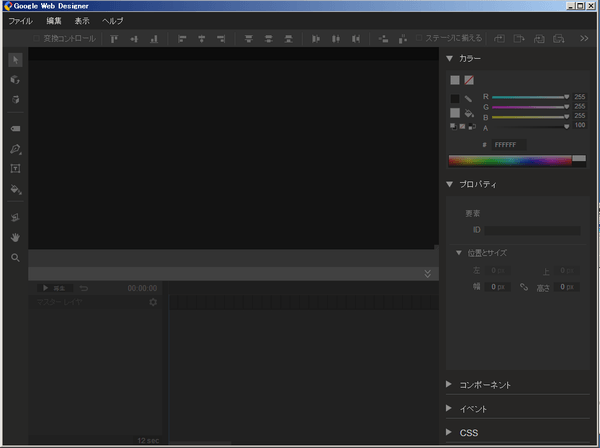
新規に起動した画面

インストール直後は、言語が英語になっている場合は、メニューのヘルプから日本語を選択することが出来ます。日本語を選択してGoogle Web Designerを再起動すれば日本語に切り替わります。
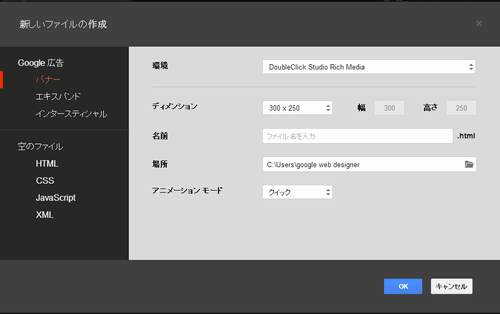
メニュー「ファイル」の「新しいファイル」を選択して新規作成してみましょう。

とりあえずは、ファイル名を入力します。
また、アニメーションモードは「クイック」と「詳細」とありますが慣れるまでは「クイック」の方が簡単です。
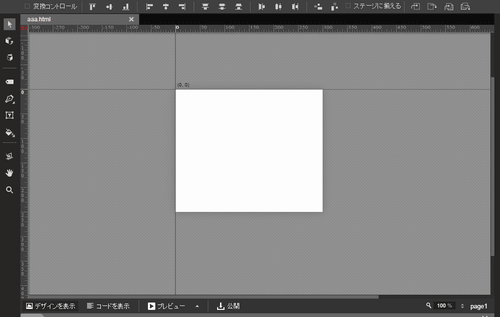
指定サイズのキャンバスが表示されます。

画面内の各インターフェースについては、下記ヘルプページが参考になります。
Web Designer のインターフェース – Google Web Designer ヘルプ
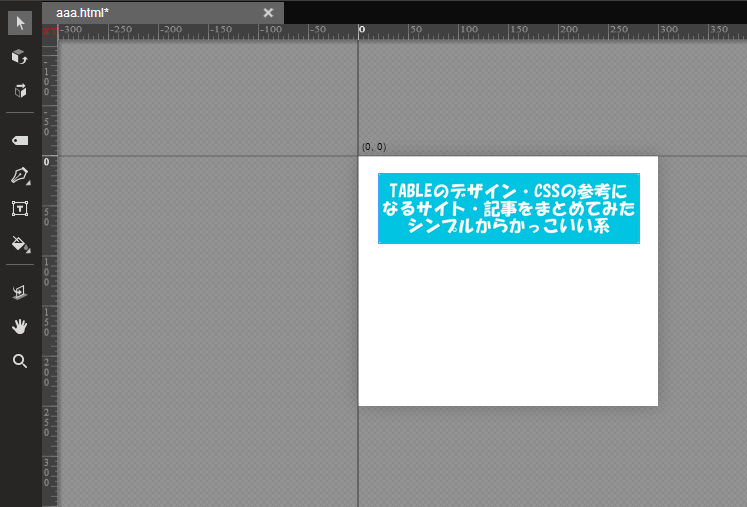
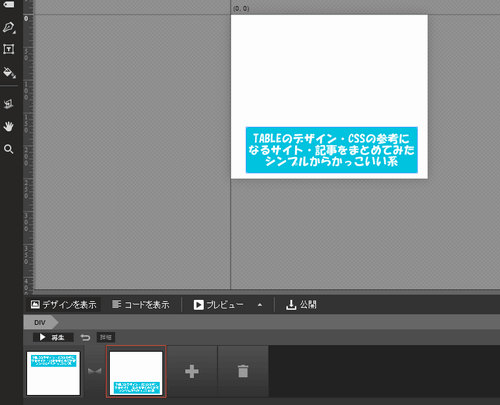
左側のタグツールから画像を挿入して配置してみました。画像のsrcやサイズ等の調整は右側のプロパティで設定することが出来ます。

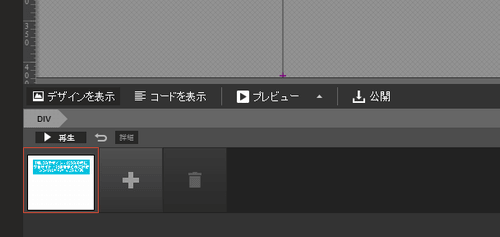
画面下のタイムラインの+の部分をクリックします。

同じ内容のページが追加されます。

追加されたページの方で画像を下側に移動してみました。
再生、プレビューをクリックしてみてください。
たった、これだけの操作で画像が移動させることが出来ましたね。
画像を移動させるだけのサンプル
さきほどの手順で、タイムラインの+をクリックしてページを追加して配置したコンテンツに動きを付けていきます。さきほどは画像を移動しましたが、枠外に画像を移動、画像サイズを変更、画像自体を変更など画像だけでも色々と出来そうですね。
今回は「クイック」モードで作成しているため、簡単に追加していくことが出来ますが、細かい指定などが出来ません。「詳細」モードで作成すればより細かい指定をすることが可能です。
便利なコンポーネント

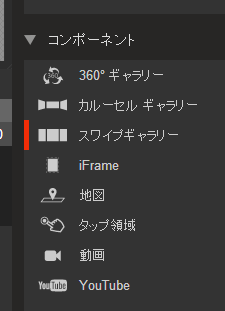
便利なコンポーネントも予め用意されています。
カルーセルギャラリー(上)、スワイプギャラリー(下)のサンプル
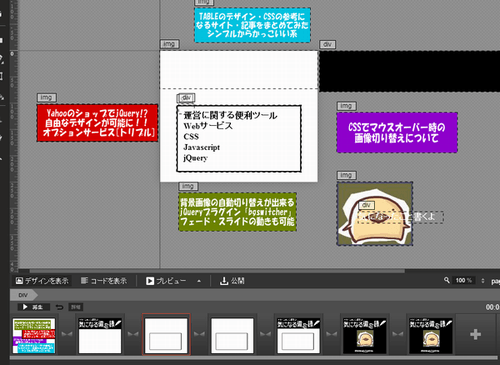
適当に作成してみた
まだ、詳細モードは勉強不足なため「クイック」モードで適当に作成してみました。
Flashなども作成した経験もないため、作成するイメージがわかない・・・

でも、適当に画像ならべて文字入力して動かしてみた。ツールボタンに3D系の動きをつけるものがありますが、とりあえずは使わず・・・、これ使いこなせたら楽しいだろうなというのが触ってみた印象です。
動作サンプル
ツールとしては、非常に面白いですね。素人でも少し勉強すれば動きのあるバナーや広告など作成出来そうです。合間に使い方など勉強してみようかなと個人的には思います。ぜひ、試してしてみてください。








Your Message