画像マウスオーバー時のアニメーション[ズーム・フェード・スライド]

ネットショップの陳列されてる商品画像やバナー画像など
マウスオーバーした際に文字浮かび上がったり、画像が拡大ズームしたり、スライドしたりなどのアニメーションするのを見た事ありますよね?
画像を目立たせるためのアクセントとしては有効な方法です。
本日は、バナー画像や陳列された商品画像をマウスオーバー時に目立たせるjQueryを使った方法を紹介したいと思います。
画像マウスオーバー時のアニメーション色々まとめてみたjQueryのみでの実装
以前の記事
画像のマウスオーバー時に画像を違う画像に切り替える方法について紹介しました。この方法では画像を切り替えることはできましたがアニメーションなどは何もありません。単に画像がパッと切り替わるだけの方法でした。それでも十分に目立たせることはできますが、もう少し動きをつけたいという場合はアニメーションさせてみましょう。ズーム、フェード、スライドといったアニメーションを指定、組み合わせることで動きのある見せ方できます。
では、本日紹介するマウスオーバー時のアニメーションについて具体的にどんな表示イメージかというと
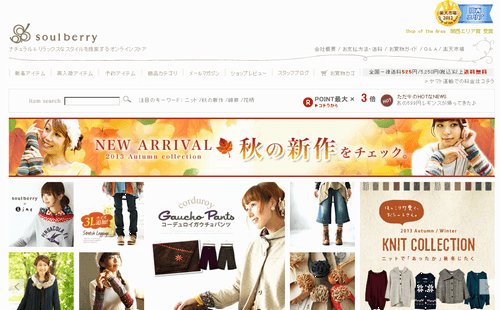
例えば、こちらのショップ soulberry レディースファッション
ショップオブザイヤー2012で関西エリア賞を受賞しているショップ

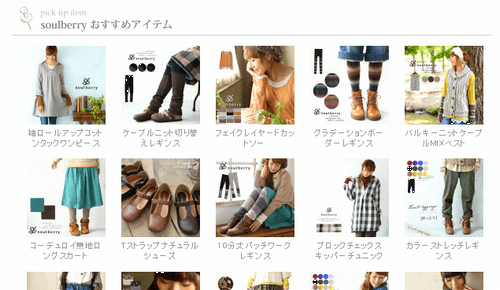
ページ中ほどにある↓↓↓ おすすめアイテムの部分

商品画像の上にマウスカーソルを持って行くと

画像が少し拡大して、さらに背景画像が透過して見えつつ文字(キャッチコピー)が表示されるようになっています。
(画像だけでは伝わりにくいと思いますが・・・)
jQueryのみでアニメーション実装方法について
今までこのブログで紹介しているjQueryは、[jQuery]+[jQueryベースで動くプラグイン]といった感じでjQueryの本体+用途ごとのプラグインという使い方を紹介してきましたが、本日必要なのはjQuery本体のみになります。
http://jquery.com/よりjquery.min.jsをダウンロードしてください。
サンプルソース sample.html
<script src="jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.item').hover(function() {
//キャプションを表示
$(this).find('div.caption').stop(false,true).fadeIn(200);
},
function() {
//キャプション非表示
$(this).find('div.caption').stop(false,true).fadeOut(200);
});
});
</script>
<style>
.item {
width:100px;
height:100px;
overflow:hidden;
position:relative;
float:left;
}
.item .caption {
width:100%;
height:100%;
background:#fff;
color:#666;
padding-top:10px;
padding-left:3px;
position:absolute;
left:0;
display:none;
opacity:0.7;
filter: alpha(opacity=70);
-ms-filter: "alpha(opacity=70)";
-moz-opacity:0.7;
-khtml-opacity: 0.7;
}
.item .caption a {
text-decoration:none;
color:#000;
font-size:11px;
padding:3px;
display:block;
}
.item .caption p {
padding:3px;
margin:0;
font-size:11px;
width:80px;
height:80px;
}
img {
border:0;
position:absolute;
}
</style>
<div class="item">
<a href="リンク先URL" target="_top"><img src="画像URL" height="100" width="100"></a>
<div class="caption" style="filter: alpha(opacity=70);">
<a href="リンク先URL">
<p>マウスオーバー時のキャプション</p>
</a>
</div>
</div>
<div class="item">
<a href="リンク先URL" target="_top"><img src="画像URL" height="100" width="100"></a>
<div class="caption" style="filter: alpha(opacity=70);">
<a href="リンク先URL">
<p>マウスオーバー時のキャプション</p>
</a>
</div>
</div>
<div class="item">
<a href="リンク先URL" target="_top"><img src="画像URL" height="100" width="100"></a>
<div class="caption" style="filter: alpha(opacity=70);">
<a href="リンク先URL">
<p>マウスオーバー時のキャプション</p>
</a>
</div>
</div>
1行目 jQuery本体を読み込みんでいます。
(GOLD内にアップするのを忘れないでください。また、パスも環境に合わせて変更してください)
2行目~13行目 マウスオーバー時のアニメーションを設定しています。
6行目がマウスオーバー時の処理
$(this).find(‘div.caption’).stop(false,true).fadeIn(200);
cssで非表示にしていた<div class=”div.capthin”>をフェードインで表示する
10行目がマウスオーバーが終わった時の処理
$(this).find(‘div.caption’).stop(false,true).fadeOut(200);
マウスオーバーが終わったら、フェードアウトで非表示にする
15行目~61行目でCSSで見た目の調整をしています。
63行目~88行目で表示するタグを記述、このサンプルでは3つのかたまりを記述しています。
<div class=”item”>・・・</div>が3つある状態ですね。
それぞれのタグに付けているclass=”item”、class=”caption”などは2行目~13行目でも指定しているので変更する場合は注意してください。
実際に複数の商品をレイアウトする場合は、<table>タグでレイアウトするのが簡単だと思います。
<td><div class=”item”>・・・</div></td>
<td><div class=”item”>・・・</div></td>
といった感じですね。
動作サンプル:マウスオーバー時 キャプション表示
sample.htmlは↓↓のような動作になります。
動作サンプル:マウスオーバー時 画像ズーム
最初のサンプルの2行目~13行目 を下記に変えるとマウスオーバー時に画像ズームをすることが出来ます。
<script>
$(document).ready(function() {
var move = -20; //拡大時の画像移動
var zoom = 1.3; //拡大の倍率 1.3 =130%
$('.item').hover(function() {
width = $('.item').width() * zoom;
height = $('.item').height() * zoom;
//画像を拡大
$(this).find('img').stop(false,true).animate({'width':width, 'height':height, 'top':move, 'left':move}, {duration:200});
},
function() {
//画像リセット
$(this).find('img').stop(false,true).animate({'width':$('.item').width(), 'height':$('.item').height(), 'top':'0', 'left':'0'}, {duration:100});
});
});
</script>
ズームの動作サンプル
動作サンプル:複数のアニメーションを指定
画像のズームとキャプション表示を組み合わせることも可能です。
最初のサンプルの2行目~13行目 を下記に変更してみてください。
<script>
$(document).ready(function() {
var move = -20; //拡大時の
var zoom = 1.3; //拡大の倍率 1.3 =130%
$('.item').hover(function() {
width = $('.item').width() * zoom;
height = $('.item').height() * zoom;
//画像を拡大
$(this).find('img').stop(false,true).animate({'width':width, 'height':height, 'top':move, 'left':move}, {duration:200});
//キャプションを表示
$(this).find('div.caption').stop(false,true).fadeIn(200);
},
function() {
//画像リセット
$(this).find('img').stop(false,true).animate({'width':$('.item').width(), 'height':$('.item').height(), 'top':'0', 'left':'0'}, {duration:100});
//キャプション非表示
$(this).find('div.caption').stop(false,true).fadeOut(200);
});
});
</script>
ズームとキャプション表示(フェード)を組み合わせたサンプル
動作サンプル:画像を右にスライド
画像を右にスライドとキャプション表示を組み合わせた動きも可能です。
最初のサンプルの2行目~13行目 を下記に変更してみてください。
<script>
$(document).ready(function() {
$('.item').hover(function() {
//画像を右にスライド
$(this).find('img').stop(false,true).animate({'left':'100px'},{queue:false,duration:300});
//キャプションを表示
$(this).find('div.caption').stop(false,true).fadeIn(200);
},
function() {
//画像を元に戻す
$(this).find('img').stop(false,true).animate({'left':'0px'},{queue:false,duration:300});
//キャプション非表示
$(this).find('div.caption').stop(false,true).fadeOut(200);
});
});
</script>
右スライドとフェードのサンプル
動作サンプル:画像を下にスライド
画像を下にスライドとキャプション表示を組み合わせた動きも可能です。
最初のサンプルの2行目~13行目 を下記に変更してみてください。
<script>
$(document).ready(function() {
$('.item').hover(function() {
//画像を下にスライド
$(this).find('img').stop(false,true).animate({'top':'100px'},{queue:false,duration:300});
//キャプションを表示
$(this).find('div.caption').stop(false,true).fadeIn(200);
},
function() {
//画像を元に戻す
$(this).find('img').stop(false,true).animate({'top':'0px'},{queue:false,duration:300});
//キャプション非表示
$(this).find('div.caption').stop(false,true).fadeOut(200);
});
});
</script>
下にスライドとフェードのサンプル
動作サンプル:画像を右下にスライド
画像を右下にスライドとキャプション表示を組み合わせた動きも可能です。
最初のサンプルの2行目~13行目 を下記に変更してみてください。
<script>
$(document).ready(function() {
$('.item').hover(function() {
//画像を下にスライド
$(this).find('img').stop(false,true).animate({'top':'100px','left':'100px'},{queue:false,duration:300});
//キャプションを表示
$(this).find('div.caption').stop(false,true).fadeIn(200);
},
function() {
//画像を元に戻す
$(this).find('img').stop(false,true).animate({'top':'0px','left':'0px'},{queue:false,duration:300});
//キャプション非表示
$(this).find('div.caption').stop(false,true).fadeOut(200);
});
});
</script>
右下スライドとフェードのサンプル
いくつか動作サンプルを紹介してみました。
商品などの画像を目立たせるためのアクセントとして活用してみてください。
H25.12.14 画像マウスオーバーについて別記事にあります。










Your Message