楽天の商品ページで納期情報をCSSでカスタマイズ

楽天から「配送・納期情報登録に関するガイドラインの制定」ということで2015年1月13日に新たなガイドラインが制定されました。実際には納期情報を登録完了するのにしばらく猶予期間があるようですが、登録準備をされている方もいるのではないでしょうか。
本日は、楽天の商品ページの納期情報の見た目をCSSでカスタマイズする方法を紹介します。
楽天商品ページでRMSから見た目を設定出来ない箇所もソースから要素を特定すればCSSで見た目をカスタマイズ出来る
楽天のRMSから見た目を調整出来ない箇所でもソースから要素を特定出来ればCSSでカスタマイズが可能です。他のショップとの見た目の違いを出したい場合や、ショップを訪れた顧客にとって見やすく・使い勝手を良くするといったことも工夫次第で出来るかもしれません。覚えておけば、色々な場面で活用出来ると思います。
わかりやすい例をあげるとすると、過去の記事
買い物カゴボタンを画像に変えるといった内容でしたが、これもRMSでは設定出来ないことをCSSを使って実装しています。
楽天商品ページの納期情報をCSSで見た目を変える
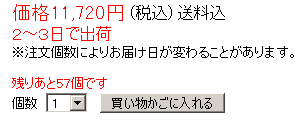
例えば、楽天の商品ページにある納期情報

「2~3日で出荷」の箇所です。
RMS内からは文言は修正可能ですが、文字サイズ、色などは変更することは出来ません。そこで、CSSを使って納期情報の見た目をカスタマイズしてみました。
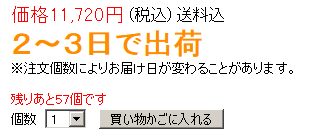
CSSを使って納期情報の見た目をカスタマイズ(少し極端な例です・・・)

納期情報をカスタマイズするCSS
<style>
div#rakutenLimitedId_aroundCart td font[size="3"] {
color: #ff8c00;
font-size: 30px;
font-weight: bold;
}
</style>
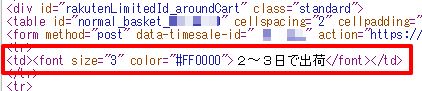
推奨されてないfontタグが使われているのはどうなのかなというのは置いておきますが・・・ソースを確認すると納期情報はfontタグで囲まれています。

id属性、class属性が付いていれば要素を特定しやすいのですが、残念ながら付属していないようです。CSSの記述で意外と知られていないのがid属性、class属性以外を使っての指定方法です。この記述では[size=”3″]がそれに該当します。
タグによって指定出来る属性は異なりますが、それらの属性を使ってCSSでの要素を指定することが実は可能です。
(value=””、color=””、border=””、width=”” ・・・など)
実際にサイトなどを構築する際には、id属性、class属性を使ってhtmlタグ、CSSを関連づけながら構築するので、id属性、class属性以外を使った指定をすることは少ないはずです。
font[size=”3″]{ ・・・ }としてCSSを記述しても問題ないかもしれませんが、他への影響が気になったので、念のため外側の要素も指定しています。
(div#rakutenLimitedId_aroundCart td の部分)
fontタグはCSSでもカスタマイズ出来ることは限られますが、要素を特定すれば文字サイズ、文字カラーなどは変更することが可能です。
変更出来ないと諦めずにブラウザからソースを確認してみよう
FireFoxの場合は、右クリックから「ページのソースを表示」を選択すれば表示中のページのhtmlソースを確認することが出来ます。また、特定したい要素の上にマウスカーソルを移動して右クリック「要素を調査」を選択すれば付属ツールが起動して選択していた要素周辺のソース確認が可能です。

webデザイン・開発をしている人がよく利用するFirebug :: Add-ons for Firefoxを入れて確認しても良いかもしれません。
Google Chrome の場合もFireFox同様に「ページのソースを表示」「要素を検証」でソースを確認することが可能です。
特定したい要素にid属性、class属性がある場合は、要素を特定する記述は比較的に簡単に出来ると思いますが、id属性、class属性がない場合は、font[size=”3″]のように、その他の属性を使って指定するか、外側のid、class属性がある要素を使って絞り込んでいく必要があります。
CSSの記述については下記が非常に参考になります。
意外と知らない!?CSSセレクタ20個のおさらい|Webpark
CSSはどこに記述するか
RMSのヘッダー、レフトナビ、フッター等に直接CSSを記述しても良いですし、CSSを別ファイルとして作成してGOLD内に作成したCSSファイルをアップロードして後は、RMSからフッターエリア等でCSSを読み込めば完成です。
<link rel="stylesheet" href="GOLDにアップしたstyle.css" type="text/css" />
今回は楽天の商品ページを例に要素を特定してCSSにてカスタマイズする方法を紹介していますが、他のモールやショッピングカートASPでも同様に管理画面からは設定できない部分でも要素を特定出来てCSSを利用することが出来る環境であれば見た目のカスタマイズは可能です。ぜひ、チャレンジしてみてください。









Your Message