リンクタグの作成が楽々簡単!FireFoxアドオン「FireLink」カスタマイズで手間削減♪

Webページ編集の際によく登場するタグとしてリンクを貼るタグ(アンカータグ)がありますよね。
<a href=”リンク先URL”>テキスト</a>
html編集ソフト等であればメニュー等から簡単に挿入出来るのでまだ手間は少ないかもしれませんが、もし手入力で設定する場合はどうしてますか?
まず、<a ・・・ </a>をコピペもしくは手入力する
次にリンク先のページを表示してURLをコピー
戻っきて href=”” に貼り付ける
テキストでのリンクなら、表示する文字を入力
うーん、これだけでも結構手間がかかってそうな感じがしますね。
商品ページへのリンク等を複数設定する場合など少しでも手間を減らしたいものです。
そこで、本日はリンクタグを簡単に生成できるFireFoxアドオンを紹介したいと思います。
FireFox アドオン 「FireLink」

FireFoxアドオン Firelink
開いているWebページのURLやタイトルを好きな形式でコピー出来るアドオンになります。
タイトルやURLといったページのリンク情報を好きな形式に変換し、クリップボードにコピーします。
HTML, Markdown, MeidaWiki, PukiWiki といった形式が標準で用意されているのですが、今回はHTMLについて注目したいと思います。
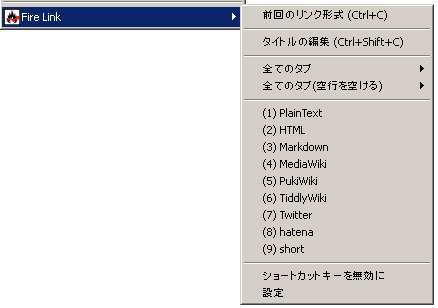
リンク生成したいページで右クリック
実際にコピーを行うには、右クリックしてコンテキストメニューからリンク形式を指定して下さい。
ショートカットキーを使えば、さらに素早くコピーすることも可能です。

↑↑↑が、このブログのトップを表示した状態で右クリック → (2)HTML を選択した際にクリップボードにコピーされた内容になります。
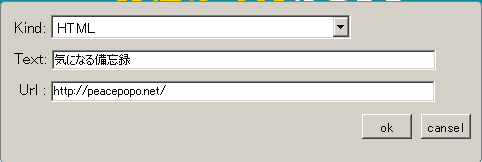
タイトルの編集を選択した場合

リンクのテキスト内容等をその場で修正することが出来ます。
また、ページ内の文字を範囲選択した状態で、同様に右クリックから操作するとリンクのテキスト部分に選択している文字が反映してくれます。
商品ページへのリンクタグを作りたい場合
ページを表示して商品名を範囲選択した状態で実行すれば簡単に商品ページへのリンクタグが作れちゃいます。
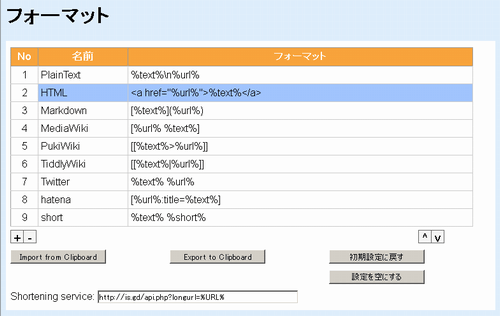
リンク形式のカスタマイズも可能

実行時にコピーされる形式をカスタマイズすることが出来ます。
HTML 初期値としては <a href=”%url%”>%text%</a> となっています。
%で囲まれている部分が定数になります。差込印刷みたいなイメージですね。
それぞれ意味するのが
%text% ページタイトルか選択テキスト
%title% ページタイトル
%url% ページのURL
自由にタグ等の設定をすることが出来るので
<a href=”%url%” target=”_blank” class=”mylink” id=”link1″>%text%</a>
といった感じで属性をあらかじめ設定しておいたり
リストにしたい場合など
<li><a href=”%url%”>%text%</a> </li>
画像リンクとテキストリンクを同時に
<a href=”%url%”><img src=””></a><a href=”%url%”>%text%</a>
上記は画像URLを別途指定する必要あるけど、それでも十分手間減りますね。
さらに %date% 定数を組み込めば、 2013/10/24 といった日付も設定できるので
その日にアップした新着商品用のリンクタグも設定出来そうですね。
改行、タブなども指定出来るので整形された状態にすることも可能です。
その他の定数については設定ページに出ているのでそちらを確認してみてください。
その時に生成したいタグ形式を設定して作業を進めていくのも良いですし、よく使うパターンをあらかじめ設定しておくと手間がかなり削減出来ると思います。
ぜひ、試してみてください。








Your Message